Descripción
La forma más conveniente de utilizar el bloque mapa de Gutenberg para Google Maps y OpenStreet Maps.
WP Map Block ofrece una interfaz de usuario simple que te permite añadir Google Maps a tu sitio de WordPress. Este increíble plugin está construido con LeafletJS, una biblioteca JavaScript de código abierto para mapas interactivos compatibles con dispositivos móviles. No hay configuraciones superfluas ni redundantes y una opción de mapa sencilla para tu bloque de Gutenberg.
WP Map Block es la solución ideal para ti si estás utilizando el editor Gutenberg y necesitas un mapa en tu sitio. Con este plugin, puedes personalizar fácilmente Google Maps u OpenStreetMap para entradas, páginas o tipos de entradas personalizadas compatibles con Gutenberg para tu sitio de WordPress.
Características del plugin ✅
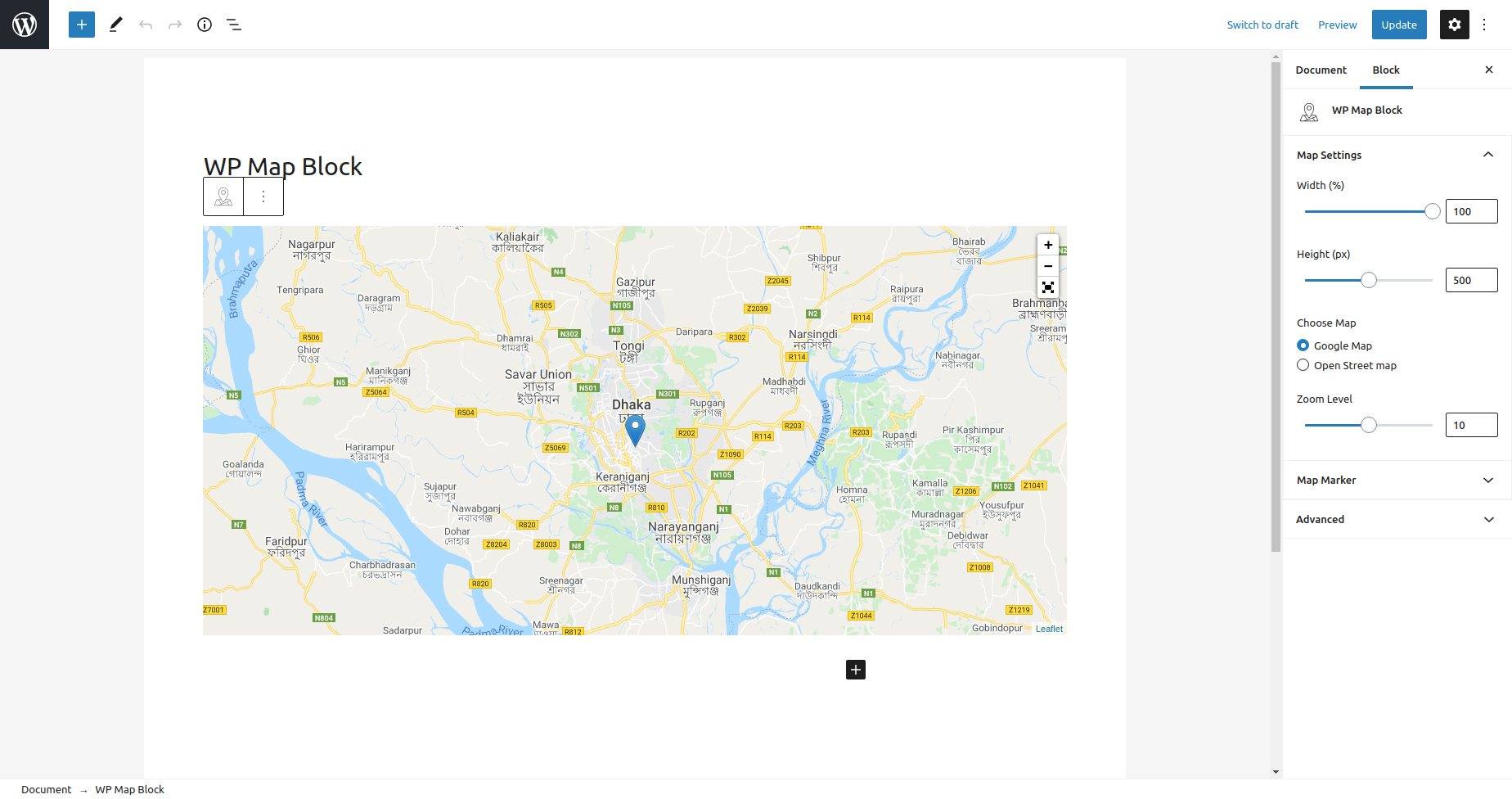
- Google Maps
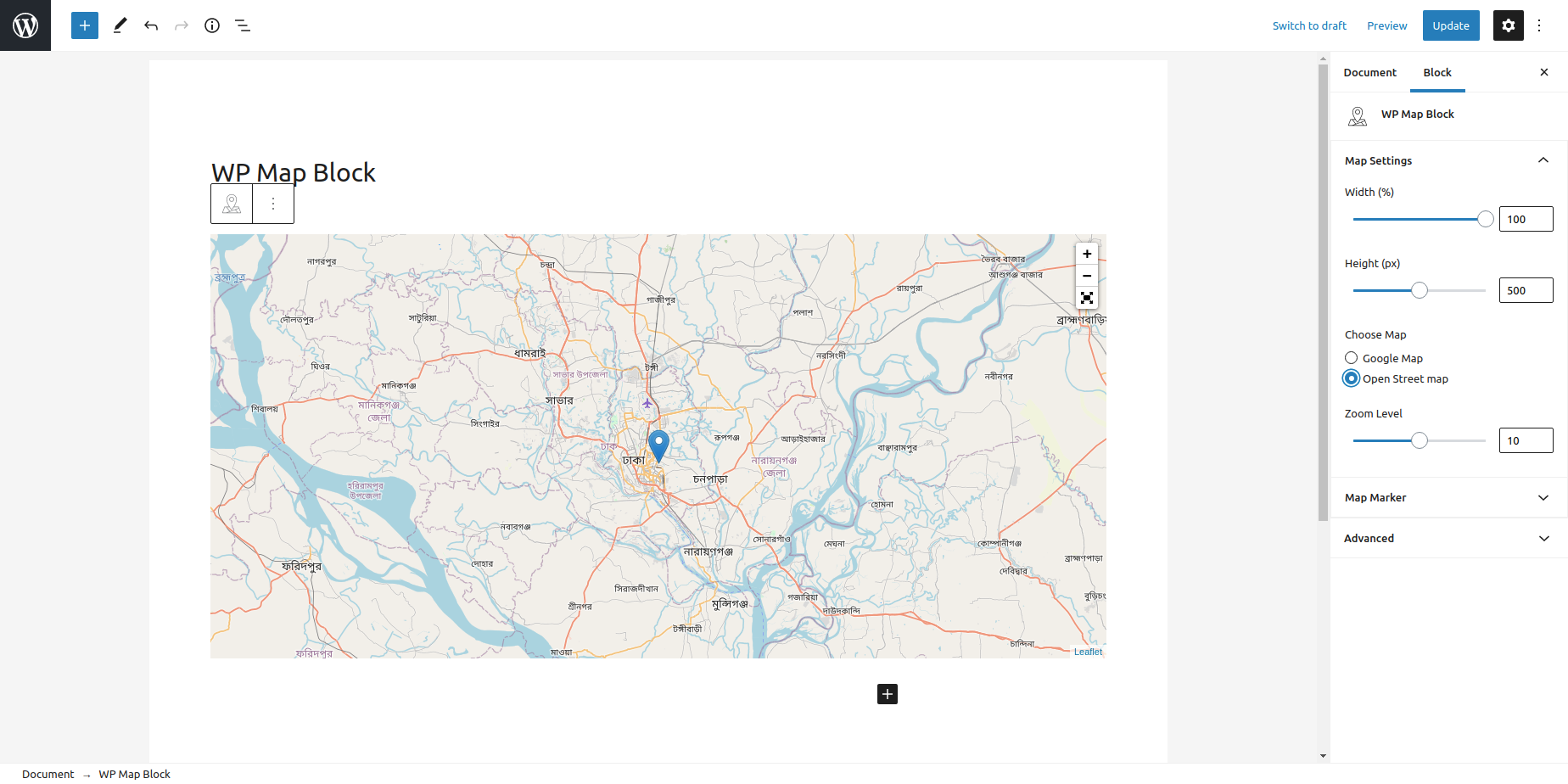
- OpenStreet Maps
- Marcadores múltiples
- Control del zoom
- Control de mapa de pantalla completa
- Icono de marcador personalizado y ventana emergente
- Ancho y alto del mapa
- Generador de latitud y longitud a partir de la dirección
- Establecer cualquier marcador como posición central
- Maquetador de marcadores
- Marcador arrastrable
- No necesita ninguna clave API
🗺️Mapa de Google: establece el mapa de Google por defecto en cualquier página o entrada de tu sitio de WordPress. Con un solo clic, puedes seleccionar este mapa en cualquier lugar de tu sitio usando WP Map Block.
