Descripción
El bloque de Animate In View usa una técnica nativa rápida y sencilla que hace un seguimiento de los bloques interiores que añadas y los muestra cuando entran en el área de visualización del usuario (de manera opcional, con un efecto de deslizamiento).
Activa animaciones modernas, fluidas y sencillas cuando el contenido entre en el área de visualización de la pantalla.
- Sigue a @kevinbatdorf en Twitter
- Ver en GitHub
Características
- Es rápido y ligero, y solo hace una cosa.
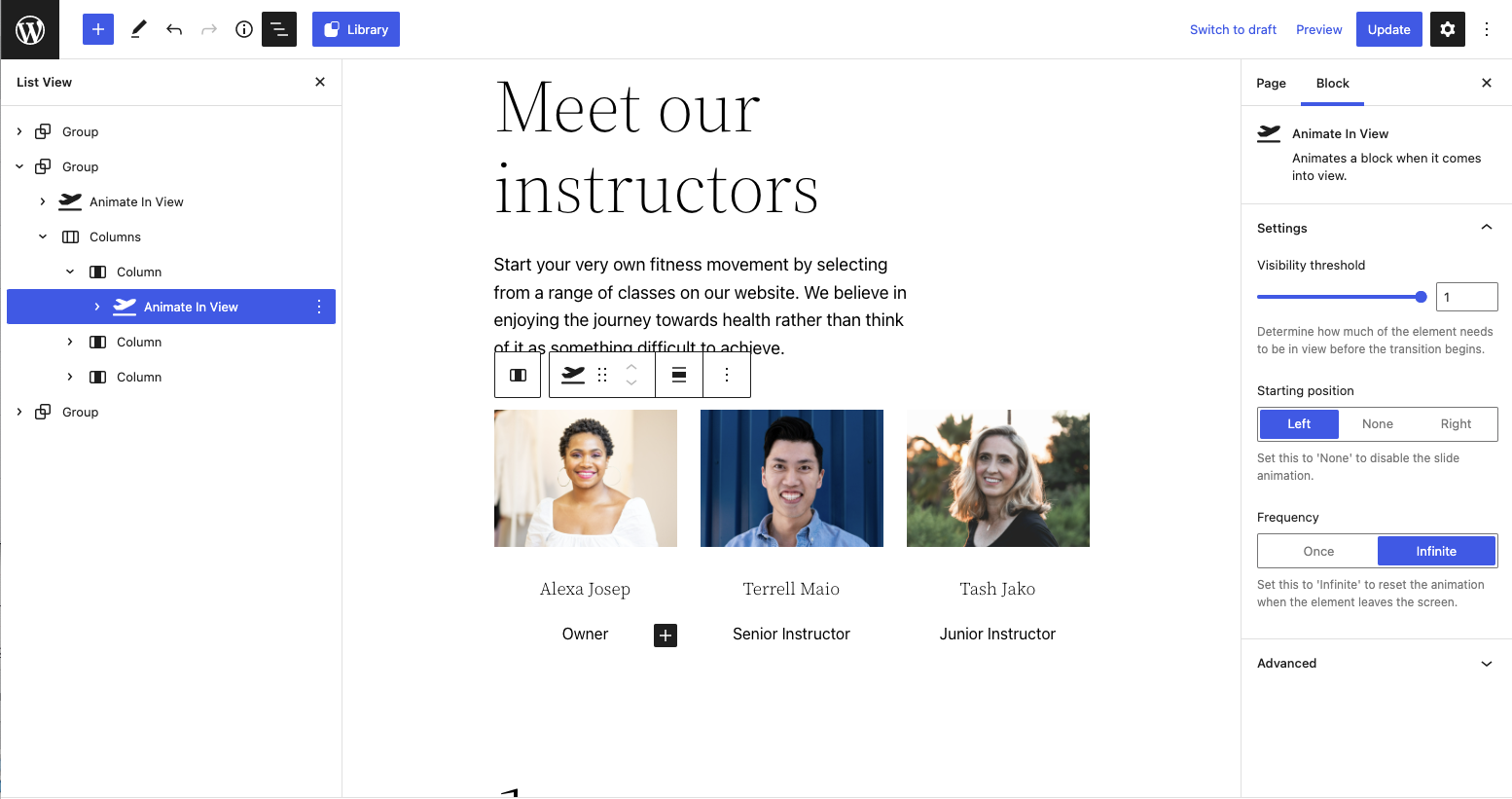
- Establece un umbral para definir cuándo se iniciará la animación del bloque.
