Descripción
Descripción del plugin
Este plugin permitirá una personalizada, flexible y avanzada vista de las entradas recientes, que puedes usar a través de shortcode o widget. ¡Te permite mostrar una lista de las entradas más recientes con la miniatura, el extracto y la fecha de publicación, también se puede mostrar desde todas las taxonomías o tipos de entradas, o bien de uno o varios específicos y mucho más!
Apoyar este proyecto
If you are enjoying this plugin. I would appreciate a cup of coffee to help me keep coding and supporting the project! Support & donate.
Características incluidas
- Muestra por fecha, número de comentarios o de forma aleatoria.
- Activar las miniaturas, con tamaño y alineación personalizables.
- Activar el extracto, con una longitud personalizable.
- Visualización de todas, específicas o múltiples categorías o etiquetas.
- Activar la fecha de la entrada.
- Mostrar la fecha de modificación.
- Mostrar el número de comentarios.
- Compatible con tipos de contenido
- Compatible con taxonomías.
- Estado de la entrada.
- HTML o texto personalizado antes o después de las entradas recientes.
- Característica de shortcode
- Recorta la imagen sobre la marcha.
- Activar «Leer más»
- CSS personalizado.
- Múltiples widgets.
- Filtro disponible para desarrolladores.
Enlaces
Instalación
Por el escritorio
- Accede a tu panel de administración de WordPress y ve a «Plugins -> Añadir nuevo»
- Escribe «recent posts widget extended» en la caja de búsqueda y haz clic en el botón de búsqueda.
- Encuentra el plugin Recent Posts Widget Extended.
- Luego, haz clic en «Instalar ahora», después activa el plugin.
- Ir a la página de widgets Apariencia -> Widgets.
- Encuentra el widget Recent Posts Extended.
Instalar a través de FTP
- Descarga el plugin a tu disco duro.
- Descomprímelo.
- Sube la carpeta recent-posts-widget-extended a tu directorio de plugins.
- Accede a tu panel de administración de WordPress y haz clic en el menú de plugins.
- A continuación, activa el plugin.
- Ir a la página de widgets Apariencia -> Widgets.
- Encuentra el widget Recent Posts Extended.
FAQ
-
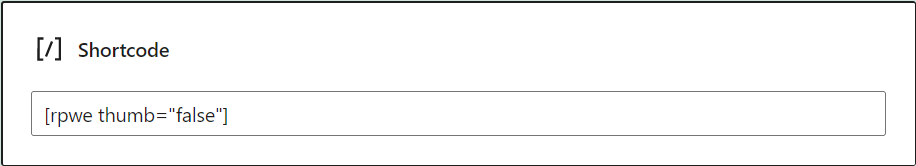
Explicación del shorcode
-
Explicación de las opciones del shortcode:
Shortcode básico
[rpwe]Muestra las últimas 10 entradas
[rpwe limit="10"]Display 5 random posts
[rpwe limit="5" orderby="rand"]Muestra las últimas 10 entradas con miniaturas
[rpwe limit="10" thumb="false"]Abrir el enlace de la entrada en una nueva pestaña
[rpwe link_target="true"]Desactivar los estilos por defecto
[rpwe styles_default="false"] -
Argumentos para el shortcode
-
Aquí están los argumentos completos del shortcode por defecto
limit="5" offset="" order="DESC" orderby="date" post_type="post" cat="" tag="" taxonomy="" post_type="post" post_status="publish" ignore_sticky="1" taxonomy="" post_title="true" link_target="false" excerpt="false" length="10" thumb="true" thumb_height="45" thumb_width="45" thumb_default="https://via.placeholder.com/45x45/f0f0f0/ccc" thumb_align="rpwe-alignleft" date="true" readmore="false" readmore_text="Read More »" styles_default="true" css_id="" css_class="" before="" after="" -
¿Cómo filtrar la consulta de entradas?
-
Puedes usar
rpwe_default_query_argumentspara filtrarlo. Ejemplo:add_filter( 'rpwe_default_query_arguments', 'your_custom_function' ); function your_custom_function( $args ) { $args['posts_per_page'] = 10; // Changing the number of posts to show. return $args; } -
¡Ordenar no funciona!
-
¿Tienes un orden establecido para entradas o tipos de entrada? Por favor, desactivalo e intenta ordenar de nuevo. (pregunta relacionada)
-
No hay opciones de imagen
-
El tema tiene que ser compatible con la miniaturas de entradas, por favor ve a https://codex.wordpress.org/Post_Thumbnails para leer más información y cómo activarlo en tu tema.
-
¿Cómo añado un estilo personalizado?
-
En primer lugar, desmarca la opción Usar estilo predeterminado y luego coloca el código css que aparece a continuación en el panel de CSS adicional en el personalizador, luego puedes personalizarlo para que se ajuste a tus necesidades
.rpwe-block ul { list-style: none !important; margin-left: 0 !important; padding-left: 0 !important; } .rpwe-block li { border-bottom: 1px solid #eee; margin-bottom: 10px; padding-bottom: 10px; list-style-type: none; } .rpwe-block a { display: inline !important; text-decoration: none; } .rpwe-block h3 { background: none !important; clear: none; margin-bottom: 0 !important; margin-top: 0 !important; font-weight: 400; font-size: 12px !important; line-height: 1.5em; } .rpwe-thumb { border: 1px solid #eee !important; box-shadow: none !important; margin: 2px 10px 2px 0; padding: 3px !important; } .rpwe-summary { font-size: 12px; } .rpwe-time { color: #bbb; font-size: 11px; } .rpwe-alignleft { display: inline; float: left; } .rpwe-alignright { display: inline; float: right; } .rpwe-aligncenter { display: block; margin-left: auto; margin-right: auto; } .rpwe-clearfix:before,.rpwe-clearfix:after { content: ""; display: table !important; } .rpwe-clearfix:after { clear: both; } .rpwe-clearfix { zoom: 1; } -
¿Por qué hay tantos «!important» en el código CSS?
