Descripción
Scrollsequence te permite crear impresionantes animaciones de secuencias de imágenes que se controlan con la rueda del ratón o de forma táctil. Convierte el diseño estático en una experiencia cinematográfica en pocos clics.
Haz que tu web cobre vida, desplazándote a través de vídeos y contenidos interactivos. Puedes utilizarlo para crear secuencias de animación llamativas en tu página de inicio o en entradas y páginas individuales para ofrecer una forma más cinematográfica y atractiva de disfrutar de tu contenido.
Nunca antes visto en WordPress
Scroll sequence technology was exclusive to big tech companies, who have budget and skills to implement it from scratch. Sony, Apple and Samsung made use of this background animation technique, learn how they made use of scroll animations and how to add this feature to your site with ease.
Iniciar
- Echa un vistazo a algunos ejemplos en nuestra web
- Play around in live demo sandbox
- Revisa la documentación
- Suscríbete a nuestro canal de youtube
Características principales
- Buen rendimiento – Gracias a la tecnología de dibujo de imágenes HTML5 Canvas y a los scripts y HTML ligeros
- Arrastrar y soltar – Reordenar imágenes, escenas y animaciones
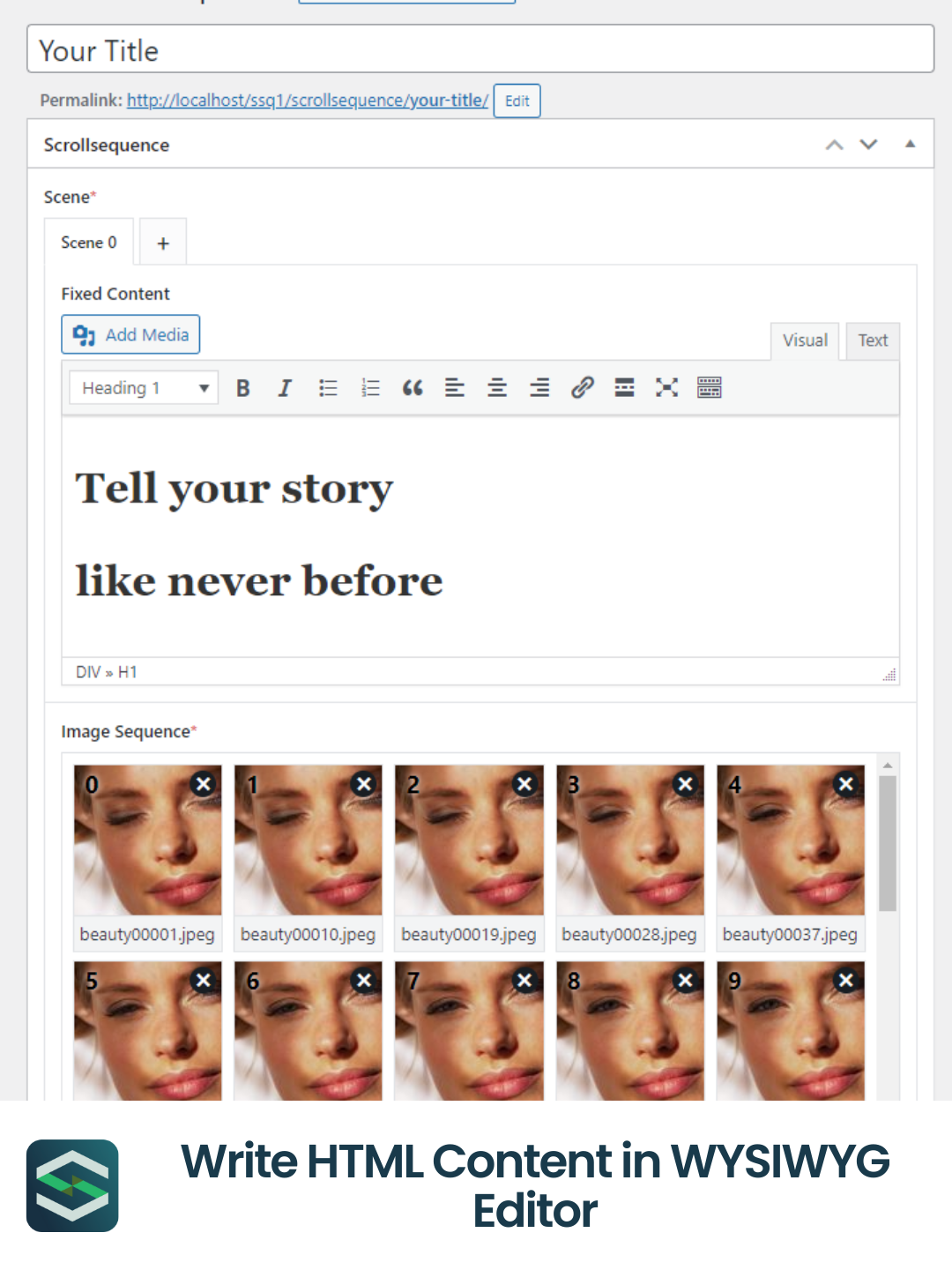
- Animar elementos HTML – Escribir y animar contenido sincronizados con los medios
- Editor WYSIWYG – Posibilidad de Shortcode y oEmbed
- Compatible – Use with Gutenberg, Elementor, Divi, Oxygen, Beaver Builder and many others
- SEO – Todo el contenido es visible para los motores de búsqueda
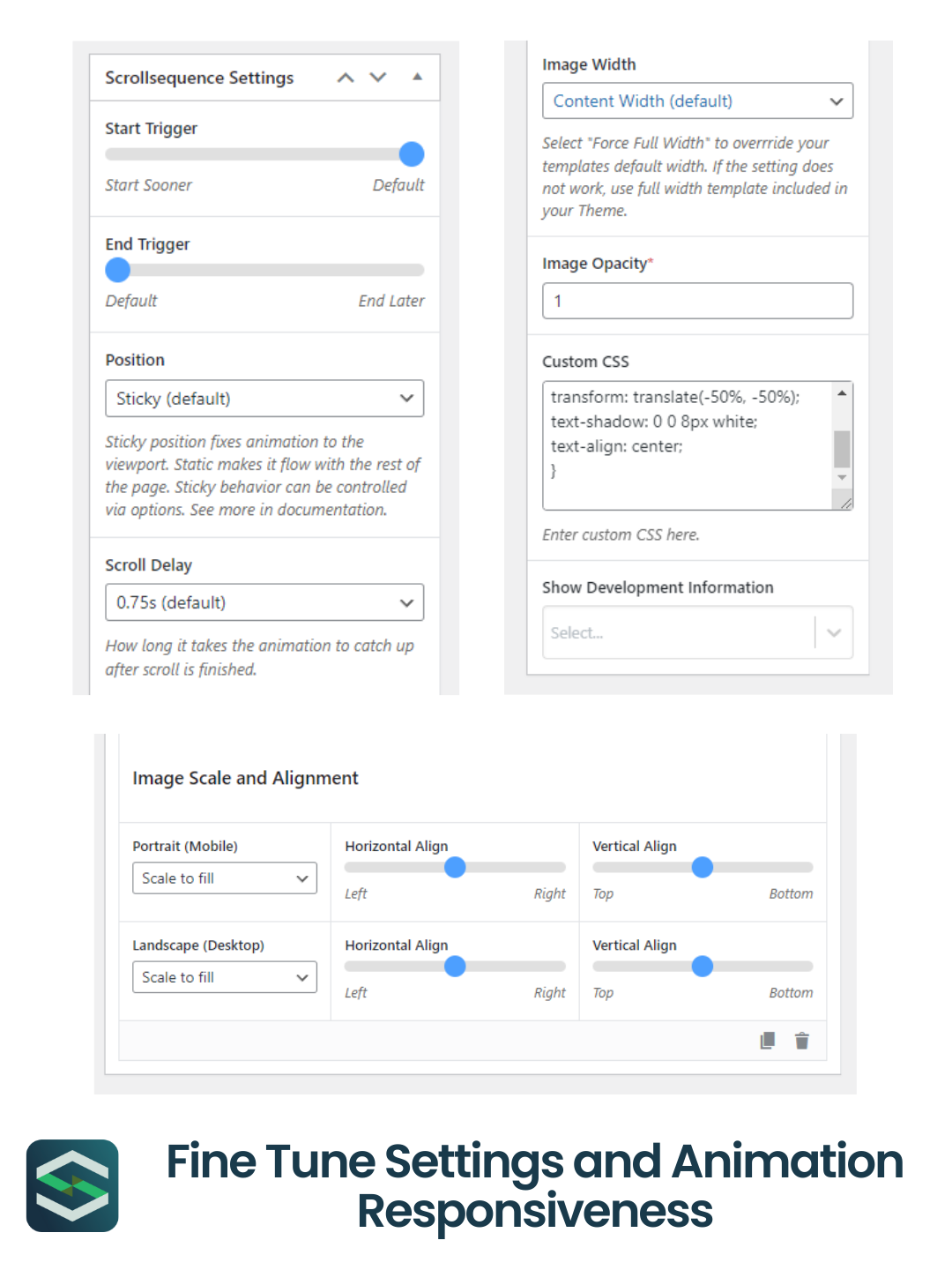
