Descripción
El método más sencillo para enlazar WordPress con APIs externas
JCI simplifies the task of retrieving data from a third-party REST API. The returned data can be neatly arranged and showcased on your WordPress site via a shortcode or a JCI Block. Generate a template with the JCI Block.
20 segundos: Carga de datos de API y visualización
7 minutos: Introducción básica a la JCI gratis
Examples, Preview
Comprueba la demostración en vivo para explorar cómo interactuamos con varias API
VISTA PREVIA EN VIVO – WordPress y una API externa
Video: How to use the Wikipedia API
Características principales del plugin
- Low code usage: Save time and avoid coding using an API
- Insertar una URL-API en el bloque JCI: Se cargan los datos y se puede generar una plantilla para mostrar los datos.
- Fácil de empezar: Comprueba la instalación – ¿Está tu WordPress listo para JCI? ¡Lo más probable!
- Basic Settings: Check SSL, Cacher, Gutenberg and Authentication
- ContactForm7 Integration: Rellena los formularios CF7 con datos JSON y reenvía los datos enviados por CF7 a una API.
- Utiliza la caché de JCI para evitar muchas solicitudes de API
- Paso 1: ¡Utiliza la sencilla interfaz de JCI Block para obtener datos! Consulta la API y comprueba la respuesta.
- Step 2: Utilize the simple template generator inside the JCI Block to use the data!
- Contact Form 7 Integration: Rellena el formulario y envíalo a la API
