Descripción
Lightweight Accordion plugin for WordPress allows you to add collapse elements to posts using a Gutenberg block or a shortcode (via classic editor). By using the details HTML tag and a few lines of CSS this allows for a javascript-free accordion for minimum page load.
Extremadamente ligero (<1kb): Sin usar Javascript, el plugin usa la etiqueta HTML nativa ‘details’ y unas pocas líneas de código para tener un impacto mínimo en la vista pública.
Personalizable: Las opciones incluyen la personalización de la etiqueta HTML usada para el título del acordeón, la apertura por defecto, el orden y los colores.
Ejemplos de uso del shortcode
Aquí hay algunos ejemplos de uso del plugin de acordeón con shortcodes.
[lightweight-accordion title="My Accordion"]My Content[/lightweight-accordion]
Además, al cargar, puedes mostrar el acordeón abierto con la opción `accordion_open`.
[lightweight-accordion title="My Accordion" accordion_open=true]My Content[/lightweight-accordion]
También puedes cambiar la etiqueta HTML que envuelve el título del acordeón usando la opción `title_tag`.
[lightweight-accordion title="My Accordion" title_tag="h3"]My Content[/lightweight-accordion]
Si quieres incluir el esquema de preguntas frecuentes puedes añadir la opción de esquema y establecerlo como «faq».
[lightweight-accordion title="What is your return policy?" schema="faq"]You have 1 week to return your items[/lightweight-accordion]
Si quieres poner un borde alrededor del contenido del acordeón, puedes utilizar el atributo «bordered».
[lightweight-accordion title="Bordered Content" bordered=true]My Content[/lightweight-accordion]
Opciones del shortcode
Aquí está la lista completa de opciones del shortcode. Además, todas estas opciones son accesibles cuando se usar el bloque para Gutenberg.
- title (obligatorio por defecto: null) El título de tu acordeón se mostrará en la parte superior para que los usuarios hagan clic. Un buen ejemplo podría ser incluir una pregunta al usuario para que pueda hacer clic en ella para obtener más detalles.
- content (obligatorio por defecto: null). Contenido que va en el elemento de tu acordeón.
- title_tag (por defecto: span) Esto establece la etiqueta HTML que envuelve el título en el resumen del acordeón. Es útil si quieres convertirla en una etiqueta de encabezado para propósitos de SEO.
- accordion_open (Por defecto: «false»). Establece esto en «true» si quieres que tu acordeón esté abierto por defecto.
- bordered (Por defecto: false) Establece este valor en «true» si quieres un borde alrededor del contenido del acordeón.
- title_text_color (Por defecto: false) Establece un valor hexadecimal o un color CSS para cambiar el color del texto del título del acordeón.
- title_background (Por defecto: false) Establece un valor hexadecimal o un color CSS para cambiar el color del texto del título del acordeón.
- schema (Por defecto: false) Establece esto como «faq» si quieres que se incluya el esquema de preguntas frecuentes.
- class (Por defecto: false) Se usa para añadir una clase personalizada al contenedor padre del acordeón.
- anchor (Por defecto: null) Añade el valor como ID al div del acordeón como ancla.
- autop (Default: true) By default the shortcode will wrap text in a ‘p’ tag. Set this to false if you’d like this disabled for the specific accordion.
Detalles adicionales
Si quieres quitar el archivo «lightweight-accordion.css» de la cola de tu sitio, usa el siguiente filtro. Se recomienda que tu mismo modifiques el estilo del acordeón si usas este filtro.
add_filter('lightweight_accordion_include_frontend_stylesheet', '__return_false' );
Si quieres quitar el archivo «lightweight-accordion/editor-styles.css» para que no se cargue en el área de administración de tu sitio, puedes usar el siguiente filtro.
add_filter('lightweight_accordion_include_admin_stylesheet', '__return_false' );
Si quieres eliminar el procesamiento de los shortcodes en el contenido del acordeón, puedes usar este filtro.
add_filter('lightweight_accordion_process_shortcodes', '__return_false' );
If you’d like to use inline Microdata for FAQ schema you can use this filter. (Not recommended)
add_filter('lightweight_accordion_output_microdata', '__return_true' );
If you’d like to force «lightweight-accordion.css» to load on all of your site you can use this filter. By default the plugin will detect if the block or shortcode is used and enqueue the CSS.
