Descripción
With Modula, it’s easier than ever to build stunning lightbox galleries, masonry grids, custom grids and more in no more than a few clicks right from the WordPress dashboard.
Modula is the best WordPress gallery plugin for adding custom, unique and responsive galleries to your website. There is a free version of Modula available (Modula Lite) and a premium version (Modula Pro) both of which will allow you to add amazing, fast-loading galleries to your website.
MAIN FEATURES FOR GALLERY CUSTOMIZATION
Free gallery features in Modula Lite:
- Create image galleries
- 100% Gutenberg compatible
- Image metadata: Title, alt text, caption
- Add URLs to images
- Integrations with most popular website builders: Beaver Builder, Elementor, Divi Builder
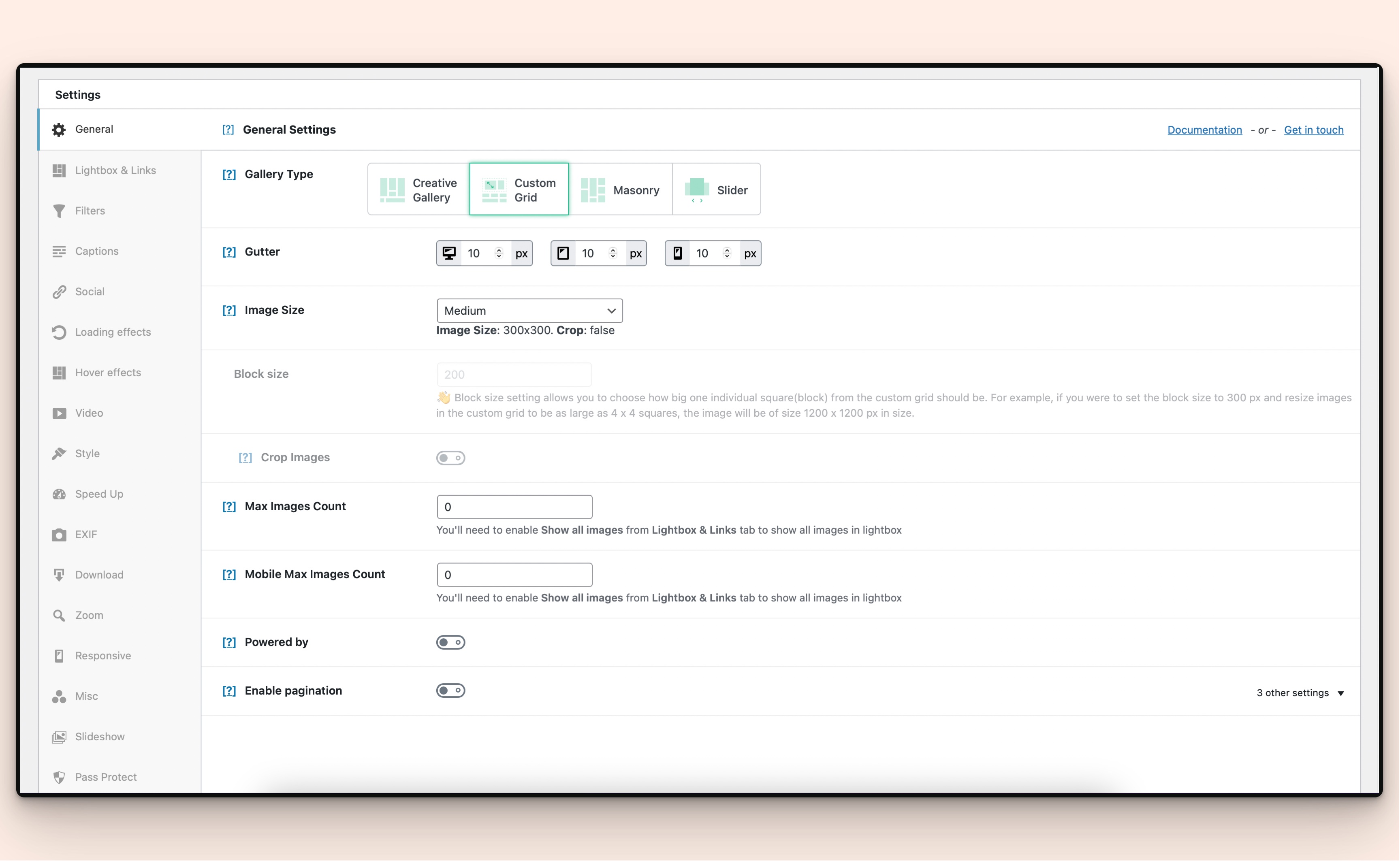
- Three gallery types: Creative, Custom grid, Masonry
- Image and gallery settings: gutter size, width, image size, height, border size, border radius, border color, shadow size, shadow color
- Shuffle: Show images in random order in gallery
- Open images in lightbox
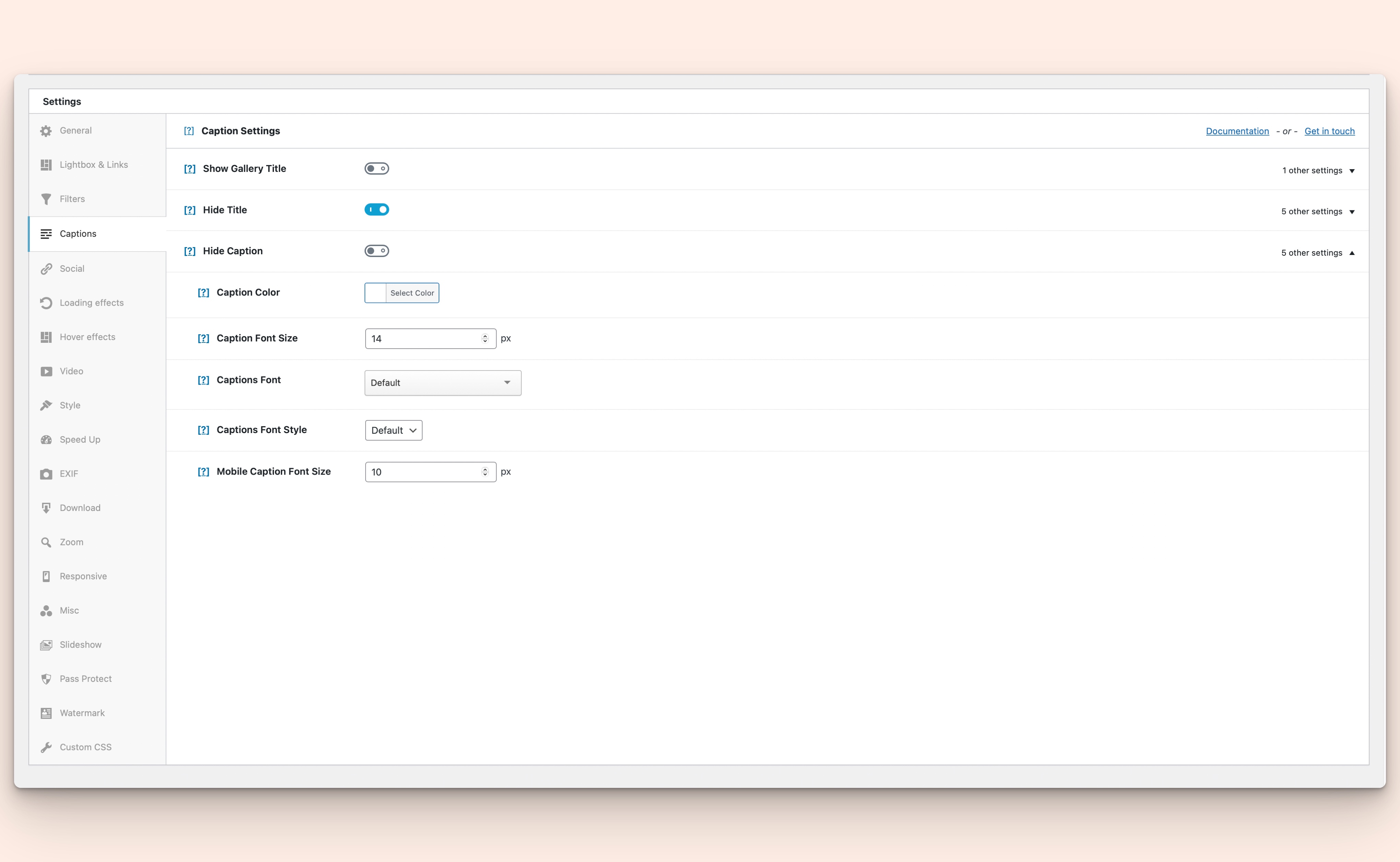
- Show/hide image title, show/hide image caption, change caption color and font size
- Social buttons for image sharing: Twitter, Facebook, Whatsapp, LinkedIn, Pinterest, Email. See demo for social sharing
- Zoom-in/zoom-out loading effects
- Mobile responsive galleries
- Import/Export tool: really great for moving your galleries to another site without jumping through hoops.
- Custom CSS personalization
Premium features only available in Modula PRO:
-
Presets: Use the Defaults extension to easily create galleries with the same settings starting from a preset. Add a new gallery, select a preset previously created then just add your images. It’s lightning fast to create galleries, without having to manually tweak gallery settings every time you create a new one.
-