Documentación
There’s a wealth of resources and support at your fingertips. Explore the articles listed below to begin your journey:
- JCI Manual
- Paso 1: Acceder a los datos
- Paso 2: Uso de los datos
- Shortcode – Estructura básica
- Integración con Contact Form 7
- Plugin JCI gratuito: Vídeos de resumen
- Plugin JCI gratuito: Empezar
¿Necesitas más?
JSON Content Importer PRO
Tanto el plugin gratuito como el PRO JCI tienen el mismo propósito: recuperar datos, transformarlos y publicar los resultados.
Sin embargo, mientras que el plugin gratuito solo puede manejar los retos básicos, el plugin PRO JCI ofrece un control casi total sobre WordPress, la base de datos y las aplicaciones.
Compara: plugin gratuito vs. JCI PRO
PRO features:
* application building by creating a searchform and connect it to a JSON-API in the background: pass GET-Variables to use a dynamic JSON-Feed-URL («talk to API / webservice»)
* much better and more flexible templateengine: twig
* create and use Custom Post Types
* store Templates independent of pages
* more Shortcode-Parameters
* executing Shortcodes inside a template
* more features…
Capturas

¡Bienvenidos a JCI! ¡Gracias! 
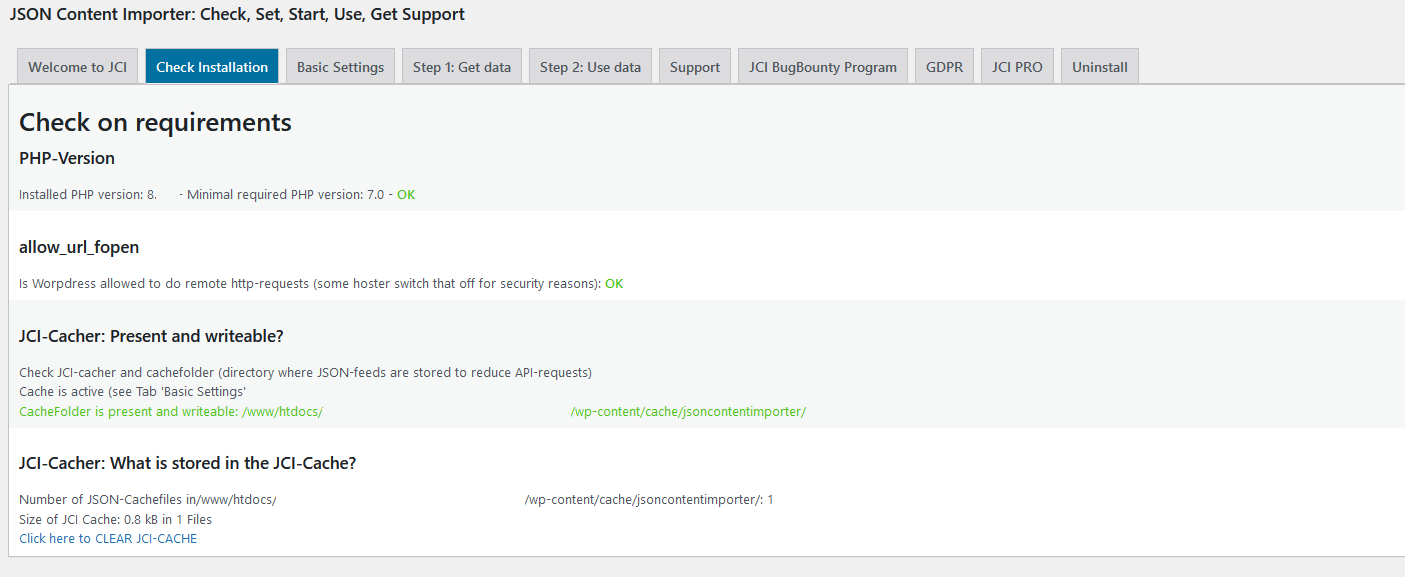
Comprueba la instalación de la JCI y sus requisitos. 
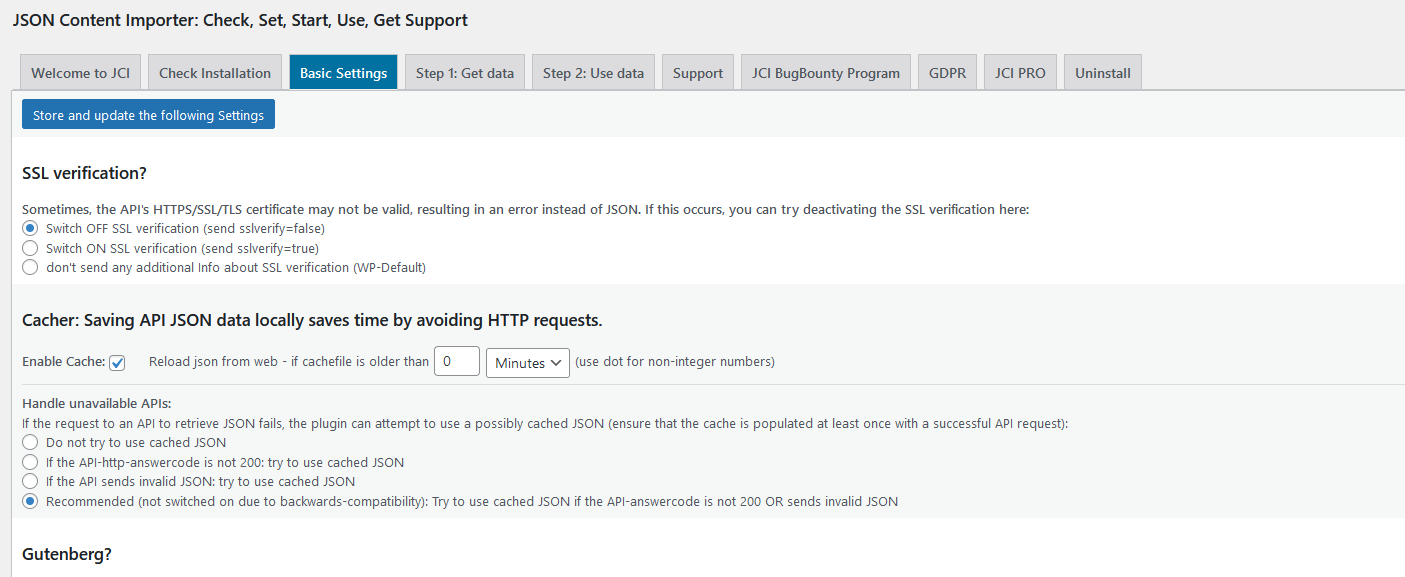
Configura los ajustes de tu JCI: ¿SSL? ¿Caché? ¿Gutenberg? 