-
Sé que no es bueno pero tengo una buena razón, el
!importantees para que el estilo incorporado sea compatible con todos los temas. Pero si no te gusta, puedes desactivar la opción de usar estilos por defecto y eliminar todo el código css personalizado en el cuadro de CSS personalizado y luego crear tu propio estilo. -
Filtros disponibles
-
Argumentos por defecto
rpwe_default_argsExtracto de la entrada
rpwe_excerptMarcado de entrada
rpwe_markupArgumentos de la consulta de entradas
rpwe_default_query_arguments
Reseñas
Colaboradores y desarrolladores
«Recent Posts Widget Extended» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Recent Posts Widget Extended» está traducido en 17 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «Recent Posts Widget Extended» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
2.0.2
Release Date: Oct 05, 2022
Correcciones de fallos:
- Prevent double slash when loading the php file.
- Use
display: blockfor the list,inline-blockcausing issue for some websites.
Mejoras:
- Minor issue with the auto generate thumbnail function.
- Fix translation issue. Thanks Alex Lion.
- CSS tweak.
2.0.1
Release Date: Sept 28, 2022
Correcciones de fallos:
- Compatibility issue with Siteorigin Page Builder.
Mejoras:
- Re-enable custom CSS setting.
- Full support Siteorigin Page Builder.
- Adds
display: inline-block;to the default style, to make sure each list align properly. Thank you outrospective!
2.0 – Major Changes
Release Date: Sept 22, 2022
This release comes major changes to the codebase, several fixes and enhancements. The reason was to follow the latest WordPress coding standard, more secure. Classic widget and block widget is now supported!
Breaking Changes:
- El atributo CSS ID del shortcode para el contenedor era
cssIDocssid, por favor utilizacss_iden su lugar. - Widget CSS ID, por favor vuelve a añadir la ID en el campo de entrada.
beforeandaftershortcode attribute move to inside the recent posts container.- Widget custom style location change. If your style is not loaded, please re-save the widget.
- Custom CSS no longer editable, please move your custom CSS to the Additional CSS panel on Customizer.
Mejoras:
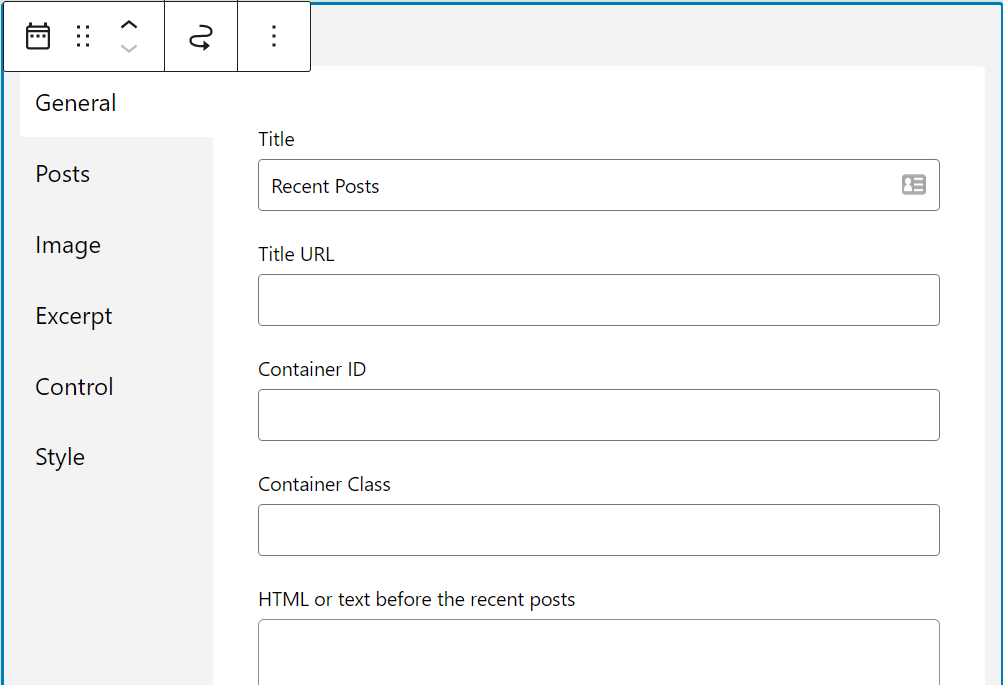
- Classic & blocks widget supported!
- Support lazy loading for the thumbnail.
- No more inline CSS, by default
rpwe-frontend.csswill be loaded if shortcode or widget present. - No more
extract(). ref - New show hide the post title.
Correcciones de fallos:
- Default image wasn’t working correctly.
trueorfalseshortcode value.