- Totalmente adaptable: opciones de tamaño y alineación para móviles y ordenadores de sobremesa
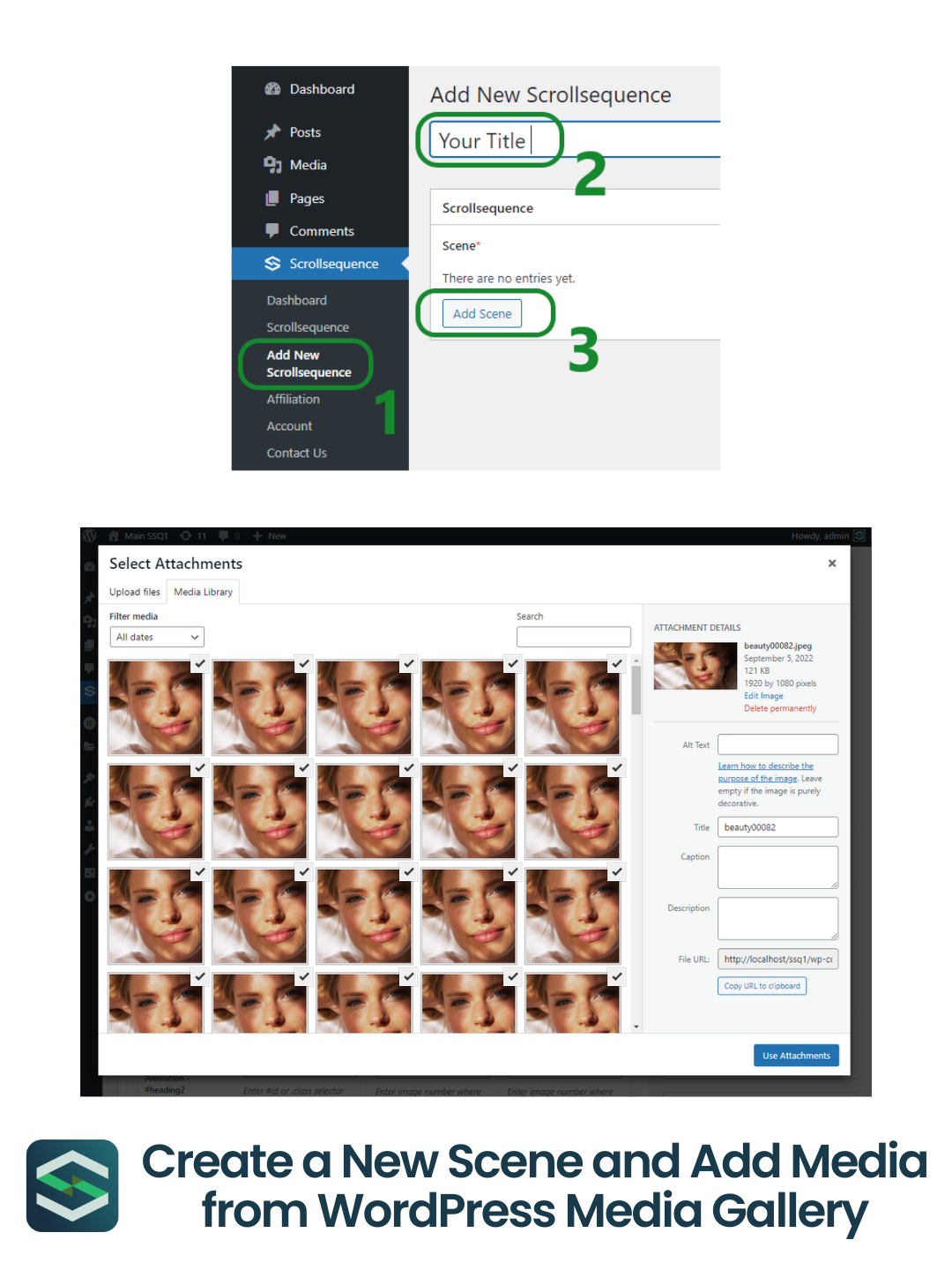
- Galería multimedia – Carga y selección en el backend
- Precarga de imágenes – Las imágenes se precargan en segundo plano
- CSS personalizado – Añade tus propios estilos
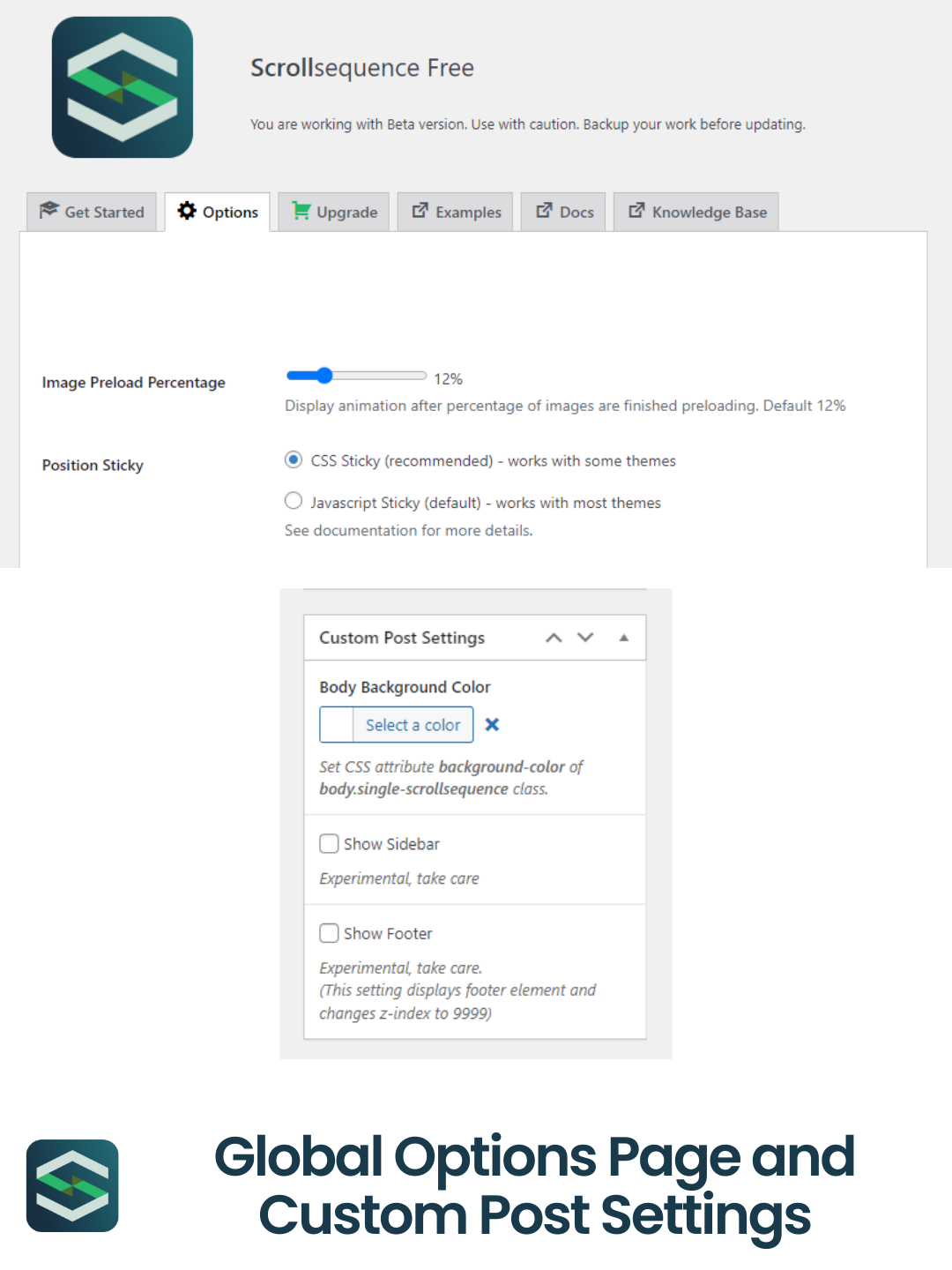
- Ajustes de la opacidad de la imagen y del color de fondo
- Ajustes de la velocidad de la secuencia de desplazamiento
- Opción de retroceso cuando el usuario tiene Javascript desactivado
- Opciones para ocultar/mostrar el pie de página y la barra lateral
- Soporte nativo para shortcodes de WordPress
Pro Plan Feautres
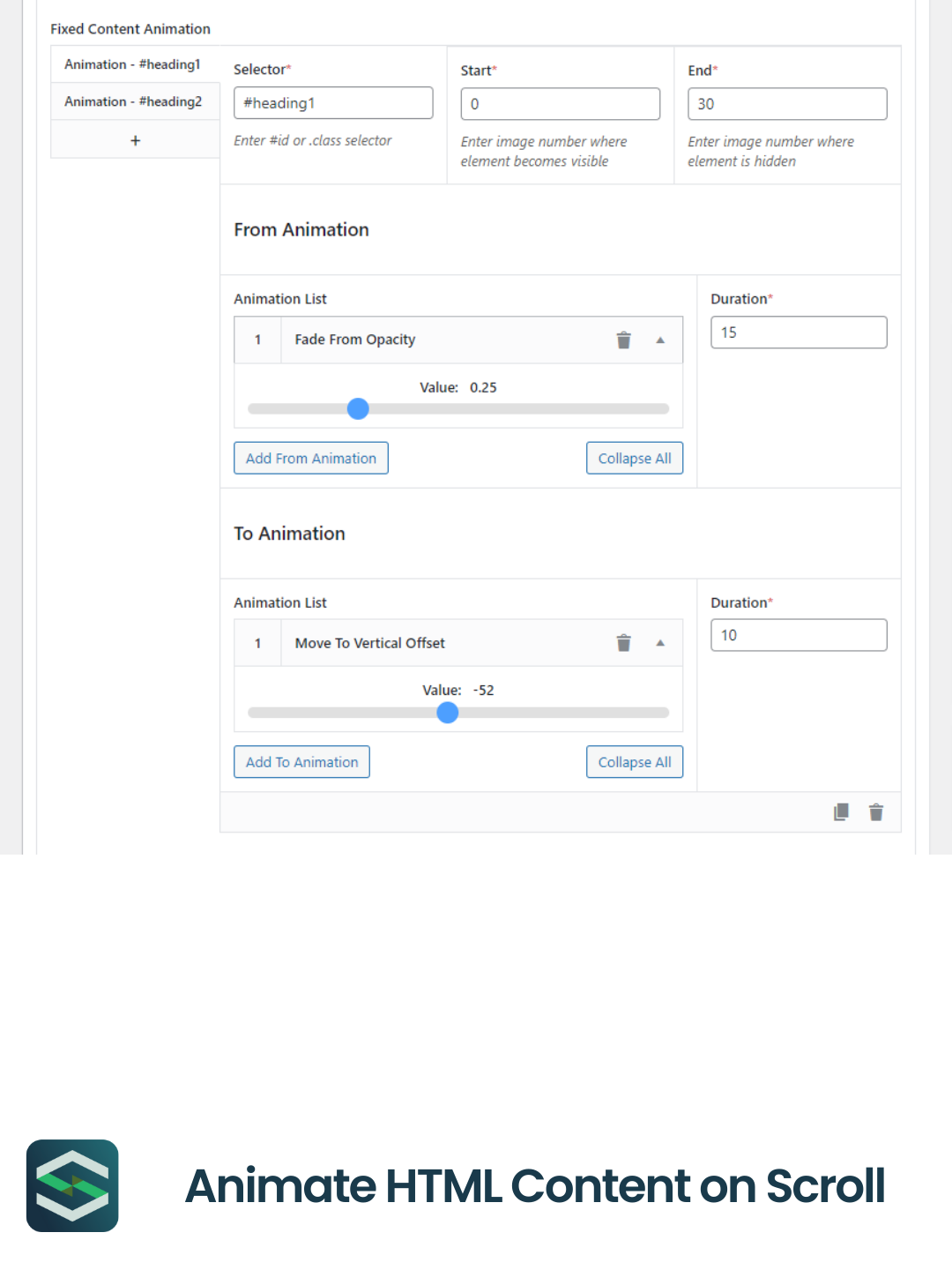
- Advanced Content Animation – Create Fade In, Fade Out, Move and Scale animations on scroll
