Descripción
This plugin adds additional advanced inspector controls to Gutenberg blocks that allow to add any custom HTML attributes to the block’s front-end output. This allows you to add inline styles to fine-tune the block’s appearance, set aria attributes to improve your site’s accessibility, add data attributes to integrate with any JavaScript modules or even JavaScript DOM event attributes such as onclick, onchange or onload.
Instalación
Instalar a través del panel de administración
- Ve a tu panel de administración de WordPress -> Plugins.
- Haz clic en «Añadir nuevo»
- Haz clic en «Subir plugin».
- Seleccione el archivo
attributes-for-blocks.zip. - Haz clic en «Instalar ahora».
- Active el plugin desde panel de administración de -> Plugins de WordPress.
Instalación manual vía carga FTP
- Sube la carpeta «attributes-for-blocks» desde el archivo
attributes-for-blocks.zipa la carpeta../wp-content/pluginsde tus instalaciones de WordPress. - Active el plugin desde panel de administración de -> Plugins de WordPress.
FAQ
-
¿Cómo agrego un atributo?
-
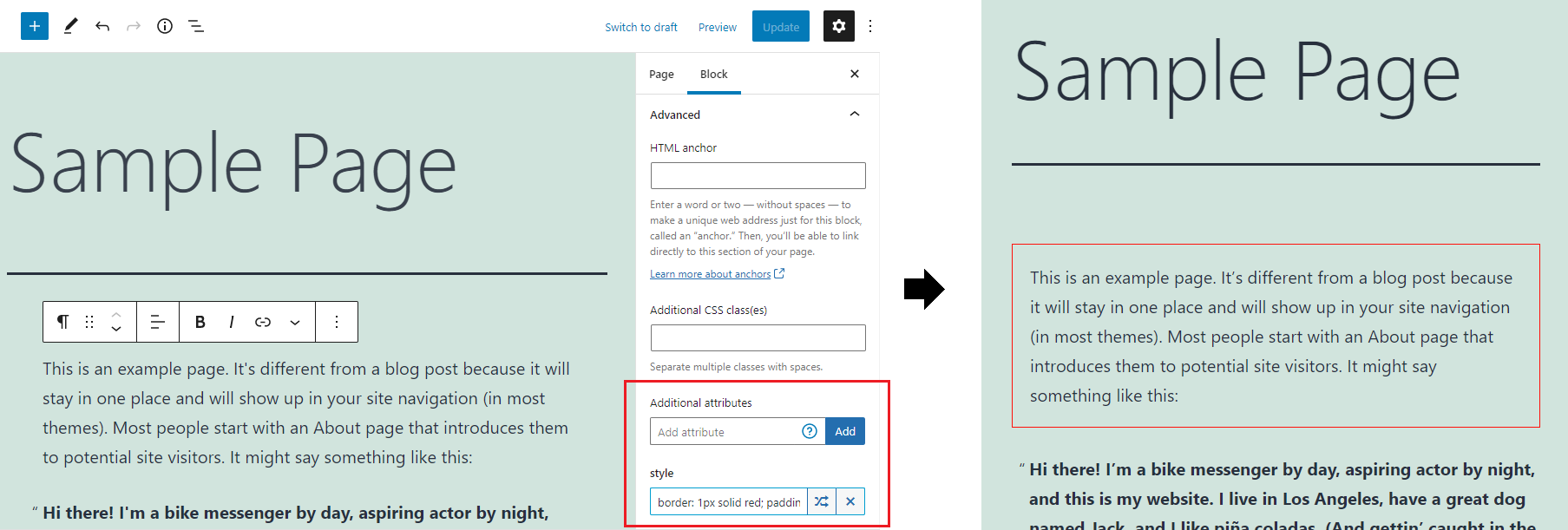
In your selected block’s inspector controls (Block settings) scroll all the way to the bottom and click on «Advanced». It should contain a section called «Additional attributes».
Type an attribute name into the «Add attribute» field and press «Add» to add an attribute for the block. A new input with the attribute’s name should appear below, into which you can optionally insert the attribute value.
Example attributes:style,title,target,class,id,onClick,data-*,aria-*. -
¿Cómo funciona?
-
Para los bloques regulares, los atributos se agregan al elemento raíz del contenido guardado del bloque, lo que significa que se representarán solo en la interfaz y no en el editor. Para los bloques dinámicos, los atributos se agregan a través de la función
render_callbacky también se pueden aplicar en el editor, dependiendo de si el bloque se renderiza del lado del servidor o del cliente. -
¿Funciona para todos los bloques?
-
Debería funcionar con bloques normales que renderizan un elemento WP válido que pueda utilizar el filtro
blocks.getSaveContent.extraProps, así como bloques dinámicos que utilicen unrender_callback. Es posible que los bloques de terceros que hacen algo poco ortodoxo no funcionen.
Bloques no admitidos conocidos -
Usage with Alpine.js
-
@ prefix in an attribute name is used for «override» mode in this plugin, for Alpine.js attributes use
x-on:clickinstead of@clickor use the shorthand syntax with two@characters instead of one:@@click. -
Disable block support
-
El filtro
afb_unsupported_blocksse puede usar en el archivofunctions.phpde su tema hijo (Child theme) para deshabilitar el soporte de bloques para agregar atributos adicionales.add_filter('afb_unsupported_blocks', function($blocks) { $blocks[] = 'core/button'; return $blocks; }); -
¿Qué pasa cuando desactivo el plugin?
-
Blocks with custom attributes may become invalid, depending on which attributes you’ve added. From there you can recover the block without the custom attributes by clicking «Attempt Block Recovery» or keep the block with custom attributes as HTML by choosing «Convert to HTML». If you don’t want to risk blocks becoming invalid you need to remove all custom attributes before disabling the plugin.
Reseñas
Colaboradores y desarrolladores
«Atributos para bloques» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Atributos para bloques» está traducido en 3 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «Atributos para bloques» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.0.6
- Tested up to WordPress 6.5.
- Fix PHP notice when rendering a block that doesn’t have any attributes.
- Update
@wordpress/*packages.
1.0.5
- Use
WP_HTML_Tag_Processorfor adding HTML attributes. - Remove
afb_sanitize_attribute_keyandafb_sanitize_attribute_valuefilters (now handled byWP_HTML_Tag_Processor). - Use
render_blockfilter to apply attributes instead of overriding block’srender_callback. - Move all PHP code to main file for simplicity.
- Add
$attributeparam toafb_attribute_separatorfilter. - Remove uppercase text transform from attribute input labels, use monospace font for value.
- Add button to edit attributes in a modal for more space.
- Update
@wordpress/*packages. - Regression: for blocks that render multiple root elements attributes are only applied to the first one.
1.0.4
- Add
afb_sanitize_attribute_keyandafb_sanitize_attribute_valuefilters. - Catch errors when using invalid characters in attribute name/value.
- Update
@wordpress/*packages.
1.0.3
- Update
@wordpress/*packages. - Test with WordPress 6.0.
- Convert advanced style attribute editor to TypeScript and refactor.
- Fix duplicate attribute values being output when the block has both JS and PHP render functions.
- Add GitHub link.
- Remove
srcfolder from plugin.
1.0.2
- Agregue un editor avanzado para el atributo de estilo.
- Eliminar jQuery
1.0.1
- Corrige la codificación de caracteres especiales para bloques dinámicos.