Tamaño del logo en el menú
-
¡Hola!
Tengo un menú que incluye el logo a la izquierda, pero en móvil se come mucha pantalla y lo quiero hacer más pequeño. El caso es que añadí una línea de código al CSS pero si cambio la relación se cambia en todos los dispositivos, y entonces el logo se ve muy pequeño en tablet y desktop.
El código es éste:
.sm-logo-affix img {max-width: 30% !important;}Lo suyo sería tenerlo en 50% en desktop y tablet, y un 20-30% para móvil. ¿Cómo puedo hacerlo?
Gracias!
-
Buenas.
Aquí tienes una referencia de cómo aplicar una CSS adaptable (responsive) https://alistapart.com/article/responsive-web-design.
En tu CSS, tendrías que tener algo como esto:
@media screen and (max-device-width: 756px) { .sm-logo-affix img {max-width: 50%;} } @media screen and (max-device-width: 480px) { .sm-logo-affix img {max-width: 30%;} }Como ves, lo que controlas es el tamaño de la pantalla donde se vaya a ver la información. Así puedes jugar con las CSS todo lo que quieras.
Cuéntanos qué tal te ha ido.
Un saludo.
-
Esta respuesta fue modificada hace 6 años, 8 meses por
Rafa Poveda. Razón: Corrección de enlace - target blank
Hola! En móvil sí que se ve bien, pequeño, pero ahora el problema es que en desktop se ve enano 😛
Tienes que añadir también una regla de CSS general para todos los tamaños que no sean esos dos, justo por encima. Recuerda que una CSS se lee de forma secuencial.
Ya nos cuentas 🙂
He puesto esto, con el «normal» a 90% por ver la diferencia más fácilmente, y no ha habido cambios:
.sm-logo-affix img {max-width: 90%;} @media screen and (max-device-width: 756px) { .sm-logo-affix img {max-width: 50%;} } @media screen and (max-device-width: 480px) { .sm-logo-affix img {max-width: 25%;} }¿Dónde está el fallo? 🙁
¿Nos dices la página y lo vemos sobre ella? Es más fácil.
Claro, dulcesdiabeticos.com
Gracias!
El control que te está fastidiando es
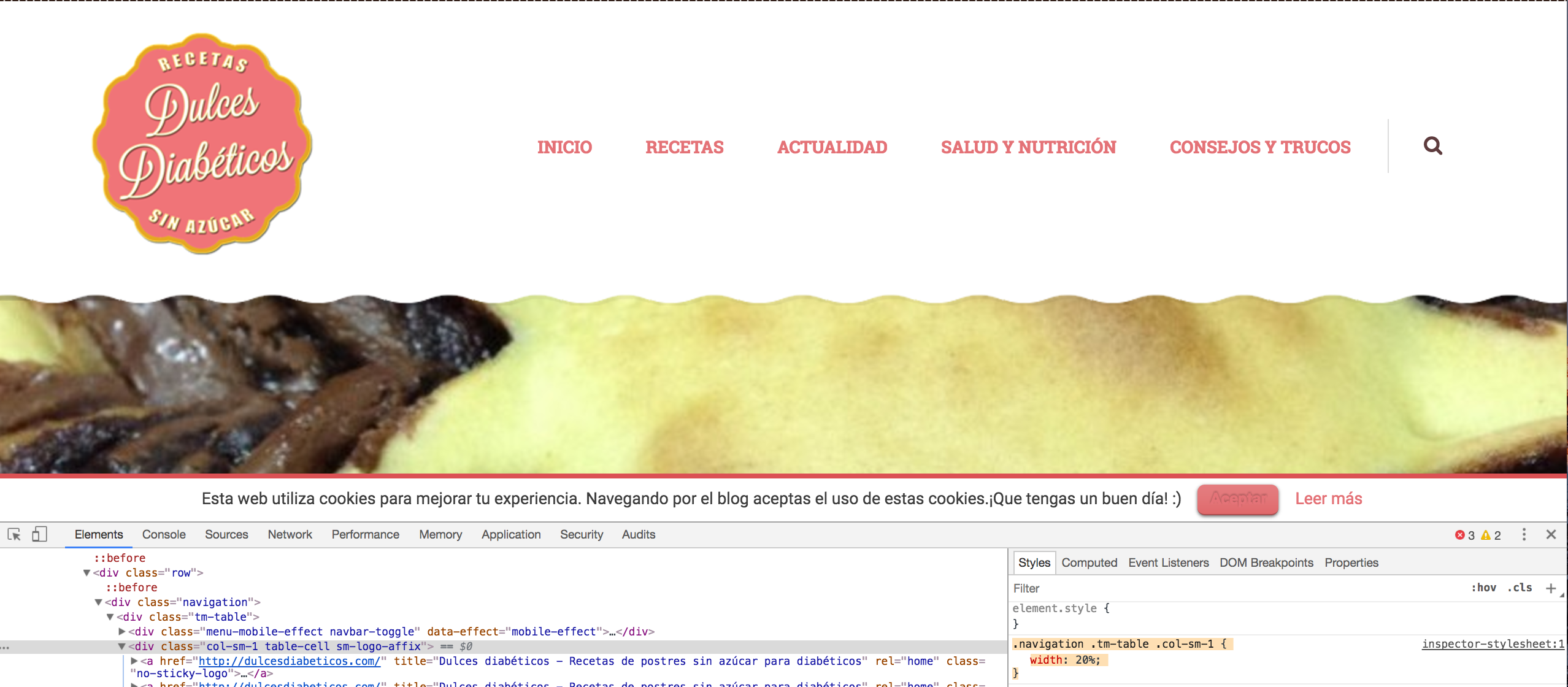
@media (min-width: 768px) { .col-sm-1 { width: 8.33333333%; } }Este control está haciendo que la columna del logo tenga sólo 72px de ancho.
Si le añades en la CSS algo como
.navigation .tm-table .col-sm-1 { width: 20%; }para controlar el tamaño de esa columna (también puedes jugar con el responsive, igual que has hecho con el logo), debes poder solucionarlo sin problema.

Pero no he cambiado esa columna en ningún momento, y antes de poner el código para hacerlo pequeño en mobile, en desktop se veía bien.
¿Añado el código que dices en el CSS, antes del que hemos puesto ahora?
Lo he hecho y entonces el logo se veía del tamaño indicado en desktop pero se rompía el menú en mobile y el logo quedaba pequeño y descentrado.
Hola,
Lo que te ha indicado @bi0xid es correcto. Imagino que lo último que has hecho lo has incluido por encima de los media queries. Prueba a ponerlo así y nos cuentas:
@media (min-width: 768px) { .navigation .tm-table .col-sm-1 { width: 20%; } }Saludos
-
Esta respuesta fue modificada hace 6 años, 7 meses por
eliseosoriano.
-
Esta respuesta fue modificada hace 6 años, 7 meses por
eliseosoriano.
-
Esta respuesta fue modificada hace 6 años, 8 meses por
- El debate ‘Tamaño del logo en el menú’ está cerrado a nuevas respuestas.