Descripción
Este plugin te ofrece la posibilidad de añadir iconos a los elementos de tu menú, similar al aspecto del nuevo menú de escritorio.
Uso
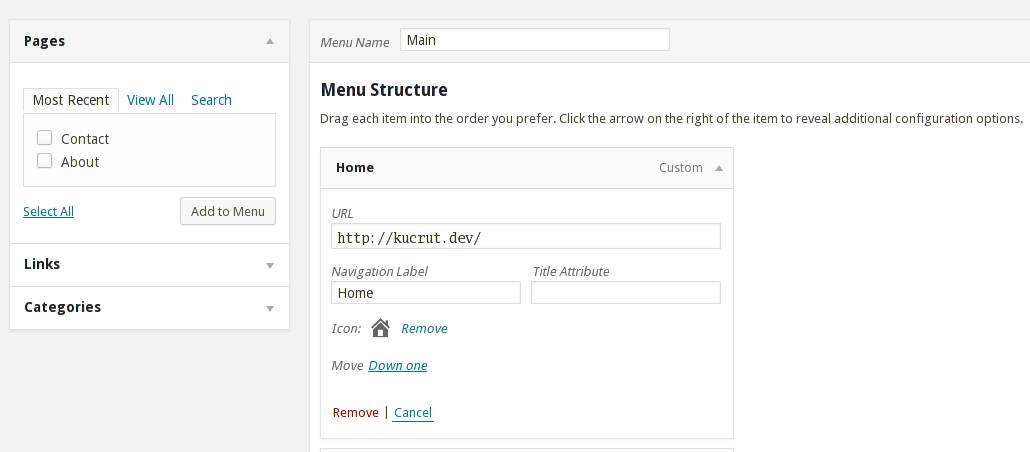
- Una vez actives el plugin ve a Apariencia > Menús para editar tus menús
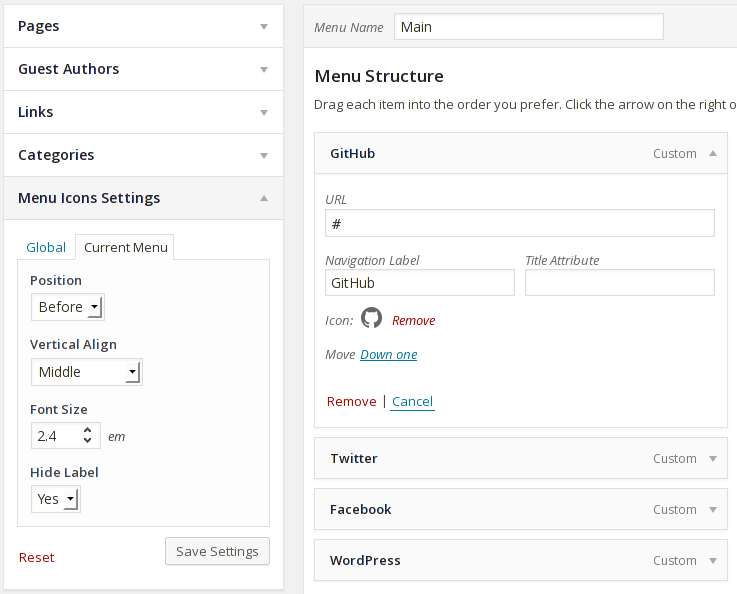
- Activa/Inactiva tipos de iconos en la caja meta «Ajustes de Menu Icons»
- Define los ajustes por defecto para el actual menú de navegación; estos ajustes los heredarán los nuevos elementos del menú
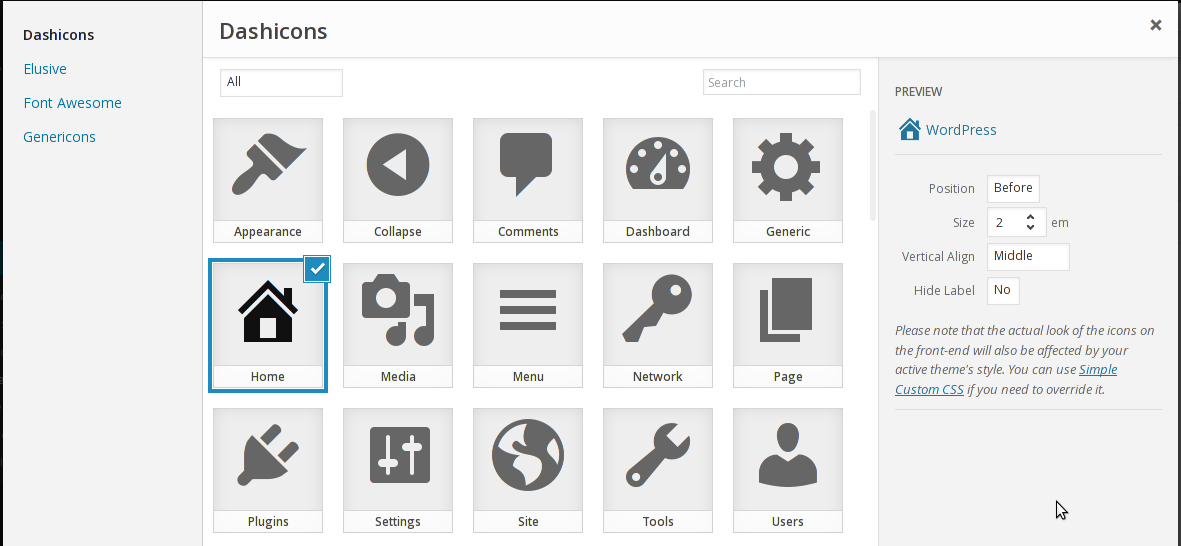
- Elige el icono haciendo clic en el enlace «Elegir icono»
- Guarda el menú
Tipos de iconos incluidos
- Dashicons (iconos del núcleo de WordPress)
- Elusive Icons de Aristeides Stathopoulos
- Font Awesome de Dave Gandy
- Foundation Icons de Zurb
- Genericons de Automattic
- Paquetes de iconos de Fontello
- TI Icons paquete de iconos de ThemeIsle
- Imagen (adjuntos)
- SVG (adjuntos)
Compatibilidad futura con tipos de iconos
- Imagen (URL)
Extensiones
- IcoMoon por IcoMoon.io
Temas compatibles
Menu icons works with most of the themes out there, especially with popular ones like Twenty Seventeen or Hestia.
El desarrollo de este plugin se hace en GitHub. Las peticiones son bienvenidas. Por favor, revisa los informes de problemas antes de ir al foro del plugin.
If you like this plugin, then consider checking out our other projects:
CodeinWP Blog – Designer’s Guide To WordPress
Revive.Social – Social Media Tools
JustFreeThemes – Free WordPress Themes directory
Capturas
Instalación
- Sube
