Descripción
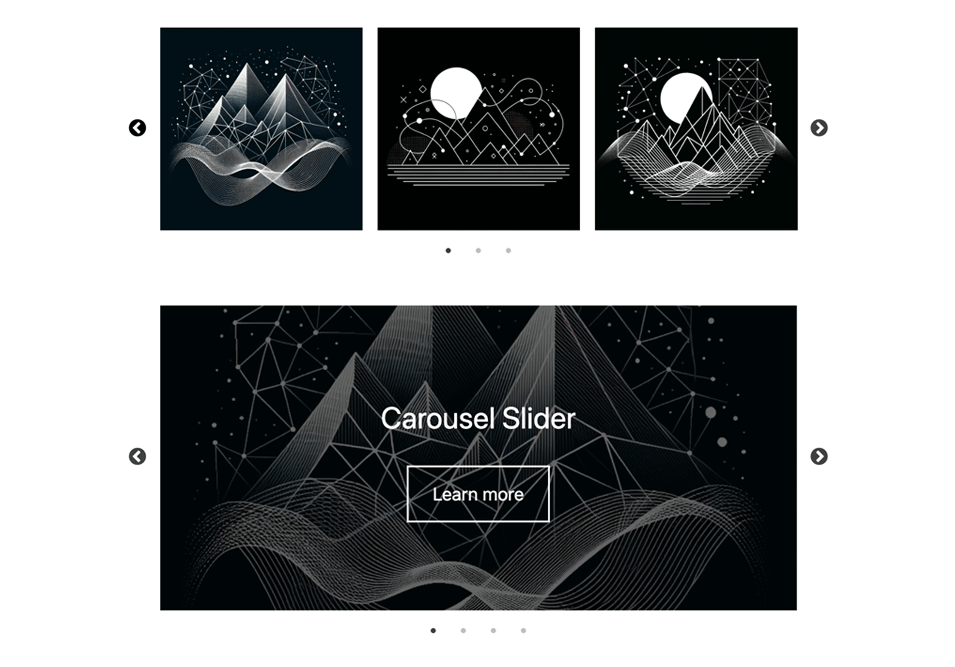
Un carrusel de diapositivas adaptable para el editor Gutenberg que permite añadir cualquier bloque a las diapositivas.
Características
- Añade diapositivas ilimitadas
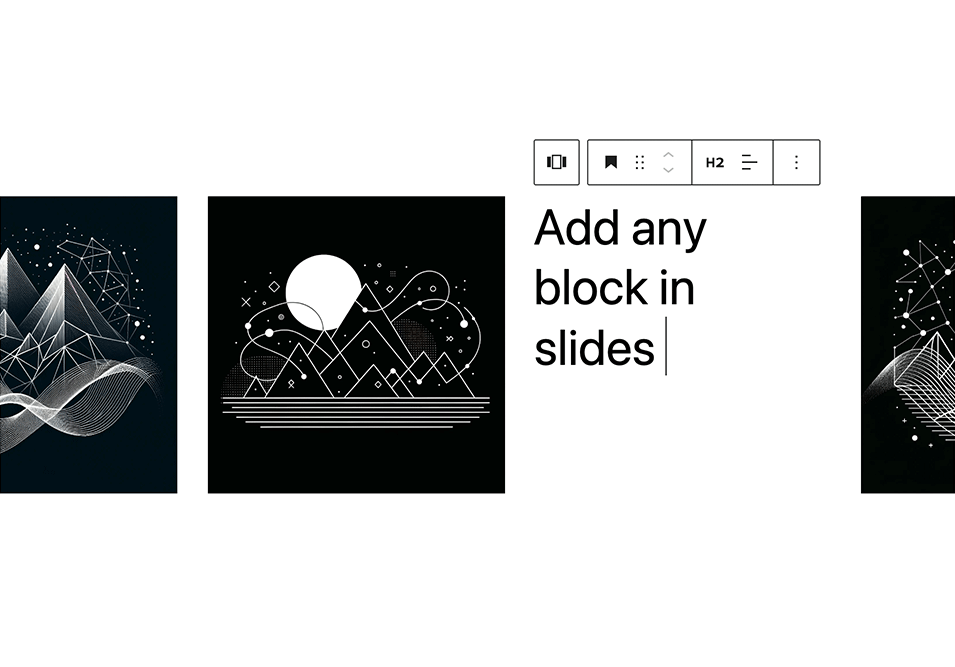
- Añadie cualquier bloque a las diapositivas
- Vista previa del carrusel en el editor
- Adaptable y compatible con toques
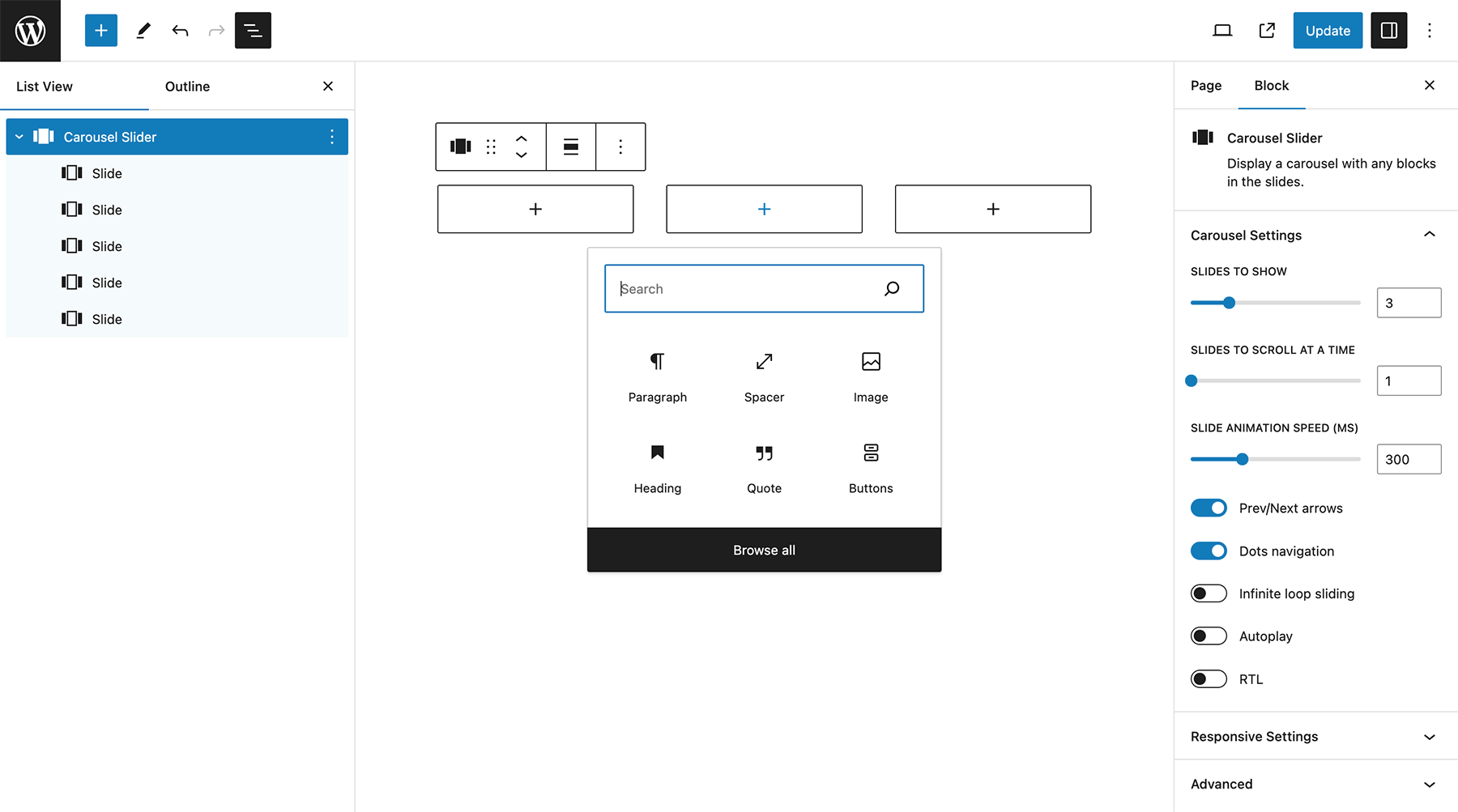
Ajustes
- Diapositivas por vista
- Diapositivas que hacen scroll al mismo tiempo
- Velocidad de desplazamiento
- Relleno de diapositivas
- Flechas de anterior/siguiente
- Navegación por puntos
- Blucle de diapositivas infinito
- Reproducción automática
- Ajustes de adaptabilidad: diapositivas a mostrar y hacer scroll en un tamaño de pantalla dado
- RTL
Requisitos
PHP 5.6+ is recommended, WordPress 5.8+, with Gutenberg active.
