Descripción
Checkout Field Editor for WooCommerce
WooCommerce Checkout Field Editor (Checkout Manager) Plugin lets you add 20 different types of custom checkout fields to your Checkout page, blended with a simple and user-friendly interface.
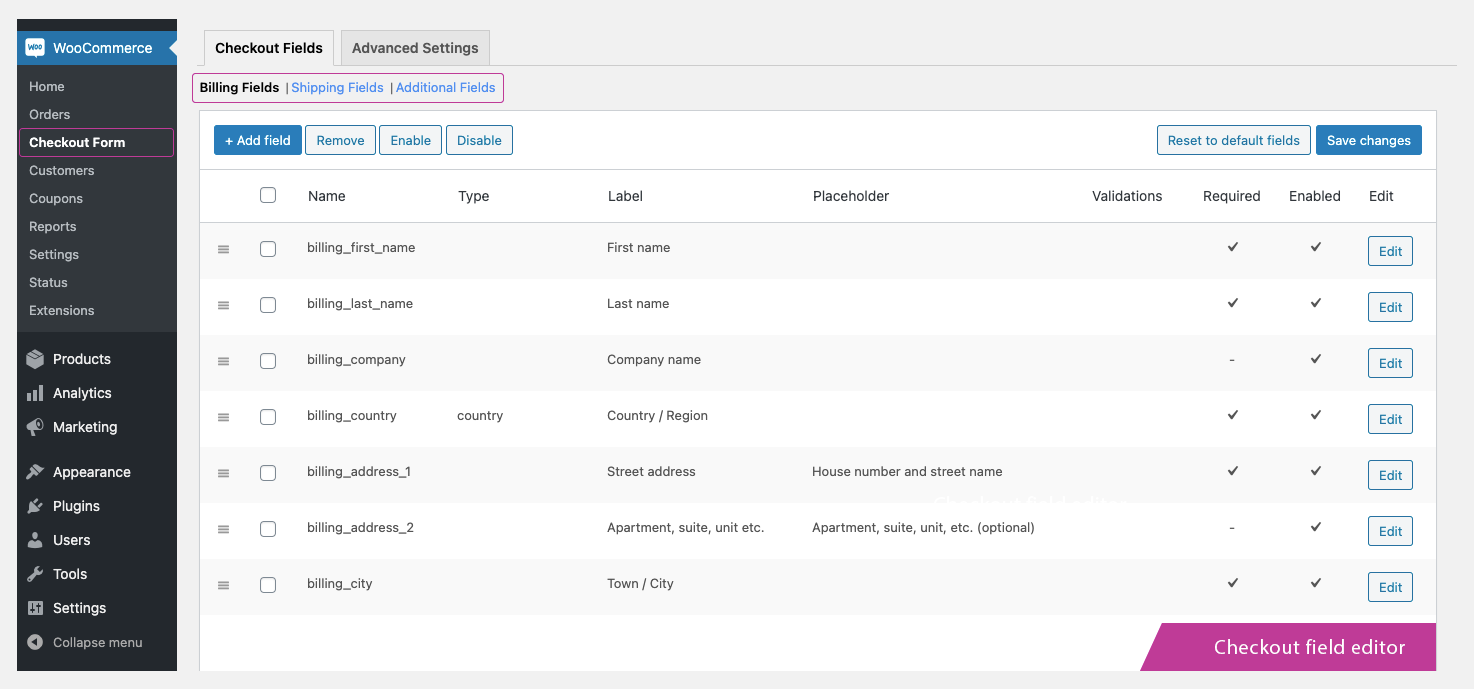
It enables you to edit the default checkout fields of your WooCommerce platform, add new custom fields in the three sections (namely Billing, Shipping and Additional), edit, hide, or delete