Descripción
Safely upload SVG files to your media library and use them like any other image. Now with optional sanitization!
¡Pero SVG Support tiene más características! Sigue leyendo para aprender más.
Al usar imágenes SVG en tu sitio WordPress puede ser difícil aplicar estilo a los SVG usando CSS. Ahora puedes hacerlo, ¡fácilmente!
Los gráficos en vectores escalables (SVG) se están convirtiendo en algo común en el moderno diseño web, permitiéndote incrustar imágenes con pequeños tamaños de archivo, que son escalables a cualquier tamaño visual sin pérdida de calidad.
This plugin not only provides SVG Support like the name says, it also allows you to easily embed your full SVG file’s code using a simple IMG tag.
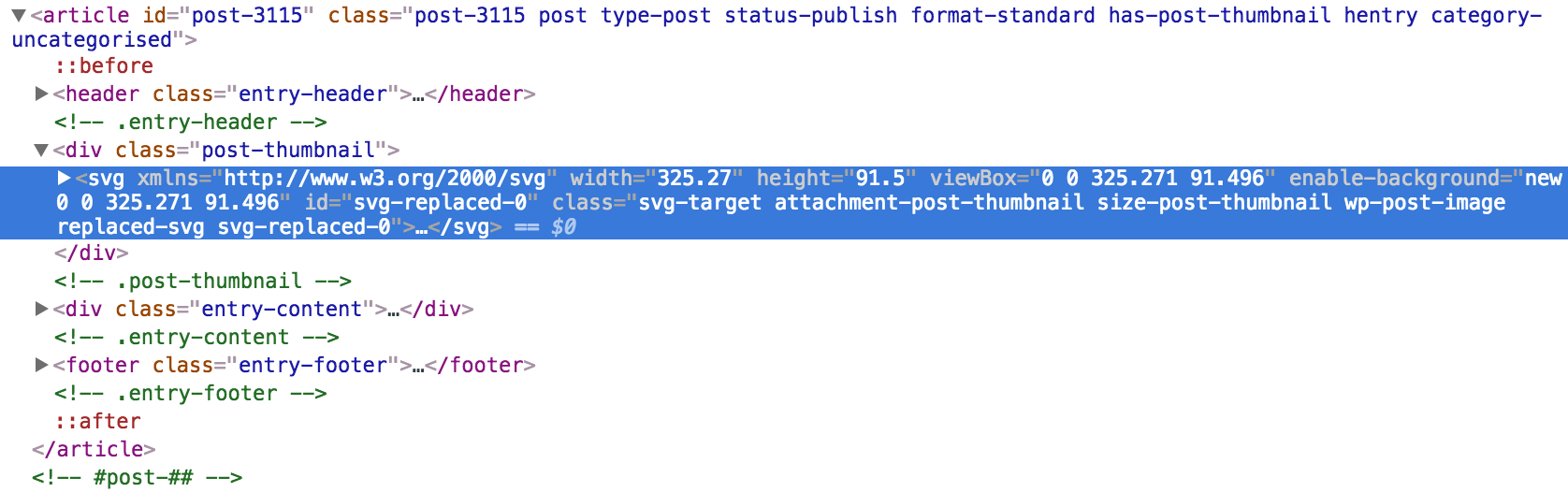
By adding the class "style-svg" to your IMG elements (or outer containers), this plugin dynamically replaces any IMG elements containing an SVG in the src that are found inside the target class with your complete SVG code, rendering it inline.
The main purpose of this is to allow styling and animation of your SVG elements. Usually your styling options are restricted when using embed, object or img tags alone.
Features
- SVG Support for your media library
- Sanitize SVG uploads
- Minify SVG files
- Integra tu código SVG
- Style SVG elements directly using CSS
- Animar elementos SVG usando CSS y JS
- Super easy settings page with instructions
- Restrict SVG upload ability to Administrators only
- Set custom target class (can be used on outer elements as of 2.4)
- Extremadamente fácil de usar – Simplifica el uso complejo de archivos SVG
Usage
En primer lugar, instala y activa SVG Support (este plugin).
Once activated, you can simply upload SVG images to your media library like any other file.
