Problemas con atributos ALT en imágenes
-
Buenas tardes.
Tengo un problema con los ALT que se deberían de mostrar en las imágenes que tengo subidas a medios.
El caso es que tengo varias ulr´s de imágenes que no me muestran el ALT pese a que si voy a medios si lo tiene.
Ejemplo:
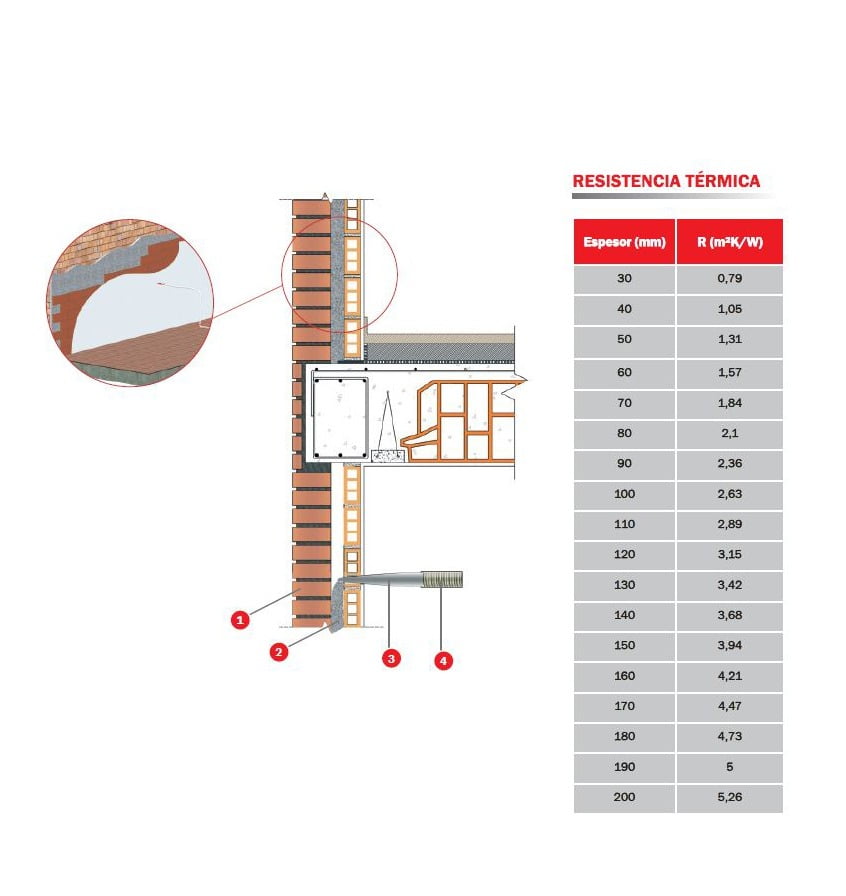
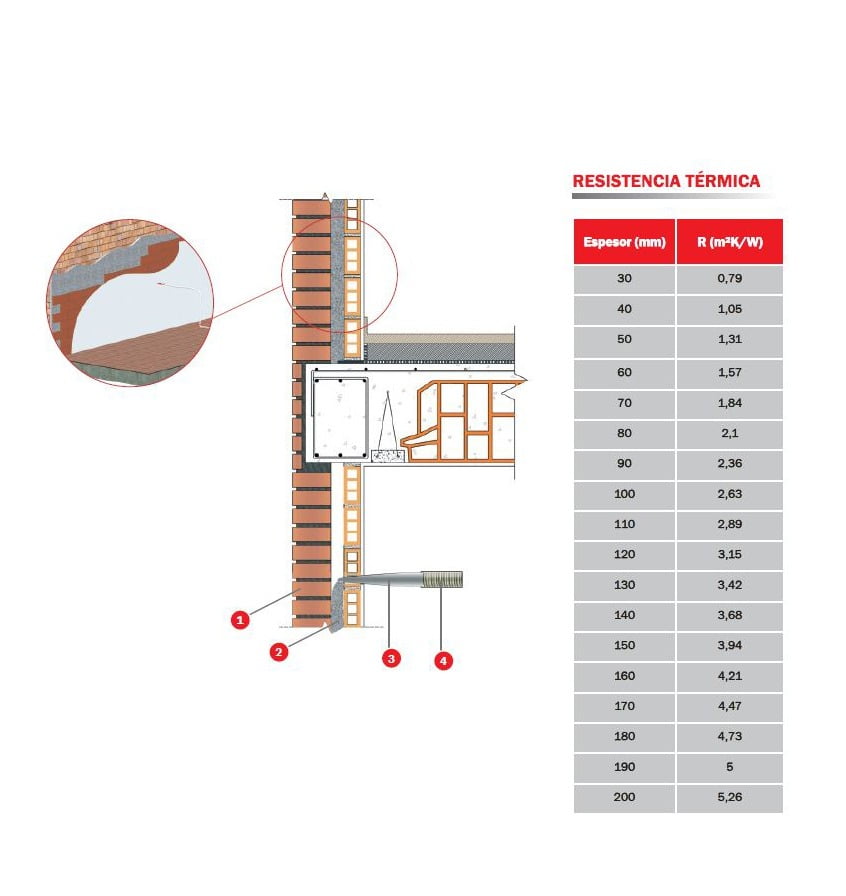
https://mercortecresa.com/wp-content/uploads/2018/03/Tecfill.jpg
Inspecciono y me sale esto:

No veo el ALT por ningún lado.Sin embargo me voy a la página donde se muestra esa imagen y sí lo veo.
https://mercortecresa.com/tecfill-aislamiento-termico-y-acustico
Inspecciono la imagen:

¿Cuál puede ser el problema?
La página con la que necesito ayuda: [accede para ver el enlace]
Viendo 2 respuestas - de la 1 a la 2 (de un total de 2)
Viendo 2 respuestas - de la 1 a la 2 (de un total de 2)
- El debate ‘Problemas con atributos ALT en imágenes’ está cerrado a nuevas respuestas.