the default fields, change labels, rearrange checkout fields, validate the checkout fields, add custom css classes etc.
Try the Demo | Documents | Pro Version | Join Community
Key Features
☞ Custom Checkout Field(s)
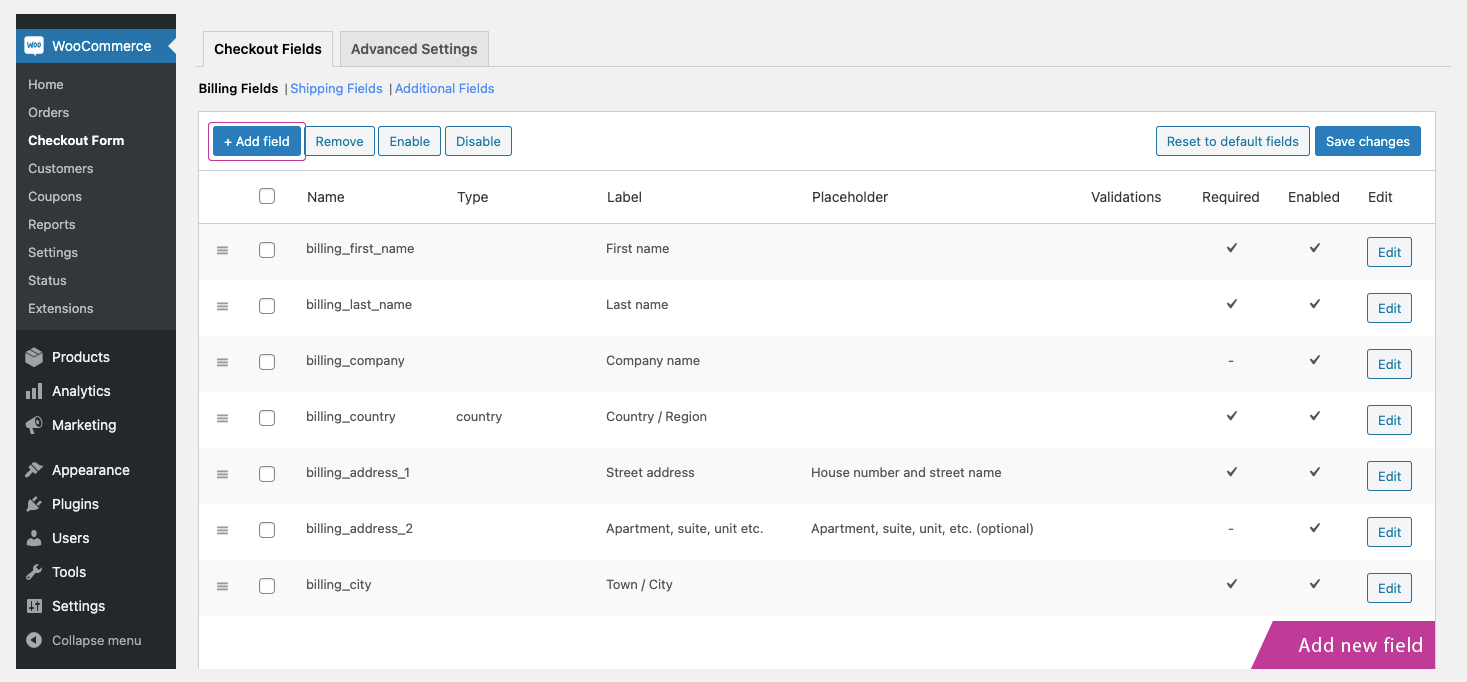
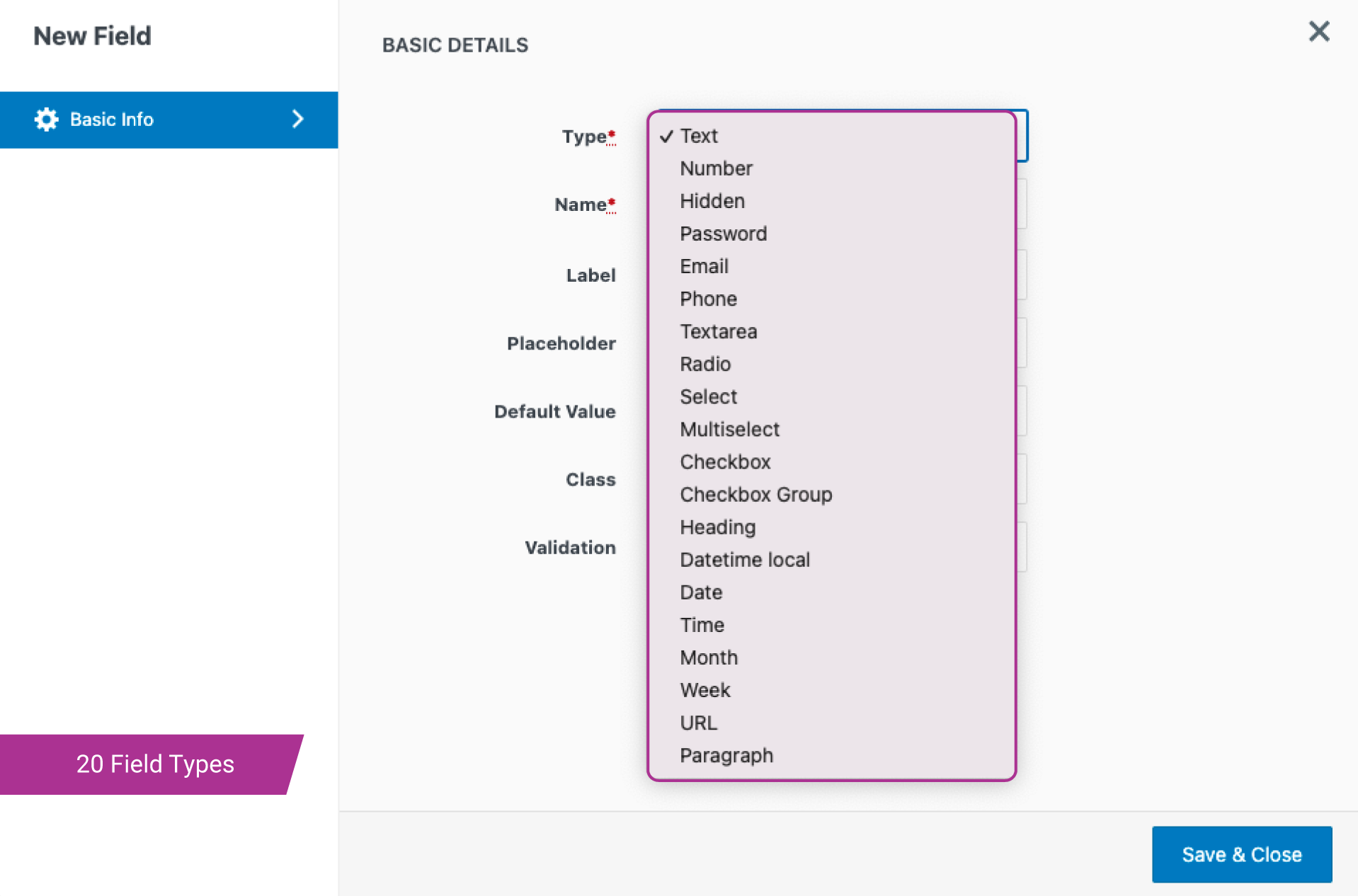
Add additional fields to your Checkout page using the Checkout Manager plugin. You can add twenty different types of checkout fields in your WooCommerce checkout page and