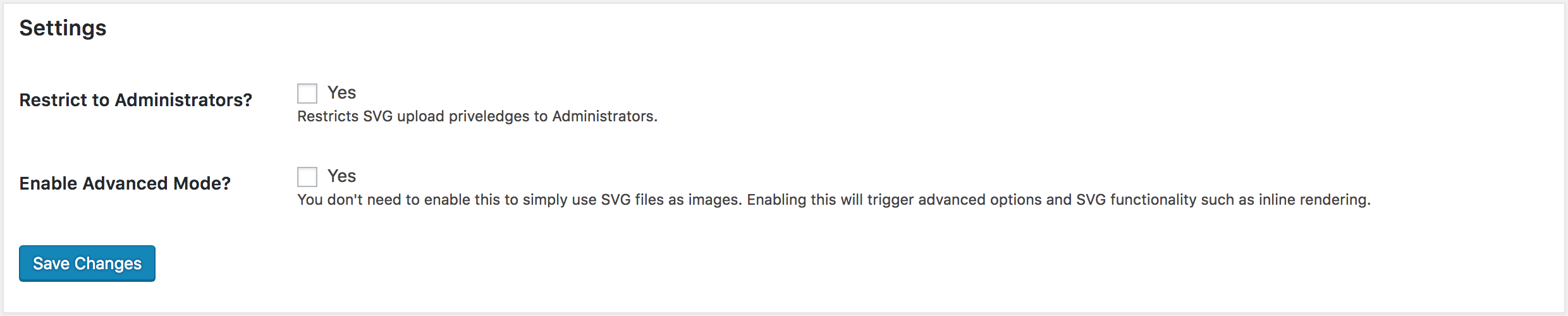
As an administrator, you can go to the admin settings page «Settings > SVG Support» and restrict SVG file uploads to administrators only.
Si solo necesitas subir archivos SVG para usarlos como imágenes, no es necesario que actives el «Modo avanzado». Dejarlo desactivado asegura que la secuencia de comandos de la portada no se ponga en cola y que los ajustes innecesarios permanezcan ocultos.
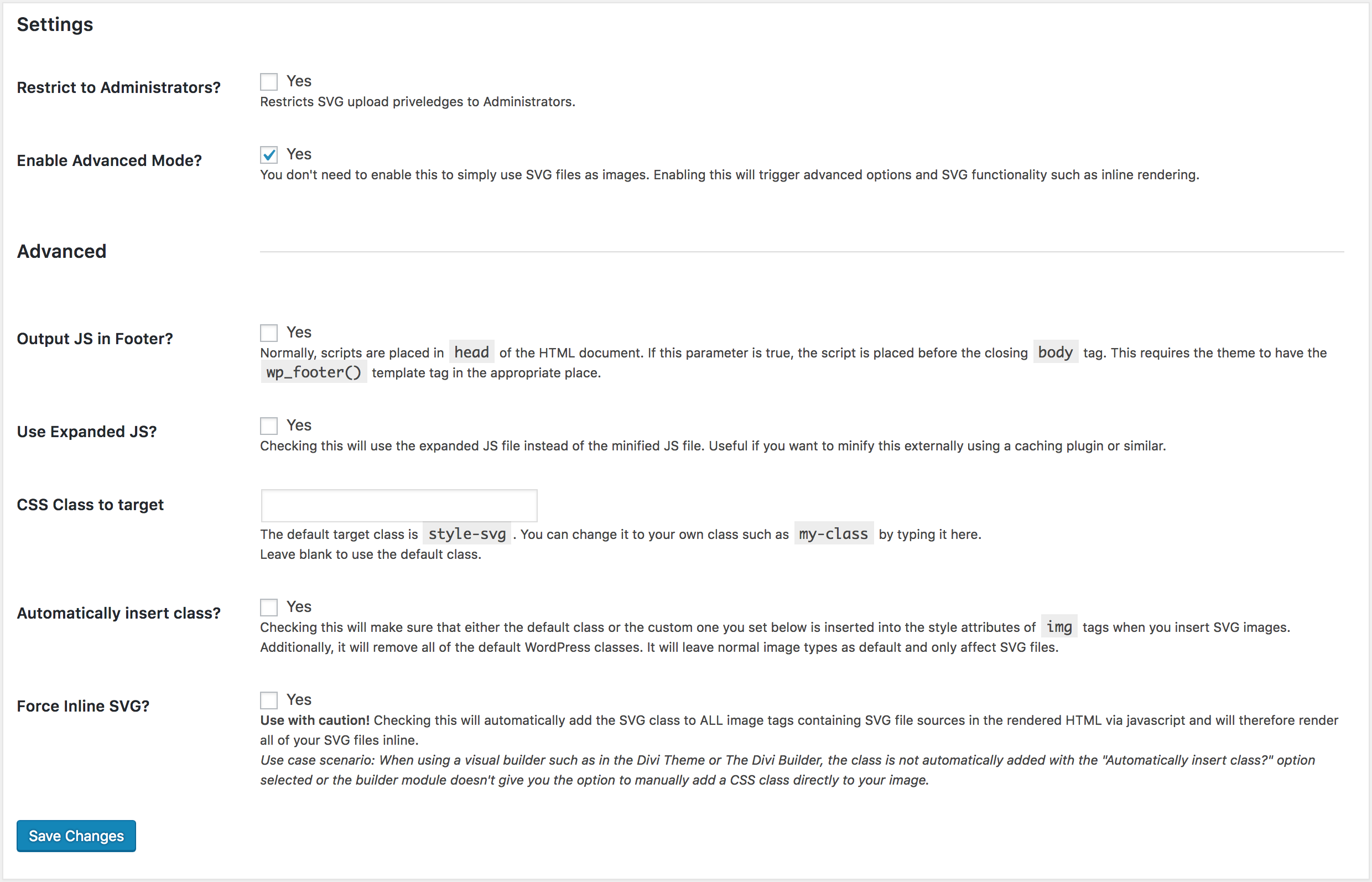
Para uso avanzado: activa el «Modo avanzado» en Ajustes de VG Support.
