Descripción
La barra de herramientas de «One Click Accessibility» es el plugin más rápido para ayudarte a hacer tu web más accesible.
Si bien la mayoría de los problemas de accesibilidad no se pueden abordar sin modificar directamente tu contenido, «One Click Accessibility» añade una serie de características útiles de accesibilidad con la mínima cantidad de configuración y sin la necesidad de conocimientos avanzados.
Barra de herramientas de accesibilidad:
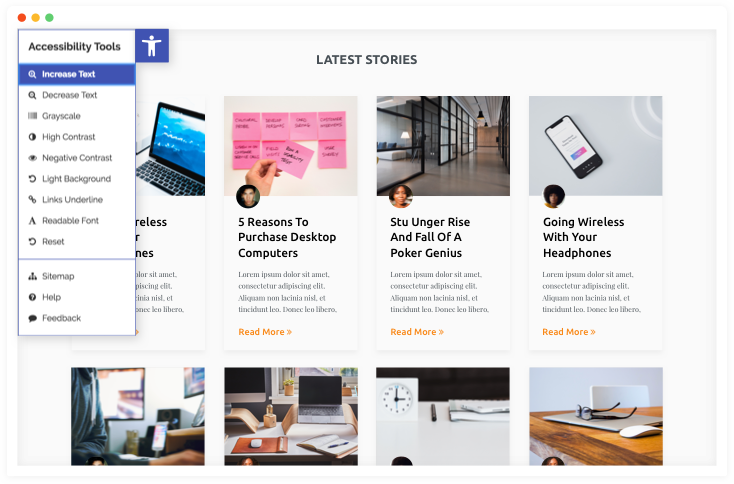
Añade una barra de herramientas que te permite configurar:
- Redimencionar fuente (incrementar/disminuir)
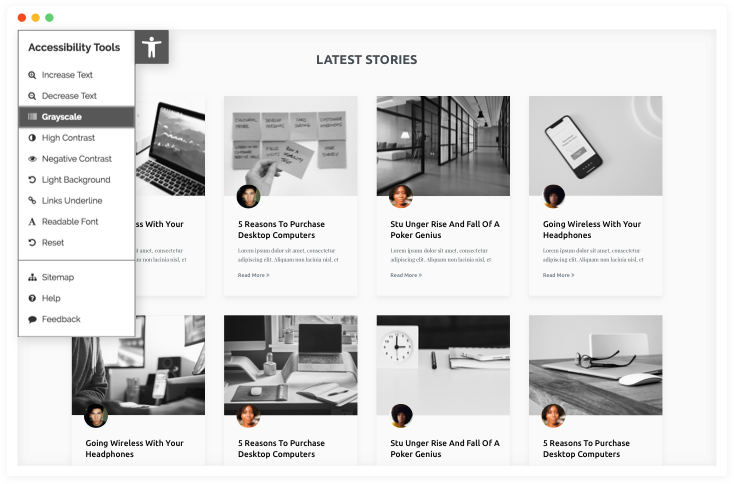
- Escala de grises
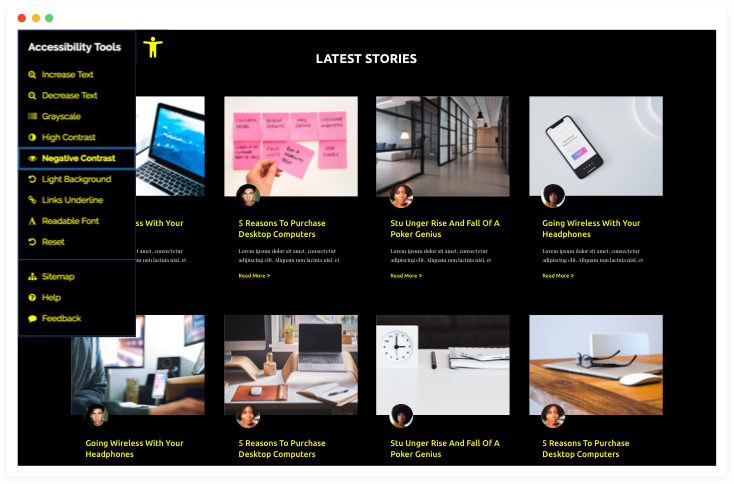
- Contraste negativo
- Alto contraste
- Fondo claro
- Subrayar enlaces
- Fuente legible
- Enlace a «Mapa del sitio / Comentarios / Páginas de ayuda»
Características de accesibilidad:
- Activar «Saltar al contenido»
- Añadir enfoque de contorno para elementos enfocables
- Quitar el atributo de destino de los enlaces
- Añadir perfiles de marcas a todos los enlaces
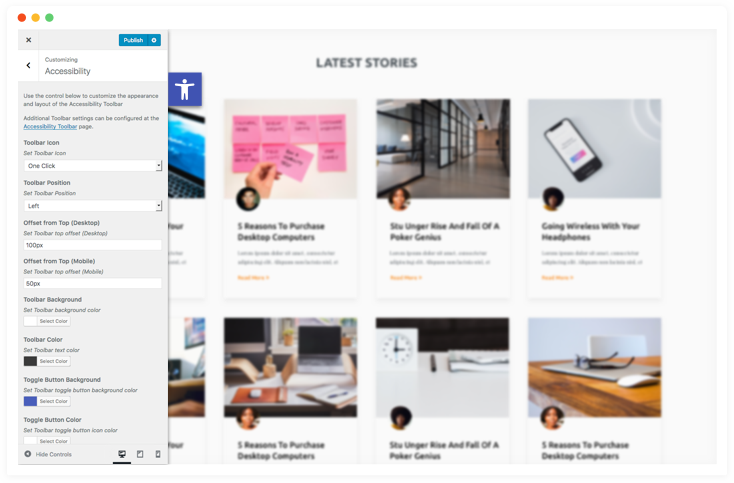
- Personalizador para ajustes del estilo
Colaboraciones:
¿Te gustaría contribuir a «One Click Accessibility»? Puedes enviar tus solicitudes en el repositorio de GitHub. Además, si tienes alguna nota sobre el código, abre un ticket en este rastreador de problemas.
Capturas
Instalación
Instalación automática
- Instala usando el instalador de plugins incorporado de WordPress > Añadir nuevo
- Activa el plugin a través del menú «Plugins» en WordPress
- Ve a la página de plugins (debajo de Escritorio > Accesibilidad)
- ¡Disfrútalo!
Instalación manual
- Extrae el archivo zip y simplemente suelta el contenido en el directorio
wp-content/plugins/de tu instalación de WordPress - Activa el plugin a través del menú «Plugins» en WordPress
- Ve a la página de plugins (debajo de Escritorio > Accesibilidad)
- ¡Disfrútalo!
Reseñas
Colaboradores y desarrolladores
«One Click Accessibility» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«One Click Accessibility» está traducido en 15 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «One Click Accessibility» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