collect more information from the end-user. The various field types it supports include:
* Text
* Number
* Hidden
* Password
* Email
* Phone
* Radio
* Textarea
* Select
* Multi Select
* Checkbox
* Checkbox Group
* Datetime local
* Date
* Month
* Time
* Week
* URL
* Heading
* Paragraph
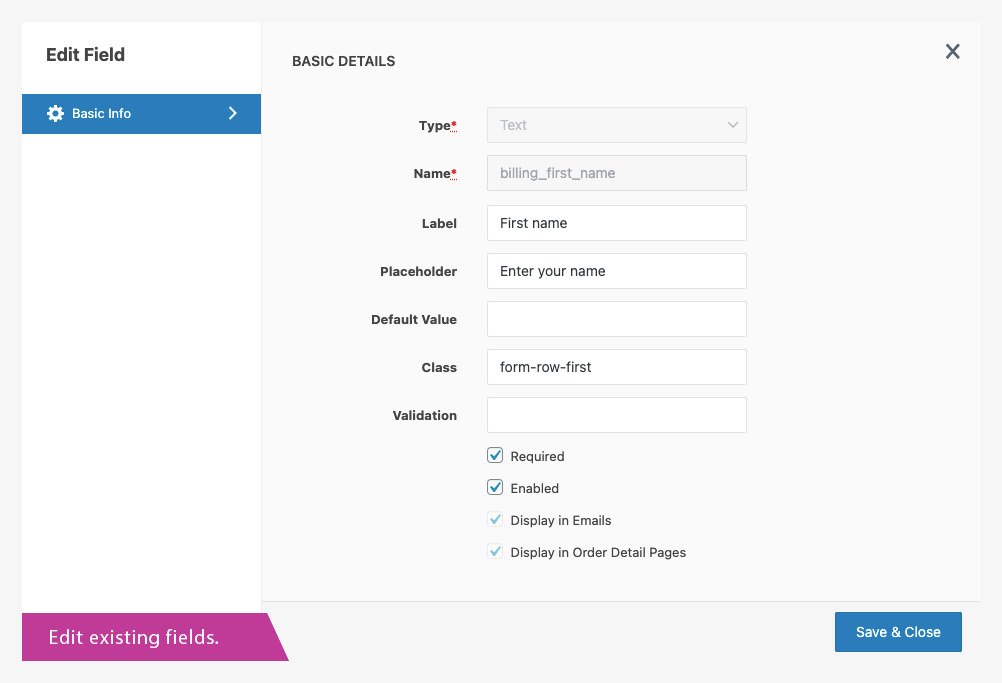
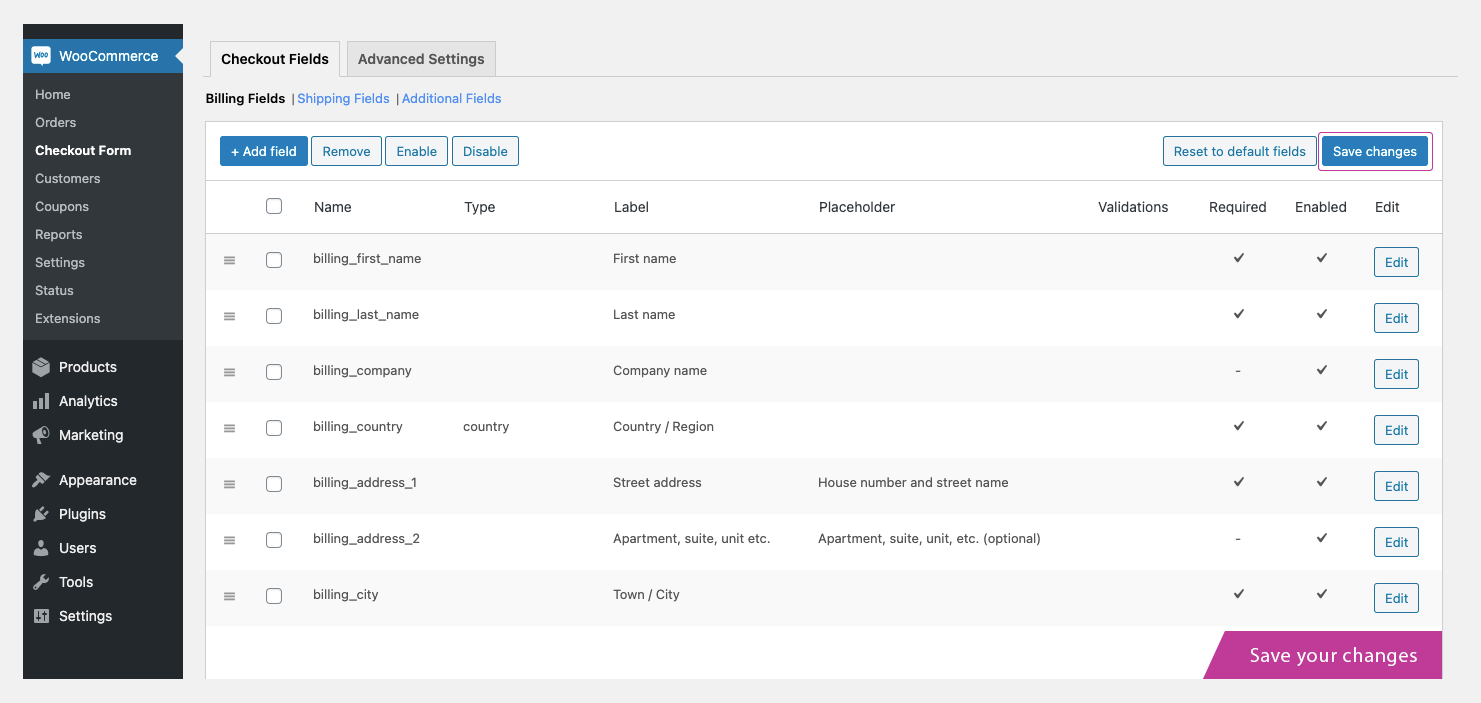
☞ Edit Field(s)
Edit the custom fields as per the varying business requirements, including the default ones.