Now you can enable santization and/or minification of your SVG uploads, define a custom CSS class to target and fiddle with some other settings.
Con el modo avanzado activado, puedes incrustar tus imágenes SVG como lo harías con una imagen estándar con la adición de añadir (en la vista de texto) la clase «style-svg» (o la clase personalizada que definiste) a tus etiquetas IMG que deseas que este plugin cambie con tu código SVG real.
Por ejemplo:
<img class="style-svg" alt="alt-text" src="image-source.svg" />
or
<img class="your-custom-class" alt="alt-text" src="image-source.svg" />
The whole IMG tag element will now be dynamically replaced by the actual code of your SVG, making the inner content targetable.
This allows you to target elements within your SVG using CSS and JS.
Puedes eliminar todos los demás atributos de la etiqueta IMG, ya que desaparecerá de todos modos.
Additionally, you can now add the target class to outer elements if you’re unable to add it directly to the IMG itself. This plugin will traverse the children looking for your SVG to replace with the inline code.
There’s a setting to automatically add your class to the IMG tag for you when you’re inserting SVG’s in to a post or page, which also removes unnecessary tags.
Since 2.3.11, you can force all SVG files sitewide to be rendered inline with a single checkbox (use with caution). Additionally, you can now choose whether to use the minified or expanded version of the JS file.
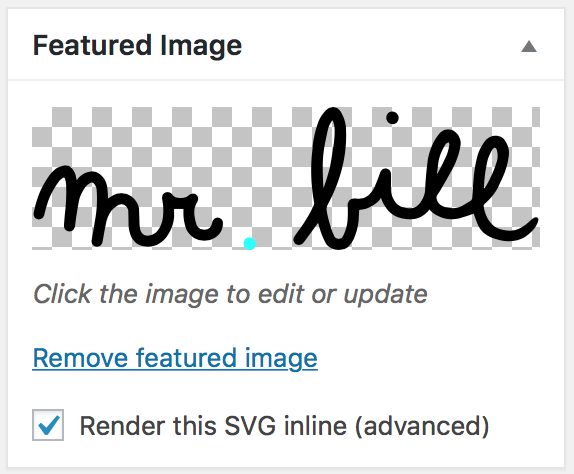
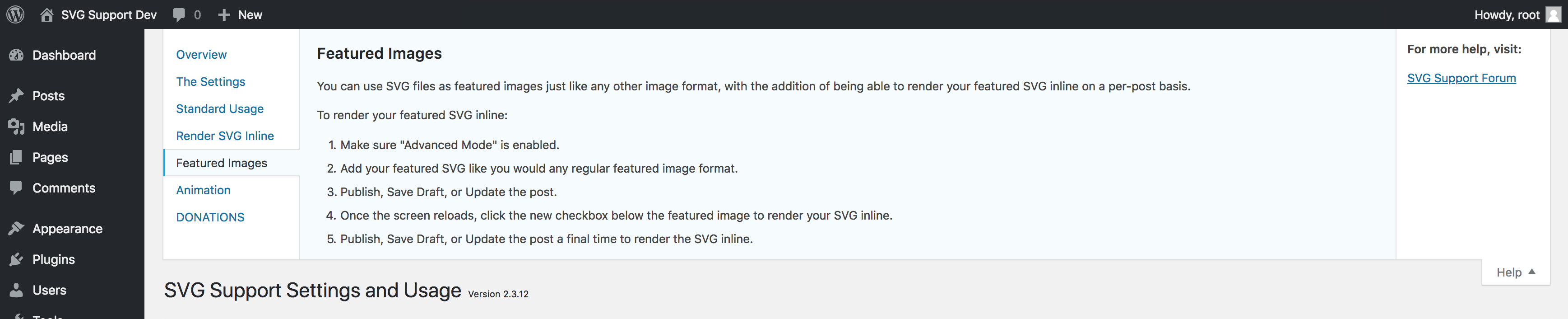
Featured Images: If a post/page is saved with your SVG as a featured image, a checkbox will display in the featured image meta box to allow you to render it inline (only if advanced mode is active).
