Descripción
This plugin is a lightweight way to easily add an booklet to a page or post using the built-in WordPress gallery to upload and organize your booklet images/pages.
This is a minimal plugin, function over form. If you would like to extend it, or would like us to extend it in later versions, please post feature suggestions in the plugin’s support forum or contact us.
Give us feedback and contribute to this plugin on its GitHub page.
Capturas
Instalación
The easiest way to install is from within WordPress using the Plugin/Add New feature, or if you wish to manually install:
- Download the plugin.
- Upload the entire
wp-jquery-pageddirectory to your plugins folder. - Click to Activate the plugin in your WordPress Dashboard’s Plugin page.
How to add a pager to a page or post
Currently there are a few ways to go about adding a pager to a post. The end goal is to use a shortcode that specifies the IDs of the images you’d like in your booklet, in order, similar to the following:
[wp-jquery-paged ids="21,26,27"]
If you happen to know the IDs of your images, you’re all set to handcraft your shortcode and you can be on your way.
If you don’t know your image IDs, we’ll show you how to get them in WordPress 3.5, along with a little cheat that can make constructing your shortcode a bit easier.
Placing Your Shortcode Manually
- Browse to, or create the post in which you’d like to embed the booklet.
- Using WordPress’s Media manager to upload your images. Click the Add Media button above the post.
- Upload all of the images you’d like to show in your booklet.
- In the WordPress editor, place in your shortcode.
- Save the post.
- View the post to make sure your booklet is loading as expected.
Finding Image IDs in WordPress 3.5
- After you’ve uploaded media, visit the media gallery in the WordPress Dashboard. You can do this by either clicking Media/Library in WordPress main navigation, or by clicking the Add Media button when viewing a page or post.
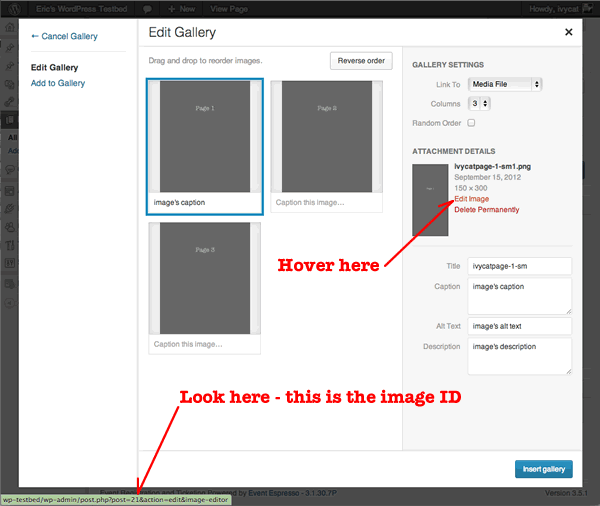
- Click on the image you want. The sidebar with Gallery Settings will pop up on the right side.
- Hover your mouse over the Edit Image link.
- Look in your browser’s status bar for the link to the image. It might look something like:
yourdomain.com/wp-admin/post.php?post=21&action=edit&image-editor - Find the post number (in the above case, the ’21’) – that’s your image ID.
Placing Your Shortcode – Cheat
- Follow steps 1 through 3 above in Placing Your Shortcode Manually
- Click the Create Gallery link in the upper left of the Insert Media screen.
- Click on each image that will comprise your booklet.
- Click the Create Gallery button. This will take to Edit Gallery where you can edit the gallery order.
- If needed, drag and drop your images to match the order you’d like them to appear in your booklet.
- Once you’ve got your images uploaded and ordered, click the Insert Gallery button. This will insert a normal WordPress gallery into your post.
- In the WordPress editor, switch to HTML view. You’ll see the shortcode generated by the gallery. It should look something like
[gallery ids="21,26,27"] - In this shortcode, change the word gallery to wp-jquery-paged. Now your shortcode should look more like
[wp-jquery-paged ids="21,26,27"] - Save your post.
- View the post to make sure your booklet is loading as expected.
FAQ
- Your instructions are tailored for WordPress 3.5+, does the plugin still work with 3.4?
-
Yes, it’s backwards compatible. In WP 3.4, you can assign the images an order to control their order, or you can simply specify their order in the shortcode per installation instructions!
Oh, and why the heck don’t you upgrade to WordPress 3.5 already?
- Can I upload PDFs instead of images
-
You can, but it won’t work. 🙂 The ‘pages’ of your booklet are comprised of ordered images only.
- Will you add X feature?
-
Maybe. Let us know how you think we can improve the plugin by posting your suggestions in the plugin’s support forum.
Reseñas
No hay valoraciones para este plugin.
Colaboradores y desarrolladores
«WP jQuery Pager» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
ColaboradoresTraduce «WP jQuery Pager» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.4.0
- Updated to work with WordPress 3.5’s slick new Media manager
- Specify image order in shortcode
1.03
- In
output-view.phpchanged message seen if JavaScript is turned off. - Corrected filename conventions
1.02
- Fixed bug causing pages not to load.
1.01
- Updated readme.txt, plugin header.