☞ Delete Field(s)
Delete the default WooCommerce checkout fields if needed.
☞ Enable/Disable field(s)
Enable/Disable your custom checkout fields with an easy checkbox option.
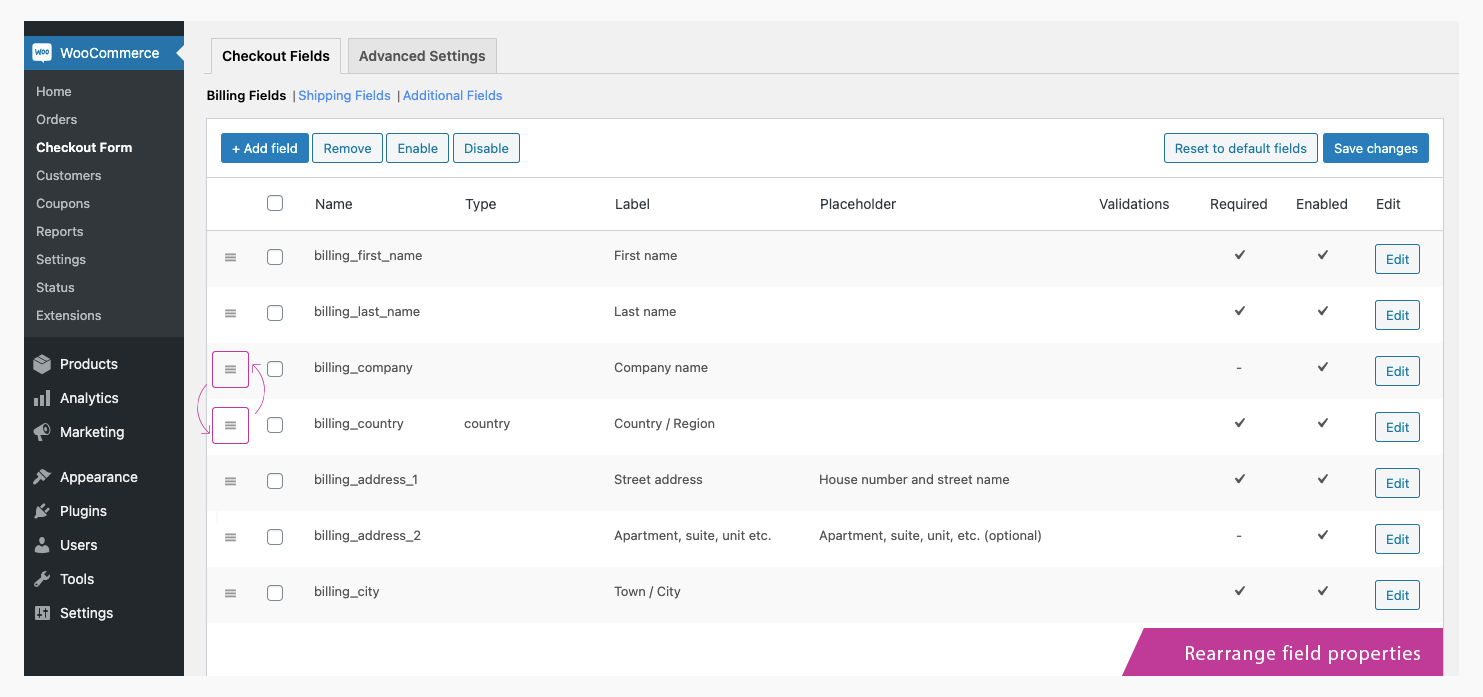
☞ Repositioning Checkout fields
Display your Checkout fields at different locations with easy-to-handle drag and drop options.
☞ Add Custom CSS Class
Style your checkout form as per your requirements with simple steps, if you wish to improve your customer engagement.
☞ Display in Emails and Order Details Pages
Showcase or hide the custom checkout fields in the Order Details Page or in your emails using the checkbox option.
☞ Validate the Checkout Fields
Validate the custom checkout fields (including the default ones), and never miss any valuable information from the user.