Nota: si tu SVG no se muestra, es probable que se muestre con 0 de alto y ancho. En este caso, deberás establecer tu propia altura y ancho en tu CSS para que los archivos SVG se muestren correctamente.
If you’re having any issues, please use the support tab and I will try my best to get back to you quickly
Spin up a test site
With a single click, you can spin up a completely free test site to test SVG Support using TasteWP! No sign up, no cards, nothing! How cool is that? Give it a go:
Click Here to spin up a test site in seconds
Security
Al igual que con la subida de archivos, existen riesgos potenciales. ¡Así que he añadido algunas funciones para ayudar!
- Optional sanitization to help strip any malicious code form your SVG files upon upload.
- Restrict uploads to admin only.
Permite solo a los usuarios subir archivos SVG si confías en ellos. Tienes la opción de restringir el uso de SVG solo a los administradores desde la página de ajustes, además de la posibilidad de activar la sanitización de SVG para intentar limpiar los archivos SVG subidos.
Por defecto, cualquier persona con acceso a la biblioteca de medios o con capacidad upload_files podrá subir archivos SVG (es decir, administradores, autores y editores). Ten en cuenta que los archivos SVG son en realidad XML, lo que permitiría a alguien inyectar código malintencionado si no tiene cuidado con quién tiene privilegios de subida.