menu-iconsal directorio/wp-content/plugins/ - Activa el plugin en el menú Plugins de WordPress
FAQ
-
¡No se ven los iconos!
-
Asegúrate de que tu tema activo esté usando el código correcto para mostrar el menú de navegación. Si está usando un código propio asegúrate de que los títulos de los elementos de menú se puedan filtrar (por favor, consulta al autor de tu tema sobre esto).
-
Las posiciones de los iconos no se ven bien
-
Si te sientes seguro editando la hoja de estilos de tu tema puedes sustituir los estilos desde aquí.
Si has instalado Jetpack también puedes usar su módulo CSS personalizado.
En cualquier caso, yo recomiendo usar el plugin CSS avanzado. -
Algunos iconos de fuente no se muestran correctamente.
-
Eso un fallo con la icono de fuente. Cuando la fuente está actualizada este plugin también actualiza su fuente.
-
¿Cómo utilizo el archivo css desde una CDN?
-
Puedes usar el filtro
icon_picker_icon_type_stylesheet_uri, p.ej.:/** * Load Font Awesome's CSS from CDN * * @param string $stylesheet_uri Icon type's stylesheet URI. * @param string $icon_type_id Icon type's ID. * @param Icon_Picker_Type_Font $icon_type Icon type's instance. * * @return string */ function myprefix_font_awesome_css_from_cdn( $stylesheet_uri, $icon_type_id, $icon_type ) { if ( 'fa' === $icon_type_id ) { $stylesheet_uri = sprintf( 'https://maxcdn.bootstrapcdn.com/font-awesome/%s/css/font-awesome.min.css', $icon_type->version ); } return $stylesheet_uri; } add_filter( 'icon_picker_icon_type_stylesheet_uri', 'myprefix_font_awesome_css_from_cdn', 10, 3 ); -
¿Es extensible este plugin?