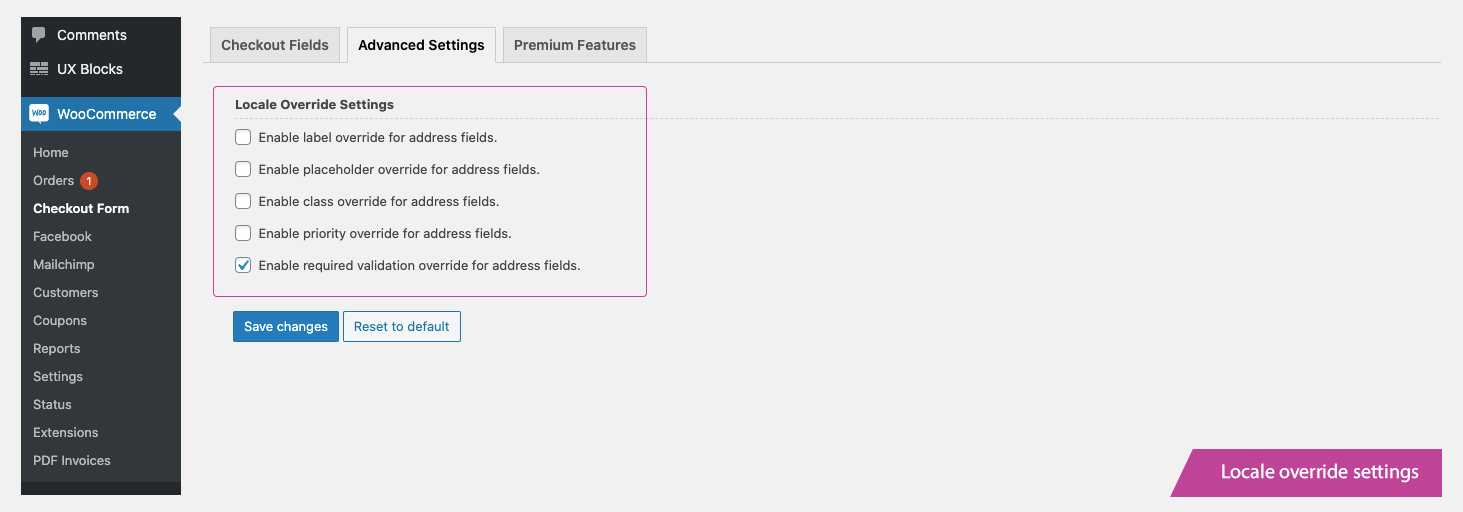
☞ Override Address Fields
By default, WooCommerce will change the address format based on the countries. Using this plugin, you can prevent the override address field properties and use the values set using the Checkout Manager plugin.
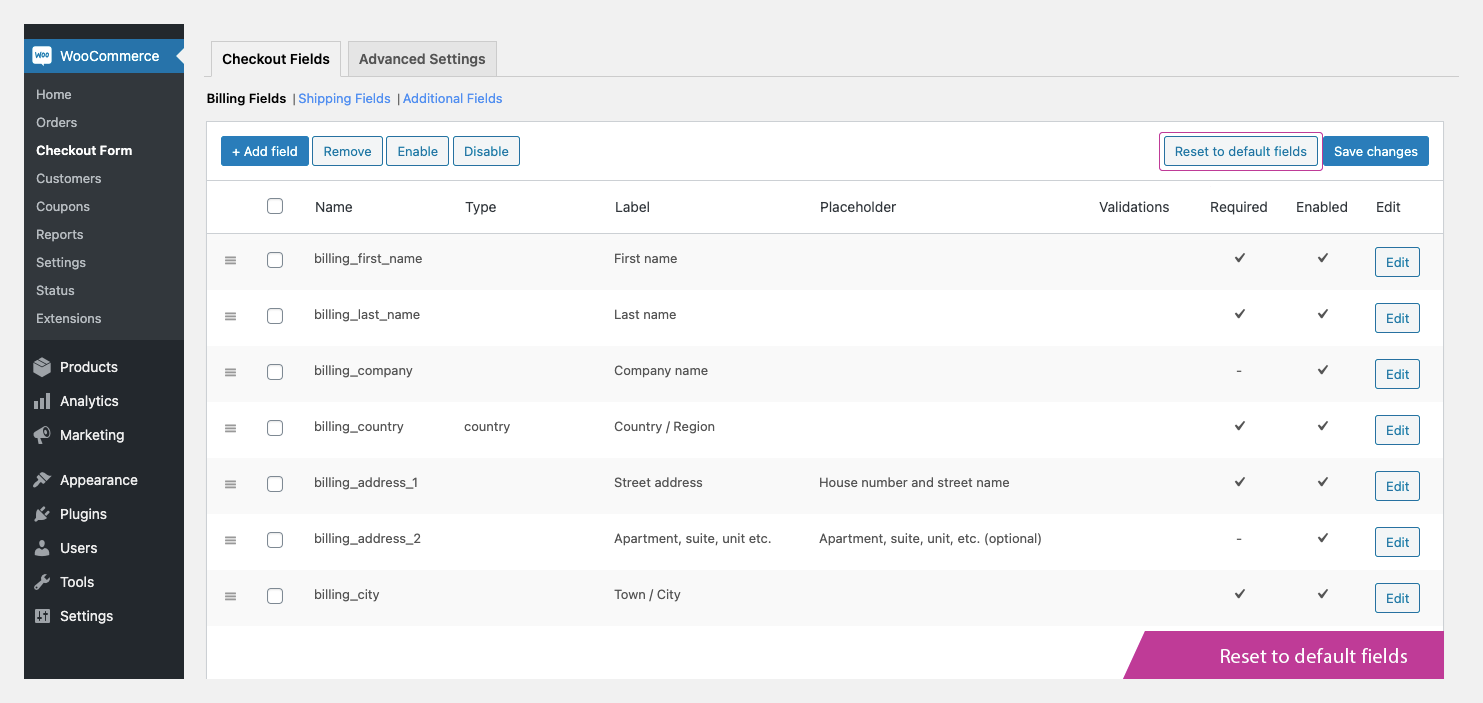
☞ Reset to Default Fields
Using this plugin, you can reset to the original state with the default fields on a single click.
☞ Translate Ready to Other Language
The Checkout Field Editor plugin lets you translate to other languages as it is compatible with WPML, Polylang & Loco Translate translation plugins. To translate dynamic strings, use Polylang or WPML plugin.