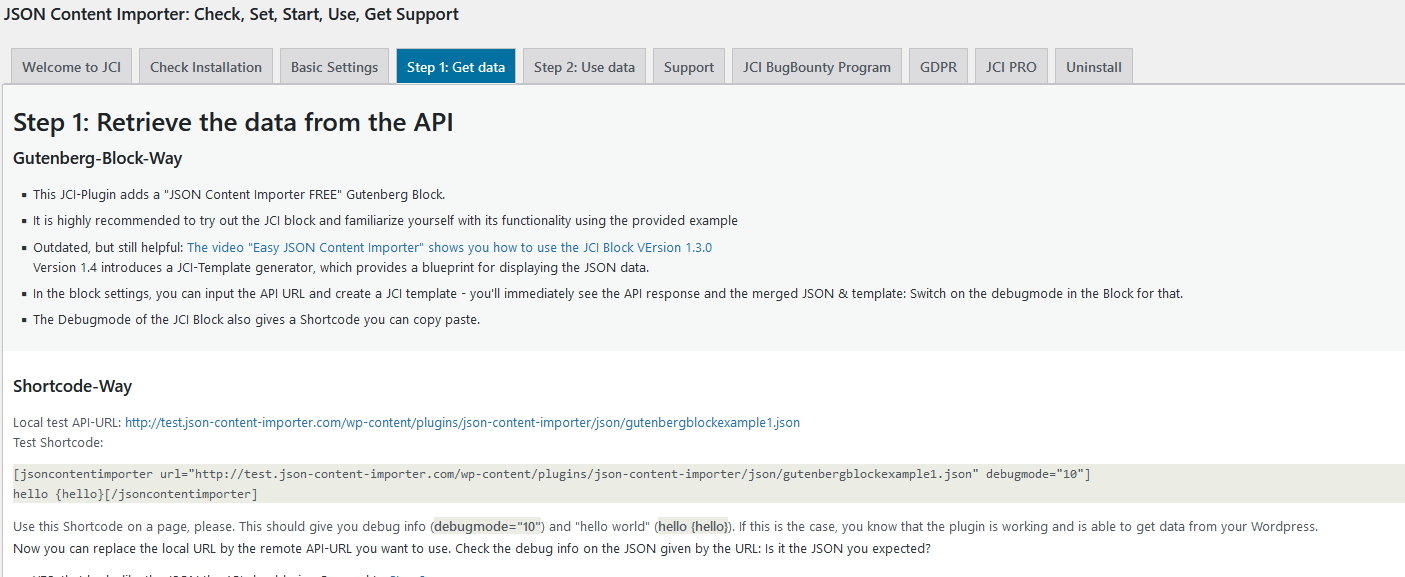
Step 1: Retrieve data. Highly recommended: Use the JCI Block. 
Step 2: Use data. Generate a template with the JCI Block and try it out. 
Localiza el bloque de la JCI. 
JCI Block: Welcome to the JCI Block. Familiarize yourself with the JSON example. 
JCI Block: Turn debug mode on to see what is happening. 
Bloque JCI: Genera una plantilla a partir de JSON.
Bloques
Este plugin proporciona 1 bloque.
- JSON Content Importer FREE
FAQ
-
¡Ayuda! ¡Necesito más información!
-
¿Por dónde empezar?
-
Pruébalo: El bloque del plugin JCI viene con un ejemplo simple y fácil de entender. Esto te permite aprender cómo funciona la JCI sin ningún riesgo.
-
¿Qué hace este plugin?
-
This plugin enables you to insert a WordPress shortcode or a Gutenberg Block within any page, post, or Custom Post Type (CPT). This facilitates the retrieval of data from an API, which you can then manipulate, such as converting it to HTML for display purposes.
Connecting an API to WordPress offers enhanced content management, extended functionality, personalization and scalability. It enables real-time data display, third-party service integration, and process automation, making your website dynamic and powerful.
The plugin parses almost any JSON-feed and allows you to display all data on your website: Import data from an API or Webservice to display it on your website. -
¿Cómo puedo asegurarme de que el plugin funciona?
-
Selecciona la opción ‘Importador de contenido JSON’ en el menú administrador. Al hacerlo, se presentarán varias pestañas, una de las cuales está etiquetada como ‘Verificar instalación’. Asegúrate de que todas las pruebas realizadas aquí se superan correctamente para el funcionamiento óptimo del complemento.