🛣️OpenStreet Maps: hemos incluido esta opción para que puedas activar OpenStreet Maps y modificarlo dentro de tu sitio. OpenStreet Map es un mapa de código abierto donde puede contribuir a mejorar la calidad de los datos en el mapa. Cada actualización que realice en Open Street Map es propiedad tanto de ti como de la comunidad en su conjunto.
📌Marcador múltiple: de forma por defecto, aparecerá un marcador en el mapa según tu ubicación. Pero puedes añadir marcadores adicionales en los ajustes de tu mapa personalizando. Además, establece el título y el contenido del marcador, así como la posición predeterminada del marcador.
🔎 Control de zoom: acerca y aleja el mapa con facilidad usando la opción de zoom. El mapa funciona rápidamente ya que está construido usando LeafletJS, y no toma mucho tiempo cargar el mapa después de acercar o alejar.
📲Control de mapa de pantalla completa: obten una vista de mapa de pantalla completa mientras usas el mapa presentado por este plugin. Puedes controlar el mapa muy cómodamente dentro de la pantalla completa y navegar por todo el mapa libremente.
🛠️ Ícono de marcador personalizado y ventana emergente: explora los ajuste y personaliza el marcador en tu mapa. Puedes colocar marcadores personalizados en el mapa y también colocar tus ventanas emergentes preferidas en el mapa.
🎚️Ancho y alto del mapa: puedes establecer tu ancho y alto preferidos en el mapa personalizándolo desde los ajustes. Esta opción te permite configurar el mapa que se muestra a una cierta altura y anchura y luego colocarlo en la parte frontal de tu sitio. Puedes configurarlo según tus preferencias de visualización.
☸️ Generador de latitud y longitud: puedes generar direcciones a partir de la latitud y longitud de tu ubicación. Con la ayuda de la latitud y la longitud, obtendrás una ubicación y una dirección precisas en el mapa.
📍Establece cualquier marcador como la posición central: puedes establecer el marcador en la posición central del mapa. Si has colocado un marcador personalizado en el mapa, puede configurarlo como tu marcador por defecto y establecer su posición en el medio. Esto mostrará el marcador como el marcador principal; se mostrará en el centro del mapa.
☄️Maquetador de marcadores: es posible que te aburras al ver el mismo icono de marcador antiguo en el mapa. WP Map Block te permite personalizar el mapa más allá de los elementos tradicionales del mapa. Puedes personalizar y crear un nuevo marcador y colocarlo en el mapa.
👋 Marcador que se puede arrastrar: arrastra el marcador a cualquier posición del mapa y muestra la ubicación rápidamente. La opción de arrastrar es realmente fluida y después de arrastrar el marcador, la ubicación se muestra instantáneamente.
🔑 No se requiere clave API: para colocar el mapa en tu sitio. Simplemente seleccione el bloque de mapa y colóquelo en cualquier página de tu sitio. La gran mayoría de los plugins de Google Map ahora disponibles en el mercado necesitan el uso de claves API para activar el mapa; sin embargo, nuestro plugin no lo hace.
¿Quieres contribuir al plugin?
Ahora puedes contribuir al plugin en Github: WP Map Block en Github
🔥 LO SIGUIENTE
Si te gusta WP-Map-Block, entonces considera revisar nuestros otros plugins de WordPress GRATIS:
🔝 Academy LMS – WordPress Learning Management System, eLearning Platform, Online Education System & Online Course Builder
💙 ¿Te gusto WP-Map-Block?
- Dale me gusta en nuestra Página de Facebook
- Únete a nuestro Grupo de Facebook
- O califícanos en WordPress
Bloques
Este plugin proporciona 1 bloque.
- WP Map Block - Gutenberg Map Block for Google Map and OpenStreet Map
Instalación
Instala WP Map Block para Gutenberg a través del directorio de plugins de WordPress o subiendo los archivos en tu servidor en wp-content/plugins.
FAQ
-
¿Se requiere una clave API para que funcione WP Map Block?
-
No, no necesitas una clave de la API para lanzar Google Maps y OpenStreet Maps.
-
¿Puedo añadir un bloque de WP Map en varias páginas o entradas?
-
Sí, puedes añadir un bloque de WP Map en varias páginas o entradas. Simplemente necesitas seleccionar el plugin de la barra lateral izquierda y el mapa aparecerá instantáneamente. Luego puedes personalizar el mapa según sus preferencias.