- Se puede ejecutar solo una vez, o bien cada vez que entre o salga del área de visualización.
- Puedes incluir cualquier bloque dentro del bloque de Animate In View con solo pulsar un botón.
- Puedes añadir una transición desde la izquierda o derecha, o bien no añadir ninguna (solo una aparición gradual).
- Cambia el nombre de clase usado para añadir tus propias animaciones personalizadas.
Consejos y sugerencias generales
- Para incluir el bloque seleccionado dentro de un bloque de Animate In View, pulsa el icono que hay cerca del final de la barra de herramientas.
- Para asegurarte de que el estilo del contenido sea uniforme, puede que tengas que colocar el bloque dentro un bloque de grupo. En algunos temas, puede que tengas que usar un bloque de grupo en el nivel superior. Como alternativa, el bloque de Animate In View tiene controles de alineación activados por si acaso.
- Si has aplicado clases o estilos personalizados en tus diseños, puede que tengas que hacer algunos ajustes. Prueba a copiar y pegar las clases, o bien anida los bloques de forma que no afecten al estilo del tema.
- Anida bloques para crear animaciones escalonadas. Las animaciones no se iniciarán hasta que todos los bloques estén dentro del área de visualización, y entonces se activarán una a una. Pero asegúrate de que el área de visualización no sea demasiado grande.
- Por defecto, el bloque de Animate In View solo incluye un bloque de grupo anidado, pero también puedes usar otros.
- Usa la vista de lista para arrastrar y soltar bloques en el bloque de Animate In View.
- Si tienes dificultades, abre una incidencia. Estaré encantado de ayudarte.
Capturas
Bloques
Este plugin proporciona 1 bloque.
- Animate In View Animates a block when it comes into view.
Instalación
- Activa el plugin desde la pantalla «Plugins» en WordPress
FAQ
-
¿Se puede usar con cualquier bloque?
-
Algunos bloques que requieren un bloque primario no son compatibles. Por ejemplo, los botones dentro de un grupo de botones o las imágenes de una galería. En esos casos, primero tendrás que quitarlos del contenedor y colocarlos mediante los bloques de grupo o columna.
-
¿Por qué usar un bloque en lugar de extender todos los bloques?
-
Esto permite que la función del bloque sea modular. El bloque es muy ligero y usa los recursos mínimos necesarios para hacer un seguimiento de los bloques en pantalla y generar una entrada con animación. Quiero evitar que se cargue en exceso la vista pública del sitio, y por eso el plugin seguirá teniendo el mínimo de características.
Reseñas
Colaboradores y desarrolladores
«Animate In View» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Animate In View» está traducido en 1 idioma. Gracias a los traductores por sus contribuciones.
Traduce «Animate In View» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.2.2
- Tarea: actualización de paquetes npm + prueba para WP 6.2
1.2.1
- Eliminación del archivo «package-lock» para reducir el tamaño de descarga
1.2.0
- Adición de un botón para activar/desactivar
- Función de retorno en lugar de componente desde filtro
1.1.0
- Cambio a mostrar solo una vez por defecto
1.0.4
- Adición de estrategia de desbordamiento de contenido
1.0.3
- Adición del plugin de traducción de idioma
1.0.2
- Versión inicial