add_filter('lightweight_accordion_always_include_frontend_stylesheet', '__return_true' );
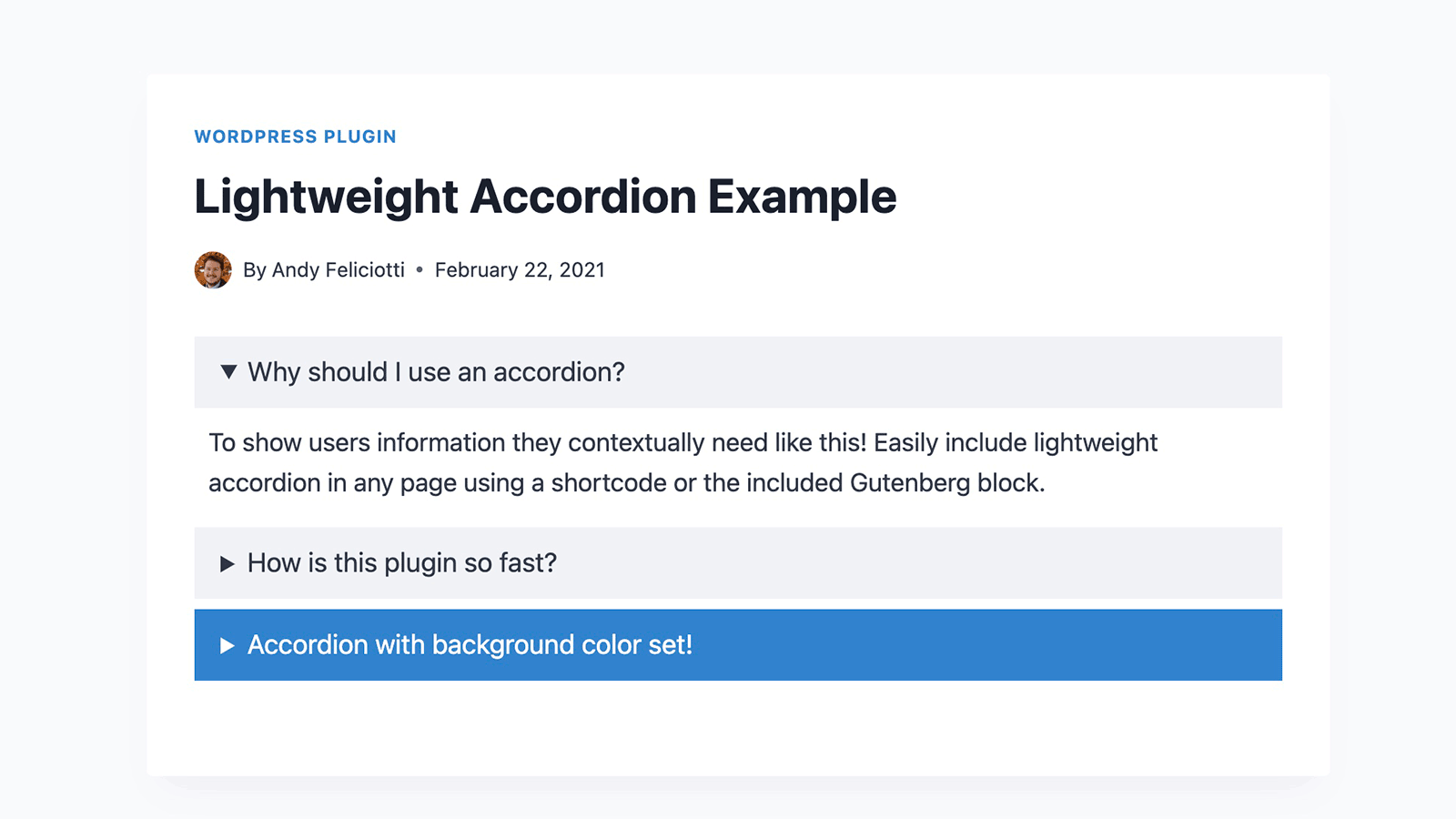
Capturas
Bloques
Este plugin proporciona 1 bloque.
- Lightweight Accordion Simple lightweight accordion collapsible block.