Feedback
I’m open to your suggestions and feedback – Thanks for using SVG Support!
Sigue @SVGSupport en Twitter
Sigue @benbodhi en Twitter
Nota:¡Espero que te guste este plugin! Tómate un momento para varolarlo.
Translations
You can contribute your translation here.
New to Translating WordPress?
Read through the Translator Handbook to get started.
Capturas

Ajustes básicos 
Ajustes avanzados 
Featured Image checkbox to render SVG inline 
SVG utilizado en Widget de imagen nativo de WP (desde 4.9) 
Inline SVG in the front end markup 
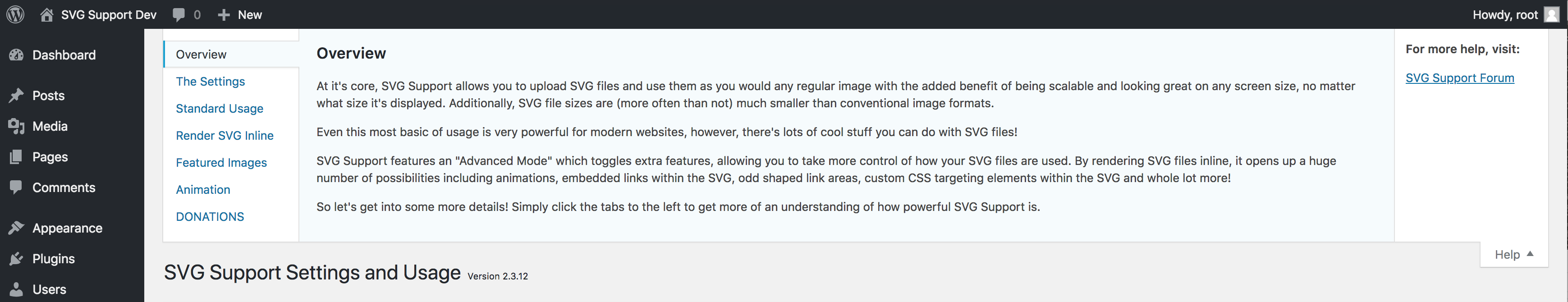
Pestaña de ayuda - Resumen 
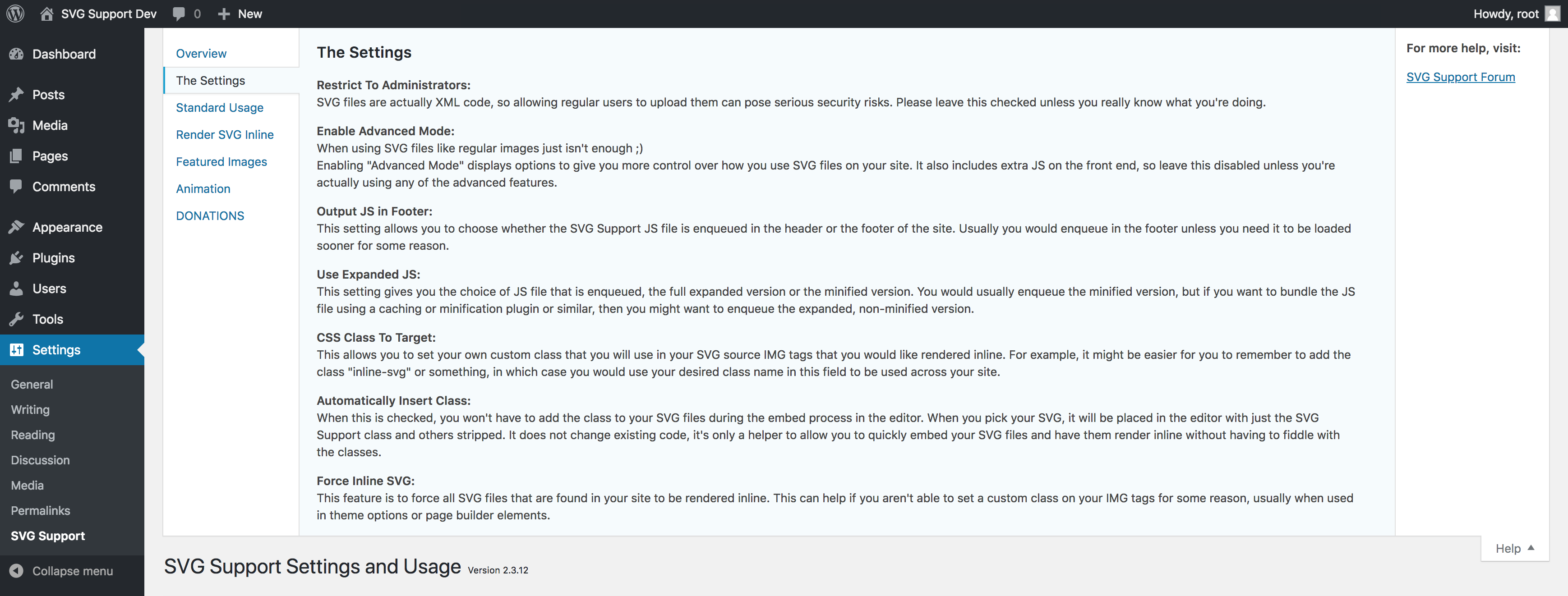
Pestaña de ayuda - Los ajustes 
Pestaña Ayuda - Uso estándar 
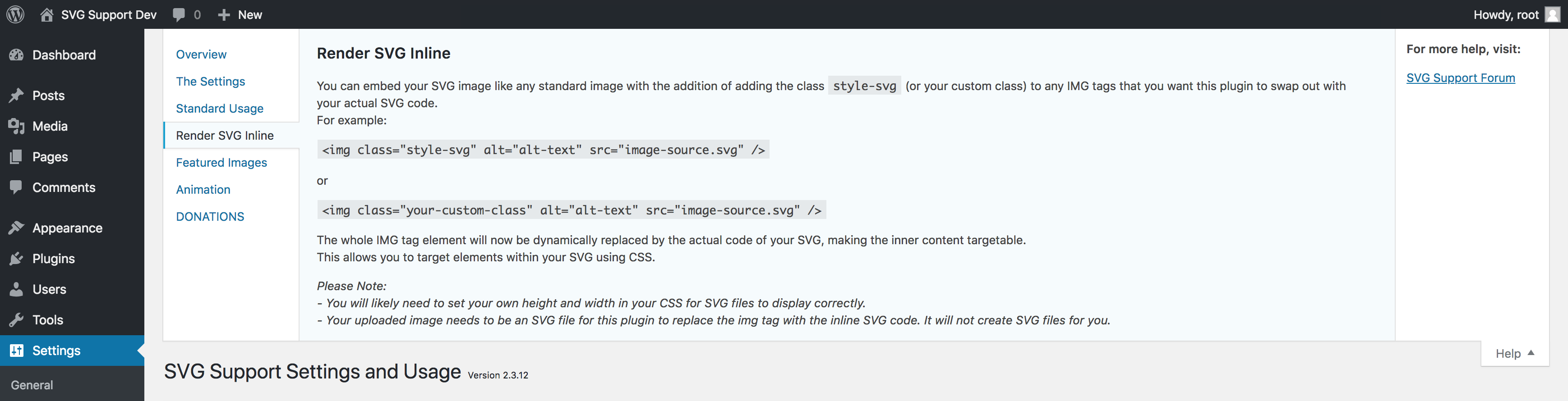
Pestaña de ayuda - Mostrar SVG integrado (uso avanzado) 

FAQ
-
SVG not rendering inline since 2.3 update
-
SVG Support 2.3 includes a new settings section called «Advanced Mode». Users that were inlining SVG files need to make sure this setting is checked. Go to your dashboard > Settings > SVG Support and check «Advanced Mode». All of your original settings should still be there.