-
¡Por supuesto! Aquí tienes como puedes quitar un tipo de icono de tu plugin/theme:
/** * Remove one or more icon types * * Uncomment one or more line to remove icon types * * @param array $types Registered icon types. * @return array */ function my_remove_menu_icons_type( $types ) { // Dashicons //unset( $types['dashicons'] ); // Elusive //unset( $types['elusive'] ); // Font Awesome //unset( $types['fa'] ); // Foundation //unset( $types['foundation-icons'] ); // Genericons //unset( $types['genericon'] ); // Image //unset( $types['image'] ); return $types; } add_filter( 'menu_icons_types', 'my_remove_menu_icons_type' );Para añadir un nuevo tipo de icono echa un vistazo a los archivos que hay dentro del directorio
includes/library/icon-picker/includes/typesde este plugin. -
No quiero la caja meta de ajustes ¿Cómo la quito/desactivo?
-
Añade este bloque de código a tu archivo mu-plugin:
add_filter( 'menu_icons_disable_settings', '__return_true' ); -
Añade este bloque de código a tu archivo mu-plugin:
/** * Override hidden label class * * @param string $class Hidden label class. * @return string */ function my_menu_icons_hidden_label_class( $class ) { $class = 'hidden'; return $class; } add_filter( 'menu_icons_hidden_label_class', 'my_menu_icons_hidden_label_class' ); -
Añade este bloque de código a tu archivo mu-plugin:
/** * Override menu item markup * * @param string $markup Menu item title markup. * @param integer $id Menu item ID. * @param array $meta Menu item meta values. * @param string $title Menu item title. * * @return string */ function my_menu_icons_override_markup( $markup, $id, $meta, $title ) { // Do your thing. return $markup; } add_filter( 'menu_icons_item_title', 'my_menu_icons_override_markup', 10, 4 ); -
¿Podrías añadir la fuente de icono X?
-
Avísame en la sección de problemas de GitHub y veré lo que puedo hacer.
-
Añade este bloque de código a tu archivo mu-plugin:
/** * Disable menu icons for a menu * * @param array $menu_settings Menu Settings. * @param int $menu_id Menu ID. * * @return array */ function my_menu_icons_menu_settings( $menu_settings, $menu_id ) { if ( 13 === $menu_id ) { $menu_settings['disabled'] = true; } return $menu_settings; } add_filter( 'menu_icons_menu_settings', 'my_menu_icons_menu_settings', 10, 2 ); -
¿Cómo puedo añadir un paquete de iconos de Fontello?
-
- Crea un directorio nuevo llamado
fontpacksenwp-content. - Guarda el zip del paquete, extráelo y súbelo al directorio recién creado.
- Activa el tipo de icono desde la caja meta de ajustes.
- Crea un directorio nuevo llamado
-
No puedo elegir un tamaño de imagen personalizado desde el desplegable *Tamaño de imagen*
Reseñas
Colaboradores y desarrolladores
«Menu Icons by ThemeIsle» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Menu Icons by ThemeIsle» está traducido en 19 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «Menu Icons by ThemeIsle» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
Version 0.13.13 (2024-04-18)
Improvements
- Updated internal dependencies: Enhanced performance and security.
Version 0.13.12 (2024-04-01)
Improvements
- Updated internal dependencies
Version 0.13.11 (2024-03-29)
Fixes
- Updated internal dependencies
- Enhanced security
Version 0.13.10 (2024-03-26)
Improvements
- Updated internal dependencies
- Improved readme to link to the public source files
- Filter promotions
Version 0.13.9 (2024-02-23)
Fixes
- Updated dependencies
- Harden security
Version 0.13.8 (2023-12-19)
- SDK Updates
- Fixed global hide label issue
Version 0.13.7 (2023-08-17)
- Updated dependencies
- Fixed broken button layout issues in other languages
Version 0.13.6 (2023-07-07)
- Updated composer dependencies to address warning in the widgets section
Version 0.13.5 (2023-03-30)
- Updated Dependencies and WordPress core tested up to version 6.2
Version 0.13.4 (2023-03-01)
Update dependencies
Version 0.13.3 (2023-02-25)
- Fix img width/height value, props @Htbaa
- Update dependencies
Version 0.13.2 (2022-11-24)
- Fix – update dependencies
Version 0.13.1 (2022-11-04)
Tested with the WordPress 6.1 version
Version 0.13.0 (2022-08-23)
- Fix Neve upsells showing up inconsistently on edge cases
- Fix inconsistency with Font Awesome 5 and adds compatibility with 6th version
- Fix compatibility with JupiterX
- Update dependencies
Version 0.12.12 (2022-05-27)
- Fix the style handler conflict issue which breaks the arrow icon of the submenus on some themes
- Fix dismiss dashboard notice issue on some edge cases
- Fix compatibility with the Max Mega Menu plugin
Version 0.12.11 (2022-03-16)
Add font awesome 5 support
Enhance compatibility with Otter/Neve
Version 0.12.10 (2022-02-07)
- [Fix] Add support for alt attribute for SVG icons
- Tested up with WordPress 5.9
Version 0.12.9 (2021-08-04)
- Tested compatibility with WordPress 5.8
Version 0.12.8 (2021-05-12)
- Fix issue when the image is not accessible to fetch the width/height metadata.