A continuación, utiliza los Shortcodes de la pestaña «Paso 1: Obtener datos» y, si es correcto, «Paso 2: Utilizar datos». Si eso no funciona, marca la pestaña «Soporte». -
¿De dónde es este plugin?
-
¡Este plugin está hecho en Múnich, Baviera, Alemania! Famosa por el Oktoberfest, el FC Bayern de Múnich, AllianzArena, TUM, BMW, Siemens, mares, montañas y mucho más…
-
Shortcode
-
‘[jsoncontentimporter
* url=»http://…json»
* numberofdisplayeditems=»number: how many items of level 1 should be displayed? display all: leave empty or set -1″
* urlgettimeout=»number: who many seconds for loading url till timeout?»
* basenode=»starting point of datasets, the base-node in the JSON-Feed where the data is»
* oneofthesewordsmustbein=»default empty, if not empty keywords spearated by ‘,’. At least one of these keywords must be in the created text (here: text=code without html-tags)»
* oneofthesewordsmustbeindepth=»default: 1, number: where in the JSON-tree oneofthesewordsmustbein must be?»
]
This is the template:
Any HTML-Code plus «basenode»-datafields wrapped in «{}»
{subloop:»basenode_subloop»:»number of subloop-datasets to be displayed»}
Any HTML-Code plus «basenode_subloop»-datafields wrapped in «{}». If JSON-data is HTML add «html» flag like «{fieldname:html}»
{/subloop:»basenode_subloop»}
[/jsoncontentimporter]’- templates like «{subloop-array:AAAA:10}{text}{subloop:AAAA.image:10}{id}{/subloop:AAAA.image}{/subloop-array:AAAA}» are possible:
one is the recursive usage of «subloop-array» and «subloop».
the other is «{subloop:AAAA.image:10}» where «AAAA.image» is the path to an object. This is fine for some JSON-data.
- templates like «{subloop-array:AAAA:10}{text}{subloop:AAAA.image:10}{id}{/subloop:AAAA.image}{/subloop-array:AAAA}» are possible:
-
Algunas extensiones
especiales para campos de datos -
- «{street:purejsondata}»: Default-display of a datafield is NOT HTML, but HTML-Tags are converted : use this to use really the pure data from the JSON-Feed
- «{street:html}»: Default-display of a datafield is NOT HTML: «<» etc. are converted to «&,lt;». Add «html» to display the HTML-Code as Code.
- «{street:htmlAndLinefeed2htmlLinefeed}»: Same as «{street:html}» plus «\n»-Linefeeds are converted to HTML-Linebreak
- «{street:ifNotEmptyAddRight:,}»: If datafield «street» is not empty, add «,» right of datafield-value. allowed chars are: «a-zA-Z0-9,;_-:<>/ «
- «{street:html,ifNotEmptyAddRight:extratext}»: you can combine «html» and «ifNotEmptyAdd…» like this
- «{street:purejsondata,ifNotEmptyAddLeftRight:LEFT##RIGHT##}»: If datafield «street» is not empty, add text on the left and right
- «{street:ifNotEmptyAdd:,}»: same as «ifNotEmptyAddRight»
- «{street:ifNotEmptyAddLeft:,}»: Si el campo de datos «street» no está vacío, añadir «,» a la izquierda del valor del campo de datos. Los caracteres permitidos son: «a-zA-Z0-9,;_-:<>/ «
- «{locationname:urlencode}»: Insert the php-urlencoded value of the datafield «locationname». Needed when building URLs
Reseñas
Colaboradores y desarrolladores
«Get Use APIs – JSON Content Importer» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Get Use APIs – JSON Content Importer» está traducido en 1 idioma. Gracias a los traductores por sus contribuciones.
Traduce «Get Use APIs – JSON Content Importer» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
= 1.5.6=
* Additional CSS class(es)» defined in the «Advanced» settings of the JCI free Block are now considered
* Enhanced CF7 Integration: Submitted data is now sent successfully even without defining all CF7 Additional Settings
= 1.5.5=
* Plugin ok con WordPress 6.4.3
* Integración de ContactForm7: Rellena los formularios CF7 con datos JSON y reenvía los datos enviados por CF7 a una API.