Soporte de Galería de video: Usa la extensión de video para combinar videos con imágenes en sus galerías. Funciona con YouTube, Vimeo y vídeos autoalojados.
-
Lightbox slideshow: Use the Lightbox Slideshow extension to convert your gallery’s lightbox view into a stunning slideshow.
See a demo for Lightbox Slideshow Extension -
Password Protect: Use Password Protect extension to block access to your galleries by using a password. Great for giving access to your clients to specific gallery pages.
See a demo for Password Protect Galleries Extension -
Slider gallery: The extension Convert gallery to slider does exactly what the name says. Slider can be synced with a thumbnail strip below it. You can switch it up by adding different elements to the slider: dots, arrows, a fade effect, infinite loop, center mode and more.
See a demo for Convert gallery to slider extension -
Gallery Filters: Allow your website’s visitors to easily sort through your gallery by applying one or more filters to your images.
See a demo for gallery filters -
Albums: Use Albums extensions to create albums, add galleries, manage cover photos, show gallery titles, select hover effect, grid type, randomize album order, randomize album cover photo and display album image counts.
See a demo for Albums Extension -
Deeplink: Use SEO Deepling extension to can create a unique (and indexable URL – as in Google can access and index this).
See a demo for deeplinking -
Image Loading Effects: add animations: Rotate or Horizontally/Vertically animate the images on each page loads.
See a demo for image loading effects -
Hover effects: access to over 50+ built-in image hover effects.
See a demo for hover effects -
Gallery with pagination: group and display images in a gallery on multiple pages.
See a demo for Pagination extension -
Zoom effects: Choose from three different types of image zoom effects – Basic, Inner and Lens – to magnify and examine an image in detail.