Documentación
Selecciona el bloque de carrusel de diapositivas desde la categoría de diseño. Haz clic en el botón + situado al final del carrusel para añadir diapositivas. Añade cualquier bloque dentro de las diapositivas. Usa la barra de desplazamiento horizontal para previsualizar las diapositivas en el editor.
Puedes reordenar las diapositivas usando los botones de flecha izquierda y derecha de la barra de herramientas.
Para quitar una diapositiva selecciona la diapositiva y haz clic en los tres puntos de la derecha sobre la misma. Haz clic en la opción de eliminar esa diapositiva.
Haz clic en el bloque de carrusel (el bloque que anida todas las diapositivas) para mostrar los ajustes del carrusel.
Capturas
Bloques
Este plugin proporciona 2 bloques.
- Carousel Slider Display a carousel with any blocks in the slides.
- Slide A single slide within the carousel.
Instalación
- From your WordPress dashboard go to Plugins > Add New.
- Search for Carousel Slider Block in the Search Plugins box.
- Click Install Now to install the Carousel Slider Block Plugin.
- Click Activate to activate the plugin.
- El bloque de carrusel de diapositivas se añadirá al grupo de bloques de diseño en el editor.
If you still need help. visit WordPress codex
FAQ
-
¿Qué es Gutenberg?
-
Gutenberg es el nombre del nuevo editor basado en bloques introducido en WordPress 5. Gutenberg facilita crewar contenido dentro del editor usando bloques.
-
¿Cómo añado un carrusel a WordPress?
-
Seleciona el bloque de carrusel de diapositivas desde la categoría de diseño.
-
¿Cómo añado una diapositiva a WordPress?
-
Selecciona el bloque de carrusel de diapositivas. Haz clic en el botón + para añadir diapositivas al carrusel.
Reseñas
Colaboradores y desarrolladores
«Carousel Slider Block for Gutenberg» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Carousel Slider Block for Gutenberg» está traducido en 9 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «Carousel Slider Block for Gutenberg» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.0.0
First release of the plugin.
1.0.1
Fixed lodash issue.
1.0.2
Updates for latest WP Gutenberg version. Fixed editor CSS.
1.0.3
Added autoplay settings.
1.0.4
Improved UI experience by using inner blocks controls. Added RTL option. Removed padding option. Updated slide block icon.
1.0.5
Added block.json. Improved carousel block layout in the editor. Updated slide block icon. Tested for WordPress 5.9.
1.0.6
Eliminated block margin CSS issue in slides.
Changed the style of the «Add slide» button.
1.0.7
Added responsive setting for slides to scroll at a time.
1.0.8
Small CSS improvements in the editor. Updated slick CSS stylesheet handle. Tested on WordPress 6.0.
1.0.9
Fixed error message on Widget Editor screen. Tested on WordPress 6.3.1.
1.0.10
Fixed lodash error with latest WordPress 6.4 update.
1.0.11
Fixed layout issue in rows.
Code refactoring.
1.0.12
Added tag dependency
1.0.13
Reverted Slick init to working solution – outside the WP block build process