* Establece el parámetro de código corto ‘execshortcode=y’ si se debe ejecutar un código corto en el contenido adjunto de un código corto libre de JCI. Para enmascarar [ y ] utiliza #BRO# / #BRC# en el contenido adjunto
= 1.5.4=
* Plugin compatible con WordPress 6.4.1
* Mejora de la seguridad en la administración
= 1.5.3=
* Enhanced, see Tab «Basic Settings»: Send Header «HEADER_KEY:HEADER_VALUE»: Insert ‘header HEADER_KEY1:HEADER_VALUE1#HEADER_KEY2:HEADER_VALUE2’ in the following text field, and no ‘Bearer’ will be added. E.g.: ‘header User-Agent:JCIfree’
* Enhanced: The internal communication within a WordPress block relies on APIs, typically accessed via GET requests. For larger datasets, POST requests are more suitable. This new JCIfree version now utilizes POST instead of GET.
* Changed: Some server have problems, using jcifree-block.php as JavaScript-Applicaton (strict mime policy). Solution: Renamed to jcifree-block.js
* Some Backend-Bugfixes for Block-React, PHP8…
1.5.2
- Bugfix: JCI Block wasn’t showing up when a browser had the «strict mime type» setting enabled. With this bugfix, the issue has been resolved.
1.5.1
- Fixed: JCI Block – In some situations, unwanted content (‘Welcometext’) is displayed on the published page.
- Mejorado: Traducción
1.5.0
- Problemas de versión: WordPress.org no actualiza de 1.4 a 1.4.1
1.4.1
- Corrección de error: Los ajustes por defecto del parámetro del shortcode basenode eran incorrectos. Esto ya se ha corregido.
1.4
- Recomendación: ¡Por favor, comprueba tu caché de JCI! El plugin muestra el número de archivos en la caché de JCI y su tamaño. Puede borrar los archivos almacenados en caché utilizando la función ‘vaciar caché’.
- Significantly improved admin interface: Tabs, Tests, Settings, Step 1, Step 2…
- Bloque JCI mejorado significativamente. Mejor manejo de errores y, como punto destacado, la creación de plantillas.
- Nuevo: Se ha mejorado el proceso de desinstalación.
- Correcciones menores de PHP 8
- Nuevas capturas de pantalla y descripción mejorada del plugin
1.3.17
- WordPress 6.2 cambió la forma en que se procesan los bloques. Esta actualización corrige el bloqueo del bloque JCI con WordPress 6.2
1.3.16
- Problema de seguridad solucionado: Rio D. descubrió e informó de una vulnerabilidad de Cross Site Scripting (XSS) a Patchstack. ¡Gracias Río! Para su uso, necesita WordPress-administración-Access y la página afectada está solo en el área de administración de WordPress. Sin embargo: ¡Actualiza tú Plugin-JCI, por favor!
- Correcciones de PHP 8.1
1.3.15
- ¡Nuevo! Utiliza JCILISTITEM para mostrar una lista JSON: {subloop-array:mylist:no_first_item,no_last_item}AA{JCILISTITEM}BB<
{/subloop-array:mylist}, consulta https://doc.json-content-importer.com/json-content-importer/free-show-the-data/ para obtener más información - Enhanced! «purejsondata,ifNotEmptyAdd», «purejsondata,ifNotEmptyAddRight», «purejsondata,ifNotEmptyAddLeftRight» and «purejsondata,ifNotEmptyAddLeft», e. g. {jsondata:purejsondata,ifNotEmptyAddLeft:TEXT}, see https://doc.json-content-importer.com/json-content-importer/free-show-the-data/ for more
- Plugin OK con WP 6.1.1
- Correcciones de PHP 8.1
1.3.14
- New Shortcode-Parameter: «trytorepairjson=16» in the Shortcode removes non ASCII characters from the JSON data
- Corrección de errores después de los cambios de WordPress 6.0: Cargar JSONcontentimporter-Quicktag de una manera ligeramente diferente
- Corrección de fallo: Manejo de nodos JSON que contienen ( o )
- Plugin Ok con WP 6.0.2