Instalación
Para instalar este plugin:
- Descarga el plugin
- Sube el plugin al directorio «/wp-content/plugins/»,
- Ve a «Plugins» en la administración de WordPress y, después, haz clic en «Activar».
- Añade el shortcode donde quieras que aparezca el acordeón. Del mismo modo, en Gutenberg, puedes encontrar el bloque «Acordeón ligero» en la sección «widgets» del selector de bloques.
Reseñas
Colaboradores y desarrolladores
«Lightweight Accordion» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Lightweight Accordion» está traducido en 6 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «Lightweight Accordion» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.5.19
- Restore content display system to 1.5.16’s version.
1.5.18
- Bug fix for sanatizing titles.
1.5.17
- Tested up to WordPress 6.5.
- Minified CSS files.
- Security fixes to sanitize outputs.
1.5.16
- Tested up to WordPress 6.2.
1.5.15
- Security fixes to sanitize outputs.
1.5.14
- Tested up to WordPress 6.1.
- Tweaked the readme to change «title_background» to «title_background_color».
1.5.13
- Bug fix when using Lightweight Accordion inside a GeneratePress container.
1.5.12
- Small security enhancement.
- New option ‘autop’ when using the shortcode to disable autop from processing your accordion content.
- New ‘lightweight_accordion_always_include_frontend_stylesheet’ filter to force inclusion of Lightweight Accordion CSS file on all pages.
1.5.11
- WordPress 6.0 bug fix when using Lightweight Accordion Block.
1.5.10
- Tested up to WordPress 6.0.
1.5.9
- Bugfix for PHP notice on line 22.
- Added index.php file to directory for added security.
- Added support for nested Lightweight Accordions by adding ‘[lightweight-accordion-nested]’ shortcode that can be used when adding an accordion inside of an accordion (this only affects shortcode users).
1.5.8
- Tested up to WordPress 5.9.
- Added support for WPML translations.
1.5.7
- Tested up to WordPress 5.8.
- Bug fix for __ declaration.
1.5.6
- Bug fix for copy and pasting the accordion title in Safari.
1.5.5
- Anchor support in Gutenberg and shortcode which adds an ID to be used as an anchor (can be found in the advanced tab of Gutenberg or using the ‘anchor’ attribute in the shortcode).
- Fixes bug when enabling microdata using the filter (removes JSON-LD output when using microdata).
1.5.4
- FAQ schema for accordions now output as JSON-LD in the footer instead of as Microdata. If you’d like to continue using Microdata you can set the lightweight_accordion_output_microdata filter to true.
1.5.3
- PHP Warning bug fix for «class» and «className».
1.5.2
- Empty array bug fix.
- Included an example pane in the Gutenberg insert block page.
1.5.1
- Readme update.
- Added block.json to be included in Gutenberg block library.
- Style bugfix in the Gutenberg editor.
1.5.0
- New option to add a border around the accordion content on the front-end.
- Shortcodes are now processed in the content of the accordion.
- New filter to disable shortcode processing.
1.4.1
- Tested up to WordPress 5.7.
1.4
- New option for title and background color for the accordion tab (works with Gutenberg and shortcode).
- New visual border to see what’s inside the accordion while using Gutenberg.
- New ability to append a custom class to the main accordion div.
- No longer runs content clean up processing (wpautop/preg_replace) to tab content when using Gutenberg.
1.3.3
- CSS style compatibility fix for some themes.
1.3.2
- Tested up to WordPress 5.6.
- Bug fix in Gutenberg editor styles.
1.3.1
- Added a slight opacity change animation when opening accordions.
1.3.0
- Ability to add FAQ schema to a collapsible using the new ‘schema’ option in the shortcode or dropdown in the Gutenberg editor.
- Bug fixes for PHP warnings.
1.2.0
- Better Gutenberg editor styles to tell what is inside a collapsible.
- Tested up to WordPress 5.5.
1.1.1
- Bug fix: now runs wpautop() on the entire contents of the accordion (so the first paragraph won’t be missing a p tag now)
1.1.0
-
New filter to denqueue the lightweight accordion CSS from the front-end.
add_filter(‘lightweight_accordion_include_frontend_stylesheet’, ‘__return_false’ );
1.0.0
- Versión inicial.