-
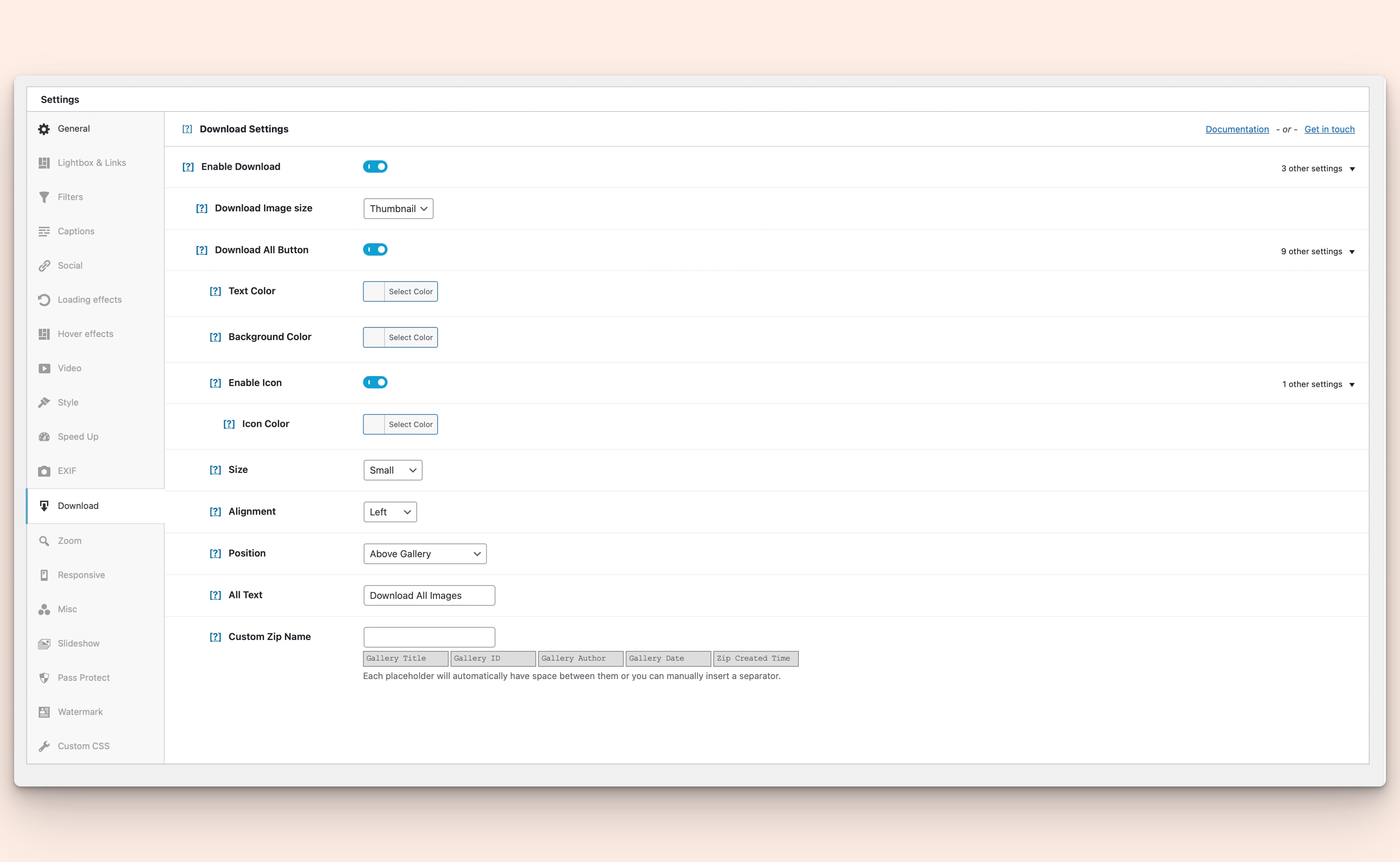
Download images: Allows users to download images from galleries.
See demo for the image download functionality. -
Display EXIF data: Edit and display EXIF metadata on images in lightboxes.
See a demo for displaying EXIF data -
Right-Click Protection: use it to prevent visitors from downloading your images with right-click protection. Also disables keyboard shortcuts for download images.
See a demo for right-click protection feature -
Watermark images: protect your photos by adding custom watermarks.
See a demo of a watermarked gallery -
Advanced Shortcode: you can dynamically link to specific galleries without creating pages for them by using URLs with query strings.
-
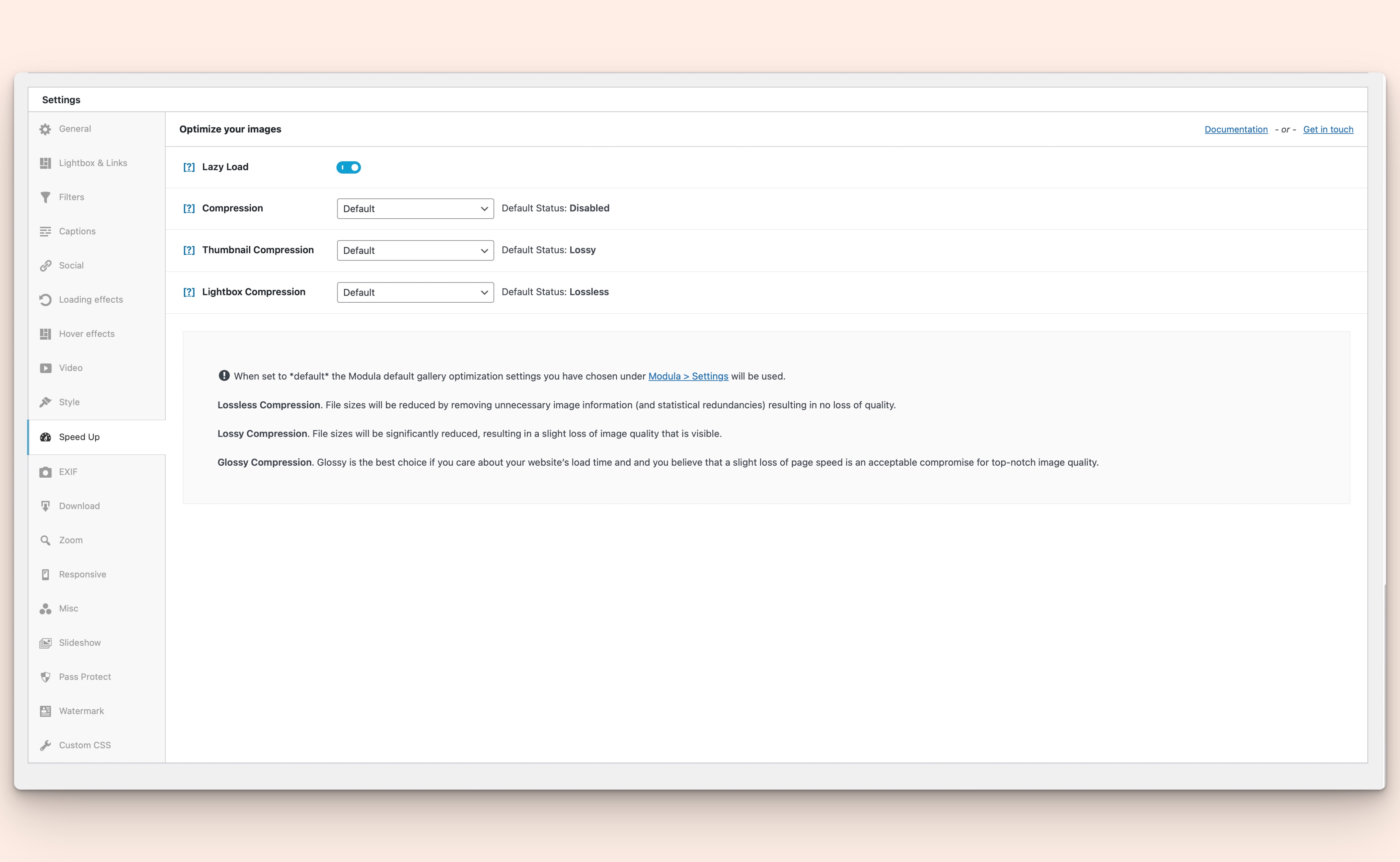
Speed UP: using this extension you can optimize your images by reducing their file sizes, resizing them through ShortPixel’s image optimization algorithms and serve them from StackPath’s CDN (content delivery network). The result? A really REALLY fast website without the high costs associated.