- Unlimited Scenes and Images
- Smooth Scroll Delay – Add a delay effect to your animation to make it smoother
- Smart Image Pre-loading – Control how many images are loaded on page load before the animation is displayed
- SEO Friendly – All content added to Scrollsequence is indexable
- Priority Support
Business Plan Feautres
- Cloud Media Tools – A collection of handy cloud based media tools
- Video to Image Converter – Convert source video into a sequence of images in seconds
- AI Frame Former – Increase number of image frames from your video in our cloud service for smoother animation
- WP Media Gallery Import – Import still images from your video directly to WP Media Gallery with one click
¿Qué se dice sobre Scrollsequence?
“ Nunca habrás visto algo así en WordPress. “ – Bjorn Allpas – WP Learning Lab
“ Esto lleva la interactividad a otro nivel. “ – Imran Siddiq – Escuadrón Web
“ Cambio radical – Estoy muy ilusionado por el futuro de este plugin, ya que es fantástico. Ilusionado por lo que traerá el futuro y deseando que tenga funcionalidades de widgets en constructores como Divi.” – Luke Dempsey
“ La mejor ejecución de narrativas con scroll – He probado muchas formas de crear contenido basadas en … desde archivos en serie a disparadores de scroll o rollo de gsap. Nada se acerca a lo que Scrollsequence consigue” – Leon Kiongwei
“ Gran plugin – Funciona, es fluido. Sólo necesitas algo de tiempo para entender la lógica, pero es bastante sencillo.” – P Fabor
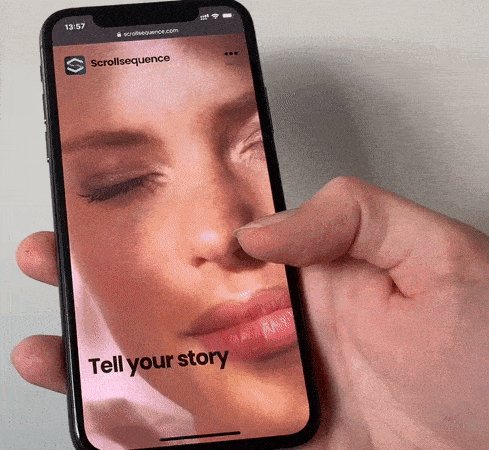
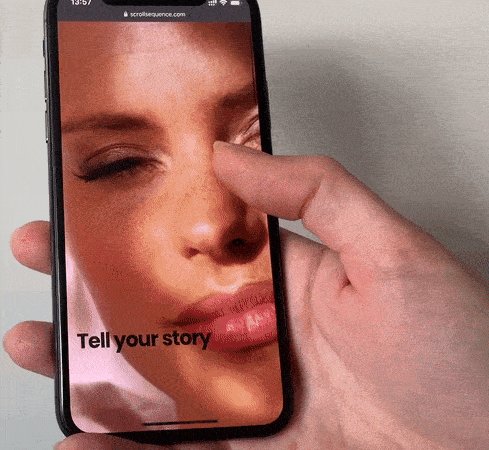
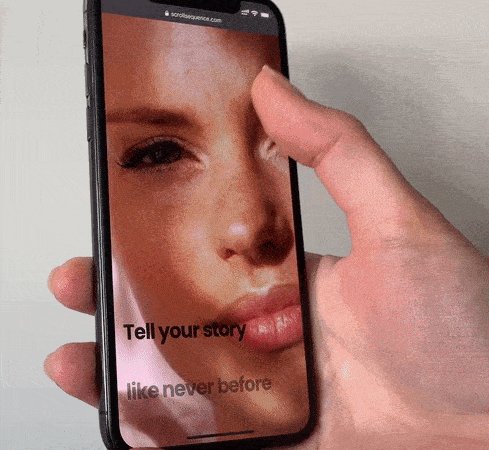