Other Popular plugins from Themehigh
Extra Product Options For WooCommerce: This Custom Product addons plugin lets you quickly add additional fields (19 custom field types) and sections to your WooCommerce Product page.
Multi-Step Checkout Options For WooCommerce: The Multistep checkout plugin helps you to split the regular WooCommerce checkout process with simpler steps by creating a better experience for your customers.
Variation Swatches For WooCommerce: Start converting the default WooCommerce product attribute drop-downs into stylish swatches (color, image, radio, and label) using this free variation swatches plugin.
Email Customizer For WooCommerce: Email Customizer, an intuitive template builder that lets you customise your WooCommerce transactional emails using different elements like text, image, divider, etc.
Join Themehigh Community to get help from similar people.
💎💎 Upgrade to Premium Version Now!
The premium version of WooCommerce Checkout Field Editor (Checkout Manager) Plugin lets you add 24 different types of custom checkout fields and sections to your Checkout page, and make the best out of your Checkout form.
A range of advanced features that it delivers include 24 custom checkout field types, display sections and fields conditionally, custom validations, compatibility with third-party plugins, developer friendliness with custom hooks, change address display format, price fields with a set of price types etc.
Premium Features
☞ Custom Checkout Sections
Add custom checkout sections apart from the three default sections, viz., Billing, Shipping and Additional sections. The Pro version stands apart from the free version with the same functionality.
☞ 24 Custom field types with File Upload
The Pro version of WooCommerce Checkout Manager supports upto 24 field types, including the File Upload option. The 24 field types it supports are:
1. Text
2. Hidden
3. Password
4. Telephone
5. Email
6. Number
7. Textarea
8. Select
9. Multi Select
10. Radio
11. Checkbox
12. Checkbox Group
13. Date picker
14. Time picker
15. File Upload
16. Datetime local
17. Date
18. Month
19. Time
20. Week
21. URL
22. Heading
23. Label
24. Paragraph
☞ Display custom fields at 14 different positions
The free version of the plugin limits the user to display the custom checkout field at only certain positions. The Premium version allows you to display them at 14 different locations. Following are the positions where these checkout sections can be displayed:
1. Before customer details
2. After customer details
3. Before billing form
4. After billing form
5. Before shipping form
6. After shipping form
7. Before registration form
8. After registration form
9. Before order notes
10. After order notes
11. Before terms and conditions
12. After terms and conditions
13. Before submit button
14. After submit button
15. Inside a custom step created using WooCommerce MultiStep Checkout
☞ Display Sections and Fields Conditionally
The various custom fields can be displayed only if a set of conditions are met. Following are the conditions with which the fields can be displayed conditionally:
* Cart Contents
* Cart Subtotal
* Cart Total
* User Roles
* Product
* Product Variation
* Product Category
* Based on other field values
☞ Custom Validations
The WooCommerce Checkout Field Editor comes with options to validate the checkout fields before placing the order. Besides the default validations, you can create custom validators to validate your checkout fields.
☞ Create Confirm Field Validators
Using this plugin, you can create confirm field validators and compare the values of two different fields. For example, password and confirm password are the two fields that need to be compared to know whether both the field values match each other.
☞ Price Fields With A Set of Price Types
Add an extra price value to the total price by adding a field with price into the checkout form. You can also add predefined fixed prices using hidden field type in WooCommerce Checkout. Following price types can be added to WooCommerce checkout fields:
- Fixed Price: Set a fixed price for the addon (Extra Field). This fixed amount will be added to the total product price upon selecting the addon.
- Custom Price: A price entered by the user will be added to the product price. This will help you receive donations, tips and similar things.
- Percentage of Cart Total: Set the addon price in percentage of the cart total. The specificified percentage amount of the product price will be added to the product price.
- Percentage of Subtotal: Set the addon price in percentage of the sub total. The corresponding percentage amount of the product price will be added to the product price.
- Percent of Subtotal excluding tax: Set the addon price in percentage of the subtotal excluding tax price in your locality. So,the corresponding percentage amount of the product price will be added to the subtotal during checkout.
- Dynamic Price: Set the price per ‘n’ number of units. Then the addon price will be calculated for the total number units selected by the customer and added to the product price.
☞ Change Address Display Format
With the WooCommerce Checkout Field Editor, change the address formats displayed in the Addresses in My Account page, Thank You page and Transactional Emails. The custom fields created using the plugin can also be included in the addresses using the override feature.
☞ Set Repeat Rules
The pro version of the Woocomerce Checkout Manager plugin lets you set repeat rules for the custom fields and sections created based on various criteria like Product Quantity and Cart Count.
☞ Developer Friendly
All the custom fields in the Checkout Field Editor are available through hooks. So, the developers can use the checkout fields to extend the functionality of the fields.
☞ Compatibility with third-party plugins
Pro version of the plugin supports multiple third-party plugins, so as to benefit the user the best from us. Some of them include:
WooCommerce PDF Invoices & Packing Slips: The custom fields created in your Checkout forms can be included in the PDF invoices and packing slips that you provide to the customers. Thus, it allows you to include a set of valuable information to the customers through bills or invoices.
WooCommerce Customer / Order CSV Export: With this WooCommerce plugin, one can download the orders made by the customer in CSV format. Our plugin allows you to include the custom fields in these data and thus download it.
Zapier Support: Another important aspect of the Pro version of WooCommerce Checkout Manager includes that it supports online automation tool Zapier. Zapier allows you to integrate multiple applications and thus makes your job easier to complete. No worries, we do support Zapier!