-
Whitelabel: this extension helps with removing all mentions of Modula in the plugin and customizing it with your own brand, logo and text.
-
Display images in fullscreen: open images in a lightbox in full screen mode.
-
Role management: Set add, delete and edit gallery permissions for each use role on your website.
-
Gallery Sorting: sort the images from your gallery based on date created, date modified, alphabetically, reverse or random.
-
Support and updates, included with each purchase, for 1 year.
SEE HOW EASY IT IS TO CREATE A PHOTO GALLERY WITH MODULA
To insert a gallery onto a WordPress post/page all you need to do is copy the shortcode from your Modula gallery edit page.
Your shortcode will look just like this:
[Modula id=»1192″]
How to create an simple image gallery (FREE feature)
- Quick&easy tutorial on how to create an WordPress image gallery
- How to create a Beaver Builder gallery
- How to create a image gallery in Elementor
- How to create an image gallery in Divi Builder
How to create a video gallery (PRO feature)
- Quick&easy tutorial on how to create a video gallery in WordPress
- Tutorial for creating galleries with videos embedded from Youtube
- Tutorial for creating galleries with videos embedded from Vimeo
- Demo of a video gallery
- Refer to our documentation if you need more help installing and using Modula Video extension
How to build a custom grid gallery (FREE feature)
- Quick&easy tutorial on how to create a custom grid gallery
- Demo of a gallery with images of different sizes and aspect ratios
- Refer to our documentation to learn the settings for all the gallery types available, including the custom grid
How to create a masonry gallery (FREE feature)
- Quick&easy tutorial on how to create a masonry image gallery
- Refer to our documentation to learn the settings for all the gallery types available, including masonry
How to add a galley slider (PRO feature)
- Quick&easy tutorial on how to create a gallery slider in WordPress
- Demo of an image slider in full screen
- Refer to our documentation to learn the technicalities to install and use Modula Slider extension
Mobile responsive gallery (FREE feature)
- Quick&easy tutorial on how to create a mobile responsive gallery
- Refer to our documentation to learn the settings for making your galleries mobile responsive
How to create a filterable gallery (PRO feature)
- Quick&easy tutorial on how to create a gallery with categories and how to filter gallery images based on those categories
- Youtube tutorial on how to apply filters and choose filter styles
- Demo for all our filter styles
- Refer to our documentation to learn all the filter settings available
How to password protect a gallery (PRO feature)
- Quick&easy tutorial on how to create a password protected gallery
- Demo for a password protected gallery
- Refer to our documentation to learn all the settings for Password Protect Extension
How to add pagination to a gallery (PRO feature)
- Demo for a gallery with pagination
- Refer to our documentation to learn all the pagination settings available
How to create a gallery with hover effects (PRO feature)
- Modula plugin comes with more than 40 stunning and creative hover effects built in. All hover effects are unique and can feature a title, short description and social icons, resulting in unique and contemporary galleries. The effects are designed to be cross-browser compatible and with the use of modern techniques like CSS3 animations, the effects work perfectly on mobile devices too.
- Demo example of hover effect
- Refer to our documentation to learn the settings for applying hover effects and see the demos for all hover effects available
How to organize galleries in albums (PRO feature)
- Quick&easy tutorial on how to create a gallery album
- Demo for organizing multiple galleries in albums
- Refer to our documentation to learn the settings for creating gallery albums
NEED HELP USING MODULA?
- Search our extensive knowledge base for documentation about installing the plugin/the extensions, available settings and how to use them.
- Browse Modula’s WordPress forum to find answers to your queries or create a new topic.
- Contact us directly for support.
Do you have galleries already created in NextGen, Envira, Final Tiles Grid Gallery or FooGallery and want to migrate them to Modula?
Use our dedicated tools:
– Migrate away from NextGEN Gallery
– Migrate away from FooGallery
– Migrate away from Envira Gallery
– Migrate away from Final Tiles
– Migrate away from Photoblocks Gallery
Already love Modula? Rate us on WordPress!
3rd party or external service disclaimer
The plugin connects to our website through an API call (https://wp-modula.com/wp-json/mt/v1/get-all-extensions) in order to request a list of available extensions.
IT DOES NOT SEND ANY DATA NOR DO WE COLLECT INFORMATION FROM THE REQUEST
Our privacy policy can be found at this URL https://wp-modula.com/privacy-policy/
Capturas
Bloques
Este plugin proporciona 1 bloque.
- Customizable WordPress Gallery Plugin - Modula Image Gallery
Instalación
For automatic installation:
The simplest way to install is to click on \’Plugins\’ then \’Add\’ and type \’Modula\’ in the search field.
For manual installation 1:
- Login to your website and go to the Plugins section of your admin panel.
- Click the Add New button.
- Under Install Plugins, click the Upload link.
- Select the plugin zip file (modula.x.x.x.zip) from your computer then click the Install Now button.