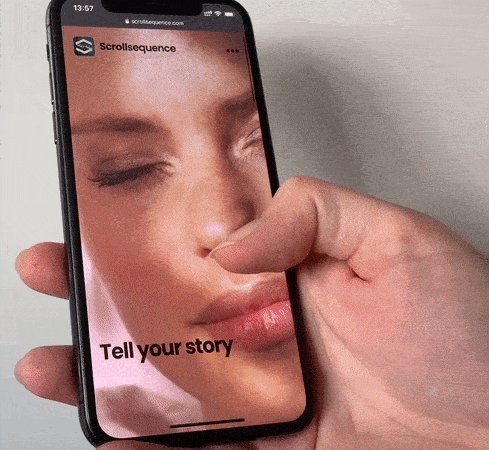
Capturas
Instalación
- Sube el archivo Scrollsequence .zip al directorio
/wp-content/plugins/ - Activa el plugin a través del menú ‘Plugins’ de WordPress
- Navega en el menú de gestión de Scrollsequence
- Sigue los primeros pasos en el menú del Escritorio
FAQ
-
¿Necesito saber algo de programación?
-
No, Scrollsequence makes it easy for you to create unique user experiences with animated background.
-
¿Puedo utilizarlo en cualquier sitio web?
-
Sí, si ya tienes una página web puedes añadir esta funcionalidad con unos cuantos clics.
-
¿Puedo utilizar Scrollsequence con Elementor o Divi?
-
Sí, solo tienes que introducir el shortcode en cualquier builder de tu elección y se integrará perfectamente.
-
¿Cómo puedo añadir la animación a una entrada o página?