Multi-language Support: Supporting multiple languages has become an important aspect of the present world, since there are still a lot of people who are not comfortable with the English language. Since our plugin is compatible with the WordPress Multilingual Plugin (WPML), we support multiple languages too.
For the complete list of features, Please visit WooCommerce Checkout Field Editor (Checkout Manager) plugin’s official page.
Check how it works: 🔗 Live Demo
Why ThemeHigh
Frequent updates are made to improve the plugin with a talented group of developers. Moreover, the dedicated support team will help you set up and customize your dream store with all available features and hooks.
🏆 2 Million+ Customers
🏆 Quickest Turn-around Support
🏆 Most Lightweight Plugins
See a few reviews below;
amitaugma (@amitaugma) ⭐⭐⭐⭐⭐
The plugin functionally provides all the necessary tools to successfully build a clean checkout form with conditional and easy to use interface. On top of that, their support is amazing and would take the extra mile to help with any inquires. RECOMMENDEDdragoso (@dragoso) ⭐⭐⭐⭐⭐
Support is super speedy and the PRO plugin is totally awesome and works like a charm. Very happy with the purchase! Thank you guys!DCM (@bcreativos) ⭐⭐⭐⭐⭐
Great complement in both versions: Free and paid. Excellent support. Thank you very much recommended 100%.
For more info on ThemeHigh and WooCommerce Checkout Field Editor plugin in specific, check out the following:
- The Checkout Field Editor (Checkout Manager) for WooCommerce premium plugin homepage.
- The Knowledge base.
- Other WordPress Plugins by the ThemeHigh team.
- Follow ThemeHigh on Facebook, LinkedIn, Twitter & YouTube.
- Join our Discord Server.
Capturas
Instalación
Requerimientos Mínimos
- WooCommerce 3.0 or greater
- WordPress 4.9 o superior
Instalación automática
- Log in to your WordPress dashboard.
- Navigate to the Plugins menu, and click «Add New».
- Search and locate ‘Checkout Field Editor (Checkout Manager) for WooCommerce’ plugin.
- Click ‘Install Now’, and WordPress will take it from there.
Instalación manual
Manual installation method requires downloading the ‘Checkout Field Editor (Checkout Manager) for WooCommerce’ plugin and uploading it to your web server via your FTP application. The WordPress codex contains instructions on how to do this here.
FAQ
-
Is there a possible way to provide a validation other than the predefined validations provided like email, phone etc?
-
The free version doesn’t provide the feature to create custom validators, but with the Checkout Field Editor for WooCommerce pro version of the plugin, custom validators can be defined based on regular expressions.
-
How to modify the styling properties of fields created using this plugin?
-
The plugin provides a feature: Class for modifying the styling properties of the fields.
- Define a class in the Additional CSS(Appearance >> Customize >> Additional CSS).
- Enter the name of the created class in the field Class of the Add/Edit pop-up
- Save the changes
The style defined in the class will be applied to the default and custom fields for which this class is included.
-
Can I apply price for the fields created using this plugin?
-
No, the free version of the plugin doesn’t support the Price feature. With the premium version, you can use 5 different price types.
-
How to make the no options selected for the Select field by default?
-
By default, the First value of the Select field will be selected. For making the field selected with no options, enter a Pipe symbol(|) before all the options. Enter all the other options after this pipe separated by each other.
-
How can the field be made to display only on admin emails and not in the customer emails?
-
With the Checkout Field Editor (Checkout Manager) Pro for WooCommerce, the fields can be either displayed on all the emails or not. With the premium version of the plugin, the fields can be displayed in emails for customer or admin optionally.
-
Is it possible to make the State field a select field with drop-down options defined?
-
Yes. The field must be overridden by creating a field in the same name as the state field(billing_state). Set the field type as Select. Enter the state options for dropdown in the options field pipe separated.
-
Is it possible to include the custom fields to the My Account page as well?
-
With the free plugin, the fields can be displayed and edited only from the Checkout page. Upgrading to the premium version lets you display the fields at the Checkout page, My Account page, and User profile. The value once entered by the user will be saved so that the user need not have to enter the value every time while they are placing the order.
-
Can I go back to WooCommerce default settings at a later point?
-
Yes. There is a button ‘reset to default fields’ to go back to the WooCommerce default fields.
Reseñas
Colaboradores y desarrolladores
«Checkout Field Editor (Checkout Manager) for WooCommerce» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Checkout Field Editor (Checkout Manager) for WooCommerce» está traducido en 22 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «Checkout Field Editor (Checkout Manager) for WooCommerce» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
2.0.1
- Fixed the issue of the state of the checkbox field type not getting updated on My Account page.
- Added WooCommerce 8.5 compatibility.
- Added PHP 8.2 compatibility
2.0.0
- Fixed the issue of advanced settings not saving on initial installation.
- Added compatibility with Kadence WooCommerce Email Designer plugin
- Added WooCommerce 8.3 compatibility.
- Added WordPress 6.4 compatibility.
1.9.1
- Added WooCommerce 8.0 compatibility.
- Added WordPress 6.3 compatibility.
1.9.0
- Added compatibility with HPOS(High-Performance order storage).
- Added WooCommerce 7.8 compatibility.
- Added WordPress 6.2 compatibility.
1.8.2
- Added filter to show/hide custom fields in my account page.
- Added WooCommerce 7.5 compatibility.
1.8.1
- Fixed the issue of shipping fields not showing on my account page.
- Added WooCommerce 7.2 compatibility.
- Added WordPress 6.1 compatibility.
1.8.0
- Added quick links in the plugin settings page and integrated with looped-in for idea submission.
- Added an option to show custom fields on the My Account page.