- You should see a message stating that the plugin was installed successfully.
- Click the Activate Plugin link.
For manual installation 2:
- You should have access to the server where WordPress is installed. If you don\’t, see your system administrator.
- Copy the plugin zip file (modula.x.x.x.zip) up to your server and unzip it somewhere on the file system.
- Copy the \»modula-lite\» folder into the /wp-content/plugins directory of your WordPress installation.
- Login to your website and go to the Plugins section of your admin panel.
- Look for \»Modula\» and click Activate.
FAQ
-
How to add a Modula gallery to posts and pages?
-
Check out this article to find out how easy it is to add Modula galleries to WordPress posts and pages
-
Can I migrate galleries created with other plugins?
-
YES! Whether you have galleries created with NextGEN, FooGallery, Envira Gallery, Final Tiles or Photoblocks, you can transform them into Modula galleries on the spot, with our migrator plugins available in the WordPress repository:
Migrate away from NextGEN Gallery
Migrate away from FooGallery
Migrate away from Envira Gallery
Migrate away from Final Tiles
Migrate away from Photoblocks Gallery -
The layout doesn’t look correct
-
Check the console of the browser and look if you see any error like: «Uncaught TypeError: undefined is not a function»
This errors means that the browser doesn’t know the Modula JavaScript plugin, most of the time the problem is caused by a wrong jQuery inclusion by the theme or another plugin. -
Why does some image look blurry ?
-
If you get blurry and pixellated images then you need to raise the «Minimum image width» parameter inside the «General» section.
-
How can I get support?
-
Free support is included only with a PRO license: Buy Modula PRO
-
How can I say thanks?
Reseñas
Colaboradores y desarrolladores
«Customizable WordPress Gallery Plugin – Modula Image Gallery» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Customizable WordPress Gallery Plugin – Modula Image Gallery» está traducido en 4 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «Customizable WordPress Gallery Plugin – Modula Image Gallery» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
2.7.95 – 17.04.2024
Changed: Change image attribution license selection from radio to select input ( #930 )
Fixed: Accesibility fix for aria-label when lightbox display is used. ( #884 )
Fixed: Direct documentation link for each plugin setting tab. ( #931 )
2.7.94 – 03.04.2024
Fixed: Divi Theme & WP 6.5 compatibility. ( #926 )
2.7.93 – 27.02.2024
Fixed: Warning undefined array key “enable_optimization” ( #915 )
2.7.92 – 23.02.2024
Fixed: Extensions -> Last reload date. ( #907 )
2.7.91 – 29.01.2024
Changed: Save gallery settings with the right format. ( #868 )
Changed: Hover effects cursor not changing in previewer. ( #852 )
Fixed: Troubleshooting scripts not being enqueued. ( #877 )
Changed: Lightbox & links settings – overhaul. ( #885 )
Fixed: Welcome page header flex properly spaced. ( #880 )
Changed: Removed feedback notification. ( #880 )
Added: Modula Image Licensing addon upsells. ( #899 )
Changed: Restored edit view title and «Add new» button. ( #886 )
Changed: Lightbox’s thumbnails aria-label attribute inserts unencoded html chars ( #902 )
Fixed: Setting value lost when setting’s parent is disabled and the gallery is updated. ( #903 )
2.7.9 – 21.11.2023
Added: Upsells seasonal offers.
2.7.8 – 23.10.2023
Fixed: Addons in «Partners» page not updating their install status. ( #845 )
Changed: Custom post type name from «Galleries» to «Modula Galleries» to avoid confusion between other galleries. ( #706 )
Added: Placeholder for text settings inputs and placeholders for image dimensions. ( #814 )
Changed: Gallery image changes are now saved on post update not every time an image was edited. ( #474 )
Changed: Updated enqueue methods for css & js ( #846 )
Changed: Active hover effect on top of list. ( #864 )
Fixed: Compatibility with Photograph theme. ( #865 )
Fixed: Ui-Slider setting input type value should not be outside the min-max values. ( #867 )
2.7.7 – 14.09.2023
Changed: Hidden «Debug gallery» meta box by default.( #839 )
Fixed: Image attribution when «none» is selected ( #840 )
2.7.6 – 12.09.2023
Fixed: Lazyload and srcset bug
2.7.5 – 11.09.2023
Fixed: Lazy load not working properly ( #688 )
Fixed: data-src attribute now contains the link to the original image instead of the scaled WP image. ( #795 )
Changed: Removed tracking ( #798 )
Fixed: Compatibility with Elementor popup. ( #804 )
Fixed: Security issue ( #789 )
Fixed: Parenthesis in Gutenberg pull-down choice menu wrongly spaced. ( #797 )
Fixed: PHP warning: Undefined property ( #796 )
Fixed: Fix type for $parent_slug ( #805 )
Changed: Documentation link ( #803 )
Fixed: Shuffle Images setting disabled for Masonry gallery type ( #813 )
Fixed: Fatal error if «grid_type» is not properly set. ( #816 )
Changed: Removed upsell from «General» tab. ( #827 )
Changed: Removed Modula Defaults upsell from single gallery view (edit) metabox. ( #826 )
Changed: Removed «Get in Touch» link. ( #825 )
Changed: Removed «About us» & «Contact us for Support» links. ( #824 )
Changed: Removed «About» page. ( #823 )
Changed: Removed settings sidebar upseells & added Whitelabel upsell tab. ( #822 )
Changed: Removed «Powered By Modula» meta option. ( #820 )
Changed: Removed «Earn Money» tab. ( #819 )
Fixed: «Save Gallery» text should be «Publish Gallery» if gallery is a draft. ( #712 )
Fixed: Show changes to image’s alignment in backend ( #663 )
Added: «Dashboard» page. ( #800 )
Changed: Reorganised admin menu ( #633 )
Changed: Removed title from image links ( #786 )
Added: Image Attribution functionality.( #830 )
Fixed: Headers already sent warning with Divi theme. ( #832 )
Fixed: Do not add srcset and sizes if image is cropped ( #817 )
Changed: Migrate closing lightbox with Esc button functionality from PRO to LITE ( #808 )