-
¿Cómo desactivo Javascript en la portada si no estoy usando SVG integrado?
-
If you go to
Settings > SVG Supportin your admin dashboard, you can choose to enable «Advanced Mode» or not. If you leave it disabled, the advanced functionality and extraneous script is removed. -
I’m trying to use SVG in the customizer but it’s not working.
-
To allow SVG to work in the customizer, you will need to modify/add some code in your child theme’s function file. Here is a great tutorial on how to do that. The important part is:
'flex-width' => true 'flex-height' => true -
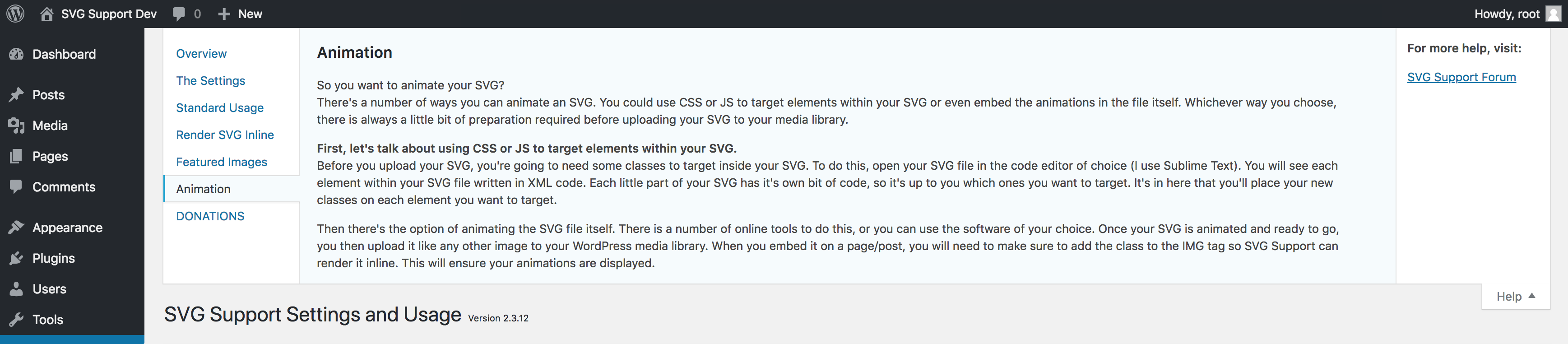
How do I add animation to my SVG?
-
You will need to edit your SVG file in a code editor so you can add CSS classes to each element you need to target within the SVG. Make sure that your IMG tag is being swapped out for your inline SVG and then you can use CSS or JS to apply animations to elements within your SVG file.
-
Why is SVG Support not working in multisite?
-
If you installed multisite prior to WordPress 3.5, then you will need to remove your ms-files. Here is a couple of resources to help you: Dumping ms-files Removing ms-files after 3.5.
-
Why is my SVG not working in Visual Composer?
-
Si estás usando SVG Support con Visual Composer o cualquier otro maquetador de páginas, tendrás que asegurarte de que puedes añadir tu propia clase a la imagen. La forma más sencilla de hacerlo es usando un simple texto o un bloque de código en el maquetador para colocar tu código de la imagen. Además, ahora hay un ajuste para forzar que todos los archivos SVG se muestren integrados.
-
How do I get this to work with the Media Library Assistant plugin?
-
You need to add the mime type for svg and svgz to: «MLA Settings > Media Library Assistant > Uploads (tab)» and then it works.
