Descripción
Mejorar la velocidad de tu sitio te permitirá obtener una mejor puntuación en los principales servicios de pruebas de velocidad como Google PageSpeed, GTmetrix, Pingdom, Webpagetest y también mejorará la usabilidad de tu sitio en general. Esto persuadirá a Google y otros motores de búsqueda para que clasifiquen tu sitio en los resultados de búsqueda y, por lo tanto, envíen más tráfico.
¡Speed Booster Pack es mantenido y operado por Optimocha, una compañía que ofrece servicios especiales de optimización de velocidad, llena de gente que se obsesiona con la velocidad!
Ventajas de Speed Booster Pack
Cada segundo de retraso puede causar hasta un 20 % de pérdida en las tasas de conversión (fuente: Google). «Conversión» significa convertir visitantes a algo más que un «visitante»: clientes potenciales, clientes, suscriptores, seguidores … como quieras llamarlo.
Es posible que pierdas más de la mitad de tus visitantes si tu web se carga más lento de tres segundos. (fuente: Google de nuevo) Más de la mitad de tus clientes potenciales podrían volver a la página de resultados de búsqueda y navegar hasta tu competidor. Este es un gran problema y se pasa por alto en gran medida entre otras preocupaciones relacionadas con el SEO. Las personas no se dan cuenta de lo importante que es la velocidad, a los ojos de los motores de búsqueda.
Ahí es donde entra en juego Speed Booster Pack: con su código de base en constante evolución, Speed Booster Pack tiene como objetivo aumentar el rendimiento de tu sitio, los tiempos de carga de la página y las puntuaciones de PageSpeed (Lighthouse). Optimocha, la compañía que está detrás de Speed Booster Pack, tiene un equipo con una obsesión patológica por la velocidad; por lo que puedes estar seguro de que tu sitio estará en buenas manos.
Cómo optimizar las métricas web principales de la web de PageSpeed con Speed Booster Pack
Con nuestro gran conjunto de características, ¡por supuesto!
⭐ Core Web Vitals: Speed Booster Pack is made to improve your Largest Contentful Paint (LCP), Interaction to Next Paint (INP) and Cumulative Layout Shift (CLS) metrics, which are also known together as Core Web Vitals. (The First Input Delay (FID) metric is being replaced by INP, but Speed Booster Pack also improves FID and its lab counterpart, Total Blocking Time (TBT).) With the right configuration, you can get your PageSpeed scores higher than ever!