Changed: New gallery Guttenberg block ( #812 )
2.7.4 – 28.03.2023
Fixed: Undefined index if default value for gallery setting input fields not set ( #788 )
Fixed: Lightbox error if image caption has ‘»‘ and thumbnails navigation on ( #787 )
2.7.3 – 15.03.2023
Fixed: No content in lightbox ( #783 )
2.7.2 – 13.03.2023
Fixed: Enqueue welcome banner assets only on the welcome page ( #716 )
Fixed: Issue preventing the display of texts according to the user language ( #719 )
Changed: Removed «href» attribute from the image’s tag. ( #770 )
Changed: «Not installed» badge if Slider addon is included in license ( #774 )
Added: New hover effect «Centered Bottom» ( #773 )
Added: Check user capabilities when addong/removing images from a gallery. ( #779 )
Fixed: Widths and Heights are empty when changing gallery types. ( #767 )
Fixed: Only having private galleries shows «Create your first gallery» page. ( #720 )
Fixed: Private galleries won’t display for non logged-in users. ( #720 )
Fixed: Error when triggering file deletion ( #721 )
Fixed: Gallery type icons coloring ( #713 )
2.7.1 – 15.12.2022
Fixed: Incorrect placement of ‘ ( #715 )
2.7.0 – 12.12.2022
Changed: Custom icons for Modula Settings ( #679 )
Fixed: Fancybox error ( #678 )
Changed: Modula uninstall process – proper target the inputs with js ( #673 )
Fixed: jQuery .load() deprecated warning ( #669 )
Added: Create new gallery welcome screen ( #650 )
Fixed: WP Core galleries migration ( #694 )
Fixed: Issue preventing gallery status change in gallery edit ( #703 )
Fixed: Screen options not working when editing a gallery ( #700 )
Fixed: Empty blocks in admin custom grid gallery edit ( #709 )
2.6.92 – 24.10.2022
-Changed: Responsive tab settings no longer collapse on setting disabling.
-Fixed: Misc settings nonce bug.
2.6.91 – 20.10.2022
Changed: Metabox Accordeons no longer collapse on setting disabling.
Fixed: Show only image size that is in effect on «Image Size» admin setting.
Added: Nonce verification and admin user validation for troubleshooting options.
2.6.9 – 18.10.2022
Fixed: Error preventing the opening of lightbox when «Lazy Load» is turned off.
2.6.8 – 18.10.2022
Changed: Modula won’t query for Modula Galleries if Divi Builder is not in edit mode.
Fixed: Warnings if images could not be resized.
Changed: Deactivation survey visual Enhancement.
Added: A setting to remove srcset from images.
Fixed: Preventing the addition of custom image size if it’s the same as the original.
Changed: Removed «Open image in a lightbox» tooltip when hovering over an gallery image.
Added: Metabox accordions.
Changed: WCAG compliance.
2.6.7 – 08.06.2020
Fixed: Sanitization & escapes.
Fixed: Medicare WP theme compatibility.
Fixed: Gallery titles with messy display names in Gutenberg.
Added: Possibility to exclude certain images from the lightbox.
2.6.6 – 02.05.2020
Fixed: Sanitization not showing quotation marks in image title.
Changed: Last image arrow in lightbox is now hidden.
2.6.5 – 04.04.2022
Added: Migrate away from PhotoBlocks Gallery
Changed: Modified the About page.
2.6.4 – 28.03.2022
Changed: Added Modula Envira Migrator & Final Tiles Migrator to free extensions.
2.6.3 – 21.03.2022
Fixed: Sanitization and preparation for WP Core galleries import.
Fixed: Metaboxes forever opened and arrows hidden.
Fixed: Custom Posts Gutenberg block – now available everywhere Gutenberg is.
Fixed: React warnings.
Fixed: Blank links in accessibility reports.
2.6.2 – 22.02.2022
Fixed: Mime type giving error if no file_path.
Fixed: Gallery width when using Full Site Editing.
2.6.1 – 18.02.2022
Fixed – array_merge error.
2.6.0 – 18.02.2022
Fixed: Modula gallery display in tabs/accordions.
Changed: Gallery title html element (from h2 to div),css as the selector is not longer h2.
Changed: Default «Hide Title» setting value to ON.
Fixed: Modula metabox return to default position if previously moved into the sidebar and further prevent dragging the metabox.
Fixed: Get proper mime type.
Fixed: Added tracking db options to uninstall process.
Fixed: Unset link image attribute when importing from NextGEN.
Fixed: Error when trying to get images that were not imported correctly / do not exist as entries in db.
Changed: Lazy load setting default ON.
Changed: Updated CPT settings conditions.
Changed: Grid Automatic default Row Height from 150 to 250.
Changed: Update settings texts.
Changed: Last 5 galleries now appear in selectize without searching.
Fixed: Incompatibility with Gutenberg block and widgets.
Fixed: Modula Widget before and after args.
Fixed: Sharing on LinkedIn.
Changed: Import/Export page received a new design.
Added: Link to Modula’s about page in the plugin’s branding header.
Added: Upsell to Modula PRO in plugins page.
Fixed: Migration from NextGEN galleries replacement for [nggallery id=”xx″] shortcode format.
Fixed: JavaScript error when Syntax Highlighting is disabled.
Fixed: Don’t enqueue scripts/styles when not needed.
Fixed: Mobile/table gutter not working correctly.
Fixed: Set a default widht of 100% when there is no value.
Changed: Improved Upsells
Fixed: Notice placing in settings.
Fixed: Compatibility issue with Meow Lightbox.
Added: Mobile Gallery Height setting.
2.5.5 – 04.10.2021
Fixed: WP Cron fatal error.
2.5.4 – 14.09.2021
Changed: Upsells update
Fixed: Image cropping based on image alignment
2.5.3 – 26.07.2021
Fixed: Method assignment for upsells
Fixed: Screen option button
2.5.2 – 14.07.2021
Fixed: Added data-srcset and data-sizes attributes for lazy load functionality
Changed: Albums upsell
Changed: Free vs Premium page and Upsells integration
2.5.1 – 05.04.2021
Fixed: Gutter for mobile and tablet after Modula update from 2.4.1 to 2.5.0. Setting was displaying OK in backend but on frontend change wasn’t displayed correctly
Fixed: Backwards compatibility for custom grid image size after Modula update from 2.4.1 to 2.5.0. Setting showed same value although in frontend the setting worked
Fixed: srcset generated a nonexistent image.