Reseñas
Colaboradores y desarrolladores
«SVG Support» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«SVG Support» está traducido en 16 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «SVG Support» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
2.5.5
- More error fixes and general clean up.
2.5.4
- Fixed errors.
2.5.3
- Fixed fatal php error.
2.5.2
- Added some defaults for better security by default.
2.5.1
- Added missing quotes in uninstall.php.
2.5
- Cleaned up spelling mistakes and general formatting.
- Addressed security concern.
- Added more sanitization options – frontend and admin both supported.
- Added support for SVG minification.
- Added ability to choose jQuery or vanilla JS.
- Added DB cleanup on uninstall.
- Fixed dimensions fallback.
2.4.2
- Fixed srcset warning for some premium themes.
- Fixed original IMG IDs not getting preserved on replacement.
- Removed some rogue text from featured image box.
2.4.1
- Fixed issue causing WP-CLI to break.
2.4
- NEW FEATURE: Added optional SVG sanitization.
- NEW FEATURE: Added optional SVG minification.
- Added inline SVG checkbox to Gutenberg featured image.
- Better Gutenberg support in general.
- Modified class targeting to allow inline rendering of nested SVGs (any level deep) when you can’t set the IMG class directly.
- Modified JS to use vanilla JS instead of jQuery.
- Fixed accessibility issues on settings page.
- Fixed dimensions metadata issue.
- Fixed division by 0 issue when SVG had no width or height set.
- Fixed featured image spacing issue in both classic and block editor.
- Bumped required PHP version.
- Removed obsolete admin notice.
- Removed srcset for SVG files.
- Removed directory name from filepath metadata.
2.3.21
- Fixed featured image SVG overlapping container.
2.3.20
- Fixed admin setting not being escaped when output.
2.3.19
- Fixed PHP Warning from localize_script in functions/enqueue.php.
- Added a check for SRC attribute in js/svgs-inline.js.
2.3.18
- Updated author URL in main plugin file.
- Updated donate links.
- Cleaned up plugin action meta links and settings page.
- Rolled back a fix in functions/attachment.php due to it removing meta from other attachments.
2.3.17
- Added setting to choose whether to load frontend CSS or not.
2.3.16
- Fix for files that have the XML declaration.
- Fix for PHP warnings from image widget.
- Some small CSS changes to the frontend when displaying SVG media attachments.
2.3.15
- Had to roll back a recent PHP warnings fix due to it breaking some theme compatibility.
2.3.14
- Fixed: Fatal error in some cases when removing old option from the database.
2.3.13
- Fixed: PHP warnings and notices from the image widget when using SVG files and wp_debug was on.
- Modified: Better front end CSS for displaying SVG attachments, both as images and inline.
- Removed: DB entry for deprecated admin notice.
2.3.12
- New: Native «Help» tab on the SVG Support settings page.
- New: Wrapped the inline JS in a function so you can call it at will using
bodhisvgsInlineSupport();. - Modified: Admin CSS to target SVG src only.
- Modified: SVG Support settings page – cleaned it up a little.
- Removed: Version update admin notice.
2.3.11
- New: Feature to use expanded JS file rather than the minified/compressed version (useful for bundling and minifying using external caching plugins).
- New: Force Inline SVG option. This feature allows you to force all of your SVG files to be rendered inline regardless of classes applied. Addresses issues where you can’t add your own class to an image for some reason. For example, some page builder image elements. Also addresses changing your target class in the settings and needing to change all of your already embedded media, allowing you to simply force render rather than update all of the classes.
- Modified the readme file and descriptions a bit.
- Refined some code in functions/featured-image.php line 69 to address a warning.
- Updated «Requires at least» tag to 4.8 (though it should still work in older versions, there was issues with core during the 4.7 phase and it’s time for you to update anyway).
2.3.10
- Fixed missing links in settings page.
2.3.9
- Modified plugin action meta link for settings page.
- Changed some language throughout the plugin.
- Added recommendation for ShortPixel Image Optimization.
- Added conditional to check post type supports thumbnail before setting meta data.
2.3.8
- Added some CSS to make sure featured images show on WooCommerce products, Sensei Courses and Lessons.
- Fix: Auto insert class setting was stripping featured image HTML in some cases.
2.3.7
- Added WP version check to wrap mime fix function needed for WP v4.7.1 – v4.7.2.
- Moved mime fix into mime type file.
- Modified admin notice code to make it neater.