-
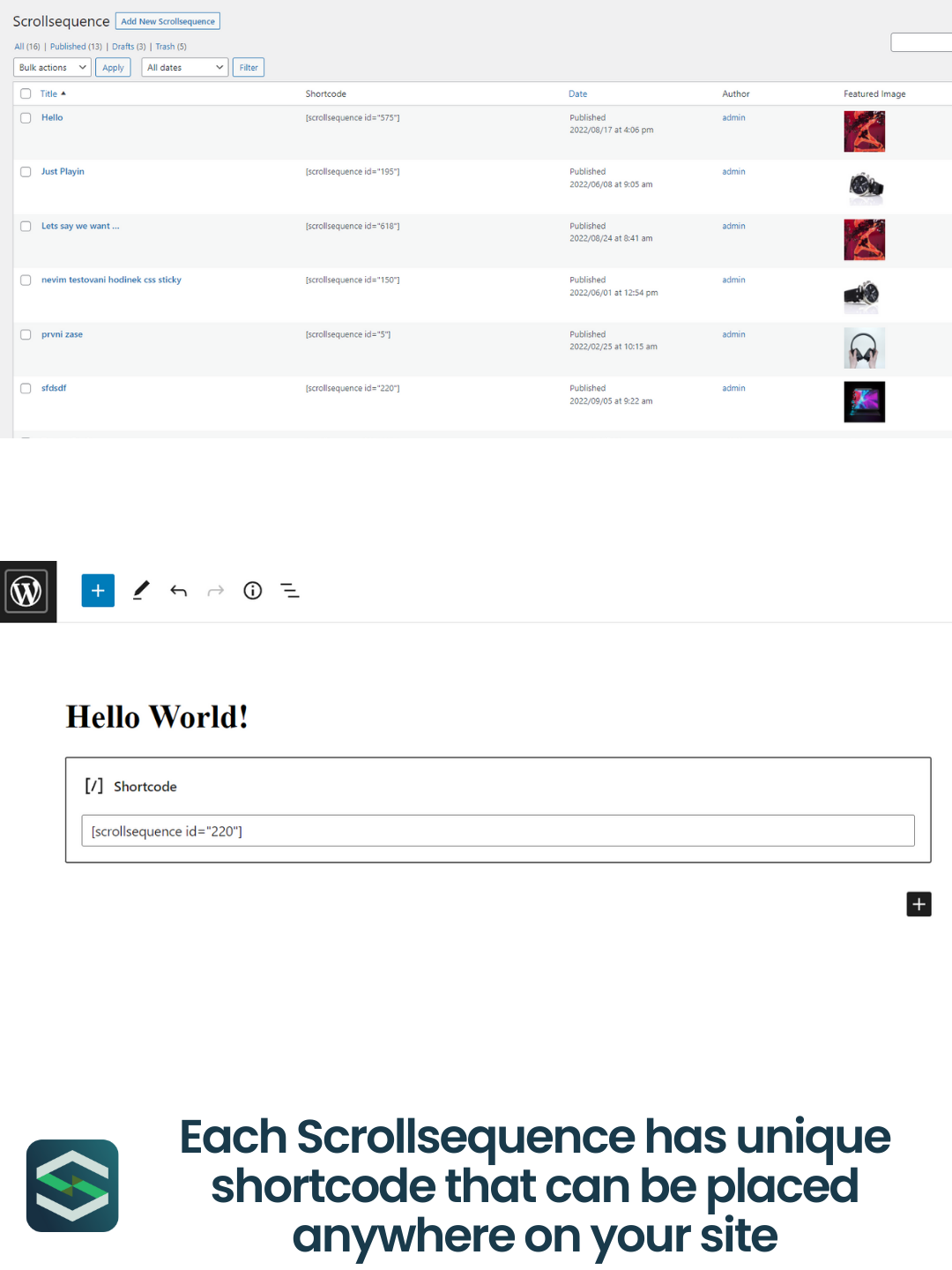
Utiliza el shortcode [scrollsequence id=»####»] para insertarlo en cualquier página o entrada.
-
¿Scrollsequence es compatible con todos los temas?
-
Hemos hecho todo lo posible para que puedas utilizarlo en cualquier página web. Te recomendamos que utilices temas que no rompan el comportamiento normal del scroll con barras de desplazamiento personalizadas, o transiciones AJAX. Por favor, comunícate con nuestro servicio de soporte si encuentras problemas de integración con tu tema.
-
¿Es gratis?
-
Sí, la funcionalidad básica es gratuita. Si quieres ir más allá, puedes comprar las versiones PRO o Business.
-
¿Ofrecen soporte?
-
Sí, ofrecemos el servicio de soporte por correo electrónico para la versión PRO. Si utilizas la versión gratuita, no dudes en preguntar en el foro de soporte de WordPress.
-
¿Qué pasa con los tiempos de carga de las páginas?
-
Las primeras imágenes se obtienen durante la carga de la página. En cuanto un número mínimo de imágenes haya terminado de cargarse, se muestra la animación y las imágenes restantes se cargan en segundo plano.
Reseñas
Colaboradores y desarrolladores
«Scrollsequence – Cinematic Scroll Image Animation Plugin» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Scrollsequence – Cinematic Scroll Image Animation Plugin» está traducido en 6 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «Scrollsequence – Cinematic Scroll Image Animation Plugin» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.5.6
- WP 6.5 compatibility
- i18n update
1.5.5
- security update