Version 0.12.7 (2021-05-07)
Fix PHP fatal error when uploading SVG with the image uploader
Version 0.12.6 (2021-05-05)
- Adds explicit width/height to icons to prevent layout shifts issues
0.12.4 – 2020-07-13
- Fix Font Awesome not loading
0.12.3 – 2020-07-13
- Fixed Menu Icons in Block Editor not working
- Fixed CWP links.
0.12.2 – 2019-11-15
0.12.1 – 2019-11-15
- Improve legacy compatibility
0.12.0 – 2019-11-15
- Fix issues with WordPress 5.3.
0.11.5 – 2019-05-23
- Sync composer dependencies with the latest version
0.11.4 – 2018-12-10
- fix issue with composer libraries.
0.11.3 – 2018-12-10
- Tested with WP 5.0
0.11.2 – 2018-03-05
- Mejoras en el diseño de la barra lateral de la ventana emergente.
0.11.1 – 2018-02-24
- Añade cajas de recomendación en la ventana emergente de iconos en el menú.
0.11.0 – 2018-01-05
- Change ownership to ThemeIsle.
- Improves compatibility with various ThemeIsle products.
0.10.2
- Compatibility with WordPress 4.7.0, props Aaron K.
0.10.1
- Support RTL, props ybspost.
0.10.0
- Icon Picker 0.4.0
- Font Awesome 4.6.1
- Introduce
icon_picker_icon_type_stylesheet_urifilter hook.
- Añadido atributo
aria-hidden="true"al elemento del icono
0.9.3
- Solucionados conflictos de CSS
0.9.2
- Update Icon Picker to 0.1.1.
0.9.1
- Fix support for Composer.
0.9.0
- Optimización de rendimiento.
- Modularisation. Developers: Take a look at the Icon Picker library.
- Solución de errores.
- Removed
menu_icons_{type_id}_propsfilter.
0.8.1
- Fix disappearing icons from front-end when not logged-in, props jj9617
0.8.0
- Update Dashicons
- Update Genericons to 3.4
- Update Font Awesome to 4.4.0
- Allow the plugin to be disabled for a certain menu
- Add new icon type: SVG, props Ethan Clevenger
- Add new filter:
menu_icons_hidden_label_class - Add new filter:
menu_icons_item_title
0.7.0
- Update Dashicons
- Fix annoying browser popup when navigating away from Nav Menus screen
- Work-around settings update with ajax
0.6.0
0.5.1
- Update Menu Item Custom Fields to play nice with other plugins.
- Add missing Foundation Icons stylesheet, props John
- JS & CSS fixes
0.5.0
- New Icon type: Foundation Icons
- Add new Dashicons icons
- Various fixes & enhancements
0.4.0
- Fontello icon packs support
- New icon type: Image (attachments)
0.3.2
- Add missing minified CSS for Elusive font icon, props zazou83
0.3.1
- Fix fatal error on outdated PHP versions, props dellos
0.3.0
- Add Settings meta box on Menu screen
- New feature: Settings inheritance (nav menu > menu items)
- New feature: Hide menu item labels
- New Icon type: Elusive Icons
- Update Font Awesome to 4.1.0
0.2.3
- Add new group for Dashicons: Media
0.2.1
- Fix icon selector compatibility with WP 3.9
0.2.0
- Media frame for icon selection
- New font icon: Font Awesome
0.1.5
- Invisible, but important fixes and improvements
0.1.4
- Fix menu saving
0.1.3
- Provide icon selection fields on newly added menu items
0.1.2
- Improve extra stylesheet
0.1.1
- Improve icon selection UX
0.1.0
- Initial public release