-
¿Cómo obtendré el mapa en mi editor de bloques de Gutenberg?
-
Después de instalar y activar el plugin, simplemente ingresa a tu editor, y desde la sección de bloques en el lado izquierdo, puedes buscar el bloque WP Map y seleccionarlo. El mapa aparecerá justo después de hacer clic en él en el panel izquierdo.
-
¿Puedo colocar el marcador en cualquier lugar del mapa?
-
Por supuesto. Puedes colocar el marcador en cualquier lugar del mapa y también personalizarlo. La parte divertida es que puedes colocar múltiples marcadores en tu mapa. Además, puedes seleccionar el mapa elegido y colocarlo en el centro del marco.
-
¿Hay algún criterio específico para usar el WP Map block?
-
No, no hay ningún requisito previo para usar este plugin. Simplemente puedes usar este plugin después de instalarlo en cualquier sitio de WordPress.
-
¿Qué pasa si el mapa muestra la ubicación incorrecta?
-
Cambia la forma en que escribes la dirección o hazla más específica. Asegúrate de introducir el nombre de la calle, así como el nombre de la ciudad y el país. Para una ubicación más precisa, proporciona las coordenadas de latitud y longitud en el lugar de dirección.
Reseñas
Colaboradores y desarrolladores
«WP Map Block – Gutenberg Map Block for Google Map and OpenStreet Map» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«WP Map Block – Gutenberg Map Block for Google Map and OpenStreet Map» está traducido en 4 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «WP Map Block – Gutenberg Map Block for Google Map and OpenStreet Map» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.4.9 – 2024-02-03
- Fixed: Plugin Conflict
1.4.8 – 2023-03-31
- Updated: Readme and Plugin Links updated
- Alguna mejora menor
1.4.7 – 2023-03-31
- Añadida compatibilidad WP 6.2
- Eliminado: JQuery
- Alguna mejora menor
1.4.6 – 2023-01-01
- Alguna mejora menor
1.4.5 – 2022-12-04
- Fixed: Mobile scrolling issue
- Fixed: Marker center position not keep saved if delete any marker
1.4.4 – 2022-11-07
- Fixed: Block Assets Loading Issue
1.4.3 – 2022-11-05
- Añadida compatibilidad 6.1
- Added: Conditonality load assets
- Fixed: Editor Settings UI Improved
- Fixed: if delete all marker then break editor
1.4.2 – 2022-06-13
- Añadida compatibilidad 6.0
1.4.1 – 2022-03-22
- Fixed: Translation Issue
1.4.0 – 2022-03-21
- Added: Draggable Marker Editor
- Updated: React Leaflet NPM Package Update
- Fixed: Real Time Map Center Position Not Working Issue
1.3.1 – 2022-02-16
- Added: 5.9 Compatibility
1.3.0 – 2021-10-29
- Added: Set any marker as center position
- Fixed: Popup content HTML Support issue
- Update: Update map height maximum value
1.2.5 – 2021-09-29
Added: Latitude and Longitude Generator from address
1.2.4 – 2021-09-29
- Added: Latitude and Longitude Generator from address
1.2.4 – 2021-08-24
- Alguna mejora menor
1.2.3 – 2021-08-24
- Fixed: Data escaping issue fixing
1.2.2 – 2021-08-20
- Fixed: frontend scripts jquery dependancy related issue fixing
1.2.1 – 2021-08-08
- Fixed: Hotfix for unexpected semicolon from block.php
1.2 – 2021-08-07
- Added: Mouse Wheel Scroll Zoom ON/OFF Option
- Alguna mejora menor
1.1.6 – 2021-07-23
- Update: WP 5.8 Compatibility
1.1.5 – 2021-03-21
- Update: WP 5.7 Compatibility
- Alguna mejora menor
1.1.4 – 2021-01-30
- Fixed: Editor settings page arrow down icon issue
- Update: Editor settings map marker label click
- Alguna mejora menor
1.1.3 – 2021-01-16
- Fixed: Map Server Side Render low resolution
- Fixed: Translation Issue
- Alguna mejora menor
1.1.2 – 2021-01-14
- Some minor fix
1.1.1 – 2020-09-03
- Fixed: Translation Issue
- Some minor fix
1.1 – 2020-09-02
- Added: Custom marker icon
- Added: Full Screen Map Control
- Fixed: Remove some unncecessary code
- Some minor fix
1.0.1 – 2020-08-24
- Fixed: Popup content undefined issue
- Update: Map Default Settings Update
1.0 – 2020-08-23
- versión inicial