2.1.0 – 2022-12-18
- New: Added custom element ID for «Skip Content» link (#35), (#36)
- Tweak: Added title for all SVG icons (#30)
- Tweak: Add
role="button"to the toggle (#57) - Tweak: Changed the default icon to «One Click»
- Fix: Remove extra quote (Topic)
- Fix: High Contrast and Negative Contrast still appear after disabled from the settings (#39)
- Fix: Added compatibility with Twenty Twenty theme
2.0.3 – 2018-05-28
- Fix: Toolbar settings panel empty in non-English sites
- Corrección: evita mostrar enlaces de Ayuda y Comentarios si no están definidos (#27)
2.0.2 – 2018-05-03
- Fix! – Added default settings for toolbar title
- Fix! – Print CSS rules before code to fix responsive issues
- Fix! – Added visibility CSS to fix dependency issues
2.0.1 – 2018-05-02
- Fix! – Increased icon size in the toolbar
- Tweak! – Restored
sr-onlyclass for smooth update
2.0.0 – 2018-05-01
- Tweak! – Renamed plugin to One Click Accessibility
- Tweak! – Added an option to select an toolbar icon
- Tweak! – Split Settings Panel to Settings and Toolbar
- Tweak! – Removed FontAwesome dependency
- Tweak! – Removed Bootstrap dependency
- Tweak! – Removed Pojo Framework dependency
1.1.6 – 2017-10-26
- Fix! – Border with RGBA is hidden in high contrast mode
1.1.5 – 2016-03-09
- Tweak! – Fix minor style issue
1.1.4 – 2016-02-23
- Fixed! – tabindex on custom links issue
1.1.3 – 2016-02-21
- Tweak! – Resolve the focus issues by another way
1.1.2 – 2016-02-10
- Fixed! – Triggering blur after focus to avoid auto-focus by browser on tab reactivated
1.1.1 – 2016-02-08
- Tweak! – Added more hebrew strings translate
- Tested up to WordPress v4.4
1.1.0 – 2016-02-07
- New! – Remember toolbar options
1.0.3 – 2016-01-27
- Fixed! – Issue with sidebar in Resize text
- Tweak! – Added more string fields for WPML/Polylang plugins
1.0.2 – 2015-12-08
- Tweak! – Fixed hebrew translate
1.0.1 – 2015-11-17
- New! – Added distance from top toolbar, in Desktop/Mobile devices
- Fixed! – Skip to content in Chrome
1.0.0 – 2015-10-29
- ¡Versión pública inicial!