- Fix: attachment-modal.php issues with some servers and external SVG files (props to @abstractourist & @malthejorgensen for providing fixes, as I could not consistently reproduce the issue).
- Compatibility: Changed a line to provide wider compatibility, specifically for WordPress Bedrock on a LEMP stack.
- Compatibility: Added another snippet to the JS to support IE11 (apparently people still use IE).
- Added more FAQ’s.
2.3.6
- New: Added polyfill to make svgs-inline.js work with older browsers.
- New: Section to leave reviews on settings page.
- Removed: Redundant one time upgrade activate code.
- Fix: Errors reported on activation and on the settings page – Related Support Thread.
2.3.5
- Revision and modification of the thumbnail display code.
2.3.4
- Fix: Fatal error for some because a function wasn’t prefixed.
2.3.3
- Fix: Missing arguments PHP warnings from new attribute control file.
- Update settings page text.
2.3.2
- Modified the attribute control code that auto inserts our class to only apply to SVG files.
2.3.1
- Fix: Fatal error in some cases due to admin notice.
2.3
- New Feature – Advanced Mode: allows you to turn off the advanced features and simply upload SVG files like normal images. This addition also enables users to turn off the script added on front end by leaving Advanced Mode unchecked.
- New Feature – Featured Image Support: If your featured image is SVG, once the post is saved you will see a checkbox to render the SVG inline (advanced mode only).
- Performance – Stop inlining JS from running if image source is not SVG.
- Added new stylesheet for settings page.
- Moved SCSS files to their own folder.
- Changed donate link so I can track it and properly thank you for your generous donations.
- Added a rating link to the settings and media pages.
- Cleaned up code formatting, added more comments.
- Added a plugin version check.
- Added notice so people are aware they may need to turn on the advanced mode.
2.2.5
- FIX: Display SVG thumbnails in attachment modals.
2.2.4
- FIX: Added function to temporarily fix an issue with uploading in WP 4.7.1
2.2.32
- Changed text domain to match plugin slug for localization.
2.2.31
- Attempt to fix ability to translate
2.2.3
- Modified code in svg-support/js/svg-inline.js and svg-support/js/min/svg-inline-min.js to allow JS control of the SVG elements and detect if they have been loaded (IMG tag swapped out). Thanks to laurosello for this suggestion and code contribution.
- Fixed SVG thumbnails not displaying correctly in list view of the media library.
- Cleaned up the code and comments a bit.
- Added translation for Spanish. Thanks to Apasionados del Marketing for the translation.
2.2.2
- Changed another anonymous function in svg-support/functions/thumbnail-display.php that was causing errors for some.
2.2.1
- Changed anonymous function in svg-support/functions/thumbnail-display.php line 15 to prevent fatal error in older PHP versions.
2.2
- Added support to make SVG thumbnails visible in all media library screens.
- Added SVGZ to the mime types.
- Automatically removes the width and height attributes when inserting SVG files.
- Added ability to choose whether the target class is automatically inserted into img tags or not, stripping the default WordPress classes.
- Added ability to choose whether script is output in footer – true or false.
- Blocked direct access to PHP files.
- Added SCSS support using CodeKit – minified CSS + JS files.
- Updated spelling for incorrect function name.
- Changed comment formatting across all files for consistency.
- Added link to $25 Free credit at GoWebben on the settings page.
- Tested in WordPress 4.3.
- Updated Readme file.
2.1.7
- Tested in WordPress 4.0 and added plugin icons for the new interface.
2.1.6
- Added missing jQuery dependency in /functions/enqueue.php (pointed out by walbach) – was loading SVG Support JS before jQuery.
2.1.5
- Added Serbian translation, submitted by Ogi Djuraskovic.
2.1.4
- Fixed plugin settings link (on plugins page)
- Added more links – Support & Donate
- Modified the settings page a little
- Cleaned up settings page with CSS
- Satisfied my OCD tendencies a little
2.1.3
- Added plugin_action_links file for custom menus on plugin page.
2.1.2
- Cleaned up trunk, tags and readme.txt to show correct changelog and update notice.
2.1.1
- Fixed JS file conditional – worked in local testing but not live.
2.1
- Updates to language files for localization.
2.0
- Added an admin settings page with instructions plus options for restricting to admin use only and setting a custom CSS target class.
- Whole plugin completely re-written and re-structured.
- Added option to restrict SVG uploads to administrators only.
- Added field for custom CSS target class.
- Added stylesheet to admin settings page.
1.0
- Initial Release.