- Added WooCommerce 7.0 compatibility.
1.7.2
- Fixed the issue with WooCommerce PayPal Payments plugin.
- Added WooCommerce 6.8 compatibility.
1.7.1
- Minor bug fixes.
1.7.0
- Added WooCommerce 6.7 compatibility
- Added default value property for checkbox field.
- Added an option to backup plugin settings.
1.6.1
- Added WordPress 6.0 compatability.
- Added WooCommerce 6.5 compatability.
1.6.0
- Added WordPress 5.9 compatibility.
- Added WooCommerce 6.3.1 compatibility.
- Added new field type «Datetime local».
- Added new field type «Date».
- Added new field type «Month».
- Added new field type «Time».
- Added new field type «Week».
- Added new field type «URL».
- Added new field type «Paragraph».
1.5.3
- Added WooCommerce 6.1.0 compatibility.
1.5.2
- Added WooCommerce 6.0.0 compatibility.
- Added Number, Hidden, Multi-Select, Checkbox, Checkbox Group and Heading as new field types.
1.5.1
- Added WooCommerce 5.9.0 compatibility.
1.5.0
- Improved the pot file.
- Added compatibility with Loco Translate plugin.
- Added WPML compatibility for dynamic strings.
- Added WooCommerce 5.8.0 compatibility.
1.4.9
- Added security improvements.
- Added compatibility with PHP 8 version.
- Added WooCommerce version – 5.6.0 compatibility.
- Added WordPress version – 5.8 compatibility.
1.4.8
- Added backward compatibility with PHP 5.6.
1.4.7
- Dismissable review request notice added to the admin screens.
- Added Woocommerce version – 5.2.2 compatibility.
1.4.6
- Settings screen UI improved.
- WordPress and WooCommerce compatible version updated.
1.4.5
- Enhanced Select(Select2) style issues fixed.
- Settings screen popup button style issues fixed.
- WordPress and WooCommerce compatible version updated.
1.4.4
- Fixed the issue for showing red asterisk for optional address fields when overridng with locale.
- New settings to manage locale overrides.
- New filter to disable class override with locale.
- WooCommerce compatible version updated.
1.4.3
- Improved shipping fields section handling when ‘Force shipping to the customer billing address’ option is selected.
- WooCommerce compatible version updated.
1.4.2
- WooCommerce compatible version updated.
1.4.1
- Fixed the issue of showing option value instead of option text in order details page.
- WooCommerce compatible version updated.
1.4.0
- Fixed the issue of displaying option value instead of option text in order details pages.
- Improved radio button display style.
1.3.9
- Fixed the issue of not showing save button in field settings popup when more options added to select field after chaged the popup position.
1.3.8
- Fixed the issue of not showing custom fields in resend emails.
- Fixed the issue of not loading settings page scripts & styles when translated to Hebrew.»
1.3.7
- Fixed the issue of not showing placeholder text for select fields.
- Fixed the warning «Deprecated: Non-static method should not be called statically»
1.3.6
- New field types added (Textarea, Radio, Email, Phone, Password).
1.3.5
- WooCommerce compatible version updated.
1.3.4
- Dynamic fields translation issue resolved.
1.3.3
- Displaying customer fields in «Order details» section in admin order detail page.
- Language file(pot) added.
1.3.2
- WooCommerce version 3.6.1 compatibility added.
1.3.1
- Fix for the issue of showing warning message when settings data missing.
1.3.0
- Fix for the issue of showing warning message in checkout page.
1.2.9
- Fix for the compatibility issues with WooCommerce latest version.
- WooCommerce tested up to version updated.
1.2.8
- Fix for the issue of displaying ‘Optional’ text for required fields.
1.2.7
- WooCommerce tested up to version updated.
1.2.6
- New filter to allow default field names for new fields.
- Fix for the issue of not displaying settings popup properly.
1.2.5
- WooCommerce tested up to version updated.
1.2.4
- Improvement for checkout fields display ordering.
1.2.3
- Replaced the hooks those are removed from WooCommerce version 3.2.0.
1.2.2
- Replaced deprecated hook.
1.2.1
- Fix for required validation issue with default address fields.
- Added placeholder for select field.
- Added confirmation check for reset button.
1.2.0
- Fix for required validation issue with default address fields.
1.1.9
- Fix for required validation issue with default address fields.
1.1.8
- Fix for the issue of showing wrong value for placeholder text.
1.1.7
- Fix for checkout fields sorting(display order) issue.
1.1.6
- Multisite support added
- Removed deprecated function call.
1.1.5
- Updated plugin to make it compatible with WooCommerce version 3.0.0
1.1.4
- Fix for unsupported operand types issue.
1.1.3
- Fix for Address Fields property modification issues.
1.1.2
- Fix for ‘Invalid argument passed’ warning message.
1.1.1
- Fix for ‘Undefined index’ warning/error message.
1.0.9
- Fix for enhanced select pre populate issue in admin settings page.
1.0.8
- Fix for translation issue with default checkout fields.
- Fix for additional field(s) display issue in order details page.
- Fix for additional field(s) disable feature not working issue.
1.0.7
- Fix for Additional Filed title display issue when Additional Fields are not available.
1.0.6
- Fix for the issue, custom field(s) value in additional filed section not displaying in order review page.
1.0.3
- Change checkout field order JavaScript conflict workaround added
1.0.2
- Display custom fields in order review issue fix
1.0.1
- Added the reset to default button
1.0.0
- First Release
- Add new checko.ut fields.
- Edit checkout fields.
- Remove checkout fields.
- Change the display order of checkout fields