2.5.0 – 01.04.2021
Added: Only allow certain users to the Extensions page.
Added: Responsive gutters.
Added: Srcset and sizes for galleries images for both declared sizes and custom sizes.
Added: Custom size and WordPress image sizes selection for galleries grid thumbnail.
Added: FREE vs Premium page
Added: Added debug info using WordPress’ Site Health + added an export option to export single galleries, used for both debugging and export/import operations.
Fixed: Powered by links appear 2 times.
Fixed: Gutenberg alignment issue when trying to make full width.
Fixed: Elementor compatibility.
Fixed: Selecting a gallery with no images in Gutenberg.
Fixed: Modula’s galleries not being displayed properly in preview in Gutenberg.
Fixed: Modula’s gallery selector not being displayed properly in it’s Gutenberg’s block.
Fixed: Avada theme compatibility issue regarding color pickers.
Fixed: Multiple same gallery in page issue.
Fixed: JS error in admin when cycling through gallery’s images.
Fixed: Lazy load incompatibility with Site Ground Optimizer plugin and Avada lazy loading.
Fixed: Conflict where ResizeSensor was declared as global. Now it has been personalized.
Fixed: Incompatibility with some themes, where the resize reset of Modula wasn’t working correctly.
Fixed: Modula’s instance not being reset on tab switch.
Fixed: Custom CSS’s tab editor was not showing correctly if the last tab was the Custom CSS tab.
Changed: Extensions page and how it works
Changed: Hover effects tab had been given an UI update.
Changed: Social share now gives image URL instead of page URL and title/caption of image.
2.4.1 – 14.12.2020
Fixed gallery right margin when on full width container
Fixed hover effect Pufrobo transition when using Divi builder
Fixed Uninstall message appearing on Network Plugins when using Multisite
Added Galleries and Suggest a feature tab on Extensions page and updated the extensions page UI. Also added the Suggest a feature tab to galleries list view
Fixed Feedback form getting out of view
Fixed overwriting lightbox CSS when using multiple galleries on page
2.4.0 – 30.10.2020
Fixed some typos
Update migration function to use AJAX so that the PHP time limit won’t be an issue
Fix incompatibility with certain themes – targeted CSS so that element design won’t be overwritten
Removed Lightbox Upgrade Notice
Added a default title to gallery on Gutenberg Modula block
Fixed FooGallery grid type selection on migration
Added Filter for Whitelabel
Fixed cursor availability
Fixed previewer jumping when changing from custom grid to columns
Added powered by option
Removed «Add new gallery» from the menu
Improvements and fixes for lazy loading
Added an «edit gallery» link below the gallery
Added functionality to remember metabox tab on gallery update/switch
Fixed Elementor widget.
Preparation for Modula Defaults
Fixed notice not disappearing
Added a block for the Divi Builder
Fixed migration for WP Core Galleries
2.3.7 – 27.08.2020
Fixed Elementor widget.
2.3.6 – 18.08.2020
Fixed compatibility with WordPress 5.5 and Elementor plugin – thanks to @CRdeGraaf
Fixed WP Core galleries migrate when there are multiple atts to WP Core Gallery
2.3.5 – 11.08.2020
WordPress 5.5 compatibility fixes
Small fixes
2.3.4 – 11.08.2020
Small fixes
2.3.3 – 17.06.2020
Fixed Importing Envira Galleries image size, custom dimensions and gutter.
Social icons are now disabled by default when creating a new gallery.
Added auto-suggest URL to image URL field.
Added share via Email.
Added «Save gallery»/»Update gallery» shortcut CTRL/CMD + S.
Fixed copy shortcode button going under text
Fixed JS error when trying to lazy load hidden items.
Preparing Modula for Modula Download, Modula Exif and Modula Zoom add-ons.
Added functionality to migrate FooGallery plugin galleries.
Added CSS for 3rd level child setting
Fix for lazy load columns
Translation fixes
2.3.2 – 03.06.2020
Fixed images dimensions
Removed @getimagesize
2.3.1 – 21.05.2020
Fixed Fancybox always opening, not depending on lightbox & links type
Fixed lazyload for masonry columns
Fixed layout rebuild on device orientation change
2.3.0 – 18.05.2020
Replaced packery & masonry scripts with isotope script
Changed lightbox to FancyBox from Lightbox2
Modula admin UI improvements and updates
Update conditional fields
Fix hover effects
Added in-view load functionality
Added new gallery type – columns
Fix for elementor opening another lightbox
Overflowing admin bar fix
Modula image files upload/select improvement
Fix classic editor popup for no galleries
Fix selecting a gallery in Elementor widget
Added ALT text for the image inside the lightbox
2.2.8 – 27.03.2020
Fixed undefined error
2.2.7 – 09.03.2020
Fixed incompatibility with isotope.js
Renamed our registered files name
Fixed title/caption font size to reflect theme default
Fixed scroll to top when opening lightbox
If Title/Caption is hidden then hide settings also
Hide settings if toggle is OFF for custom responsiveness
Added Migrate functionality. Now it’s easier to migrate from another gallery to Modula
Improved social media icons in preview
Delete resized images when deleting attachment
Added Import/Export sub-menu entry and tutorial
2.2.6 – 18.02.2020
Improved Custom CSS textarea
Improved how the lightbox closes
Fixed Custom Gallery with gutter 0
Removed feature box from extensions
Changed font size settings
2.2.5 – 13.02.2020
Fixed Captions
Fixed security issue
2.2.4 – 05.02.2020
Added ‘What’s new’ page
Added Uninstall options to remove data entries from DB
Added troubleshooting options to enqueue CSS and JS files everywhere
Added support for WebP files
Added WhatsApp as social icon
Added numbers to hover effects
Added cursor controls
Added social icons size and gutter
Fix max-width issue with Twenty Twenty theme
Fix menu entry colouring bug
Fix modula-item background
Fixed copy shortcode button design bug
Re-worded «Update» button
Removed settings for default title and caption
2.2.3 – 06.01.2020
Fixed Autoptimize HTML code optimization bug
Fix warning for no uploaded image
2.2.2 – 31.12.2019
Fixed rate pop-up
2.2.1 – 31.12.2019
Fixed Gutenberg block
2.2.0 – 19.12.2019
Added schema-data to gallery code
Added image limit view to gallery list
Fix Title and Caption for images inserted from Media Library
Encode in Base64 prev, next and close .png icons
Added a Modula Gallery insert button in classic editor
Changed cursor icon to magnifying glass instead of a hand icon
Added a Master Toggle in social settings panel that can disable all the social links from one toggle.
More fixed issues here: : https://github.com/MachoThemes/modula-lite/milestone/11?closed=1
2.1.6 – 13.09.2019
Added option for mobile caption and title font size
Added Beaver Builder Block
Added SiteOrigin builder widget
Fixed Elementor block
Added «Copy Shortcode» option
2.1.5 – 25.07.2019
Fixed lazy load.
2.1.4 – 24.07.2019
Change modula CSS classes
Fixed hover effects ( https://github.com/MachoThemes/modula-lite/issues/201 )
Fixed how we calculate image height
Added more hooks
2.1.3 – 10.07.2019
Fixed show array instead of modula’s images
2.1.2 – 10.07.2019
Added more hooks
Fixed swipe navigation on lightbox
Fixed “Duplicate Gallery” showing on all post types.
2.1.1 – 25.06.2019
Added Elementor Widget
Added option to duplicate gallery
Fixed issue with lightbox ( https://github.com/MachoThemes/modula-lite/issues/193 )
Fixed Range Slider UI ( https://github.com/MachoThemes/modula-lite/issues/179 )
Minor Dashboard UI improvements ( https://github.com/MachoThemes/modula-lite/issues/176 , https://github.com/MachoThemes/modula-lite/issues/178 )
2.1.0 – 03.06.2019
Admin design improvements
Fixed missing image
Added sorting upsell
2.0.9 – 27.05.2019
Fixed Extension menu color css
Fixed PHP Notice
Fixed undefined object javascript
Removed random id
2.0.8 – 24.05.2019
Added more options to the gutter’s settings
Fixed galleries import/export
Added option to change the color of an image’s title
Removed Google+
Added LinkedIn
Fixed the issue when the gutter was big and the gallery not centered
Added compatibility with Flatsome
Fixed title and caption showing html
Minor css backend improvements
Added the option to dismiss feedback form
2.0.7 – 13.03.2019
Improved save sistem
Added Lazy Load function
Fixed XSS issue
Fixed minor CSS isues
2.0.6 – 13.03.2019
Changed how we save images
Change some strings
Fixed «scroll issue»
Added shortcode column
Fixed error on IE
Fixed random images with max count issue
Added Filter tab as upsell
Added option to hide/show lightbox arrow on desktop/mobile
Fixed Custom responsiveness issue
Added Gutenberg block
2.0.5 – 14.01.2019
Added responsive options for custom grid
Compatibility with WP Real Media Library( https://matthias-web.com/wordpress/real-media-library/ )
Fixed shuffle on custom grid
Added swipe functionality on mobile for lightbox
Enhanced Modula Media Library
2.0.4 – 01.01.2019
Fixed defaults ( Causing an issue on modula pro with filters )
Fixed translations
Prepared for Modula Speed Up
Changed the checkboxes’ design
Fixed Facebook share link
2.0.3 – 25.12.2018
All issues from here : https://github.com/MachoThemes/modula-lite/milestone/5?closed=1
Added a new button ( Save & Close ) in edit image modal ( James Leesley recommendation )
Renamed «Description» with «Caption» ( James Leesley recommendation )
Fixed error on resize
Fixed Shuffle
Generated .po file
2.0.2 – 20.12.2018
Changed strings
Fixed open new tab checkbox
Fixed caption color
Fixed caption & title size
Fixed custom grid layout
2.0.1 – 12.17.2018
Major Update
Build Custom Grids – Take full control of your galleries.
New Admin Interface – For a more intuitive user interface, we’ve blended Modula right into WordPress.
Drag & Drop to Upload Images
Guidelines to Help You Make the Perfect Gallery
Preview your Gallery Without the Hassle* Removed Modula Survey by Diego Imbriani
* Re-worked the «Upgrade» page.
* Removed the «languages» folder. We’ll be using GlotPress to handle these
* Fixed an issue with WPML plugin
1.1.13
- Enhanced lightbox compatibility
1.1.10
- Enhancement in backend UI
1.1.9
- Minor change in backend UI
1.1.8
- Fixed broken css for backends under SSL
1.1.7
- Tool to fix broken images after version 1.1.0
1.1.6
- Bug fix (impossible to select effect «None»)
1.1.5
- Fixed issue on admin panel when images are too tall
1.1.4
- Changed CSS icon prefix to avoid conflicts
1.1.3
- Fixed bug (linked images opening in lightbox)
1.1.2
- Fixed social icons bug
1.1.1
- Bug fix
1.1.0
- New image management
- Import tool for Envira galleries
- Import tool for NextGen galleries
1.0.12
- Added link to ShortPixel plugin for image optimization
1.0.11
- Minor bug fix: fixed missing preview effect image
1.0.10
- Bug fix: now Lightbox opens image at full size
1.0.9
- Fixed url to upgrade
1.0.8
- Fixed url to upgrade
1.0.7
- Changed call to action for the survey
1.0.6
- Fixed CSS issue with Lightbox and some themes. New page in admin panel to show other gallery plugins. Enhancements of the UI of admin panel.
1.0.5
- Added handy links on plugins page
1.0.4
- Updated pot file for translations
1.0.3
- Bug fix: now images can be sorted also in the «Add gallery» wizard
1.0.2
- Added link to survey to help us making a better plugin
1.0.1
- Fixed issue when activating the plugin
1.0.0
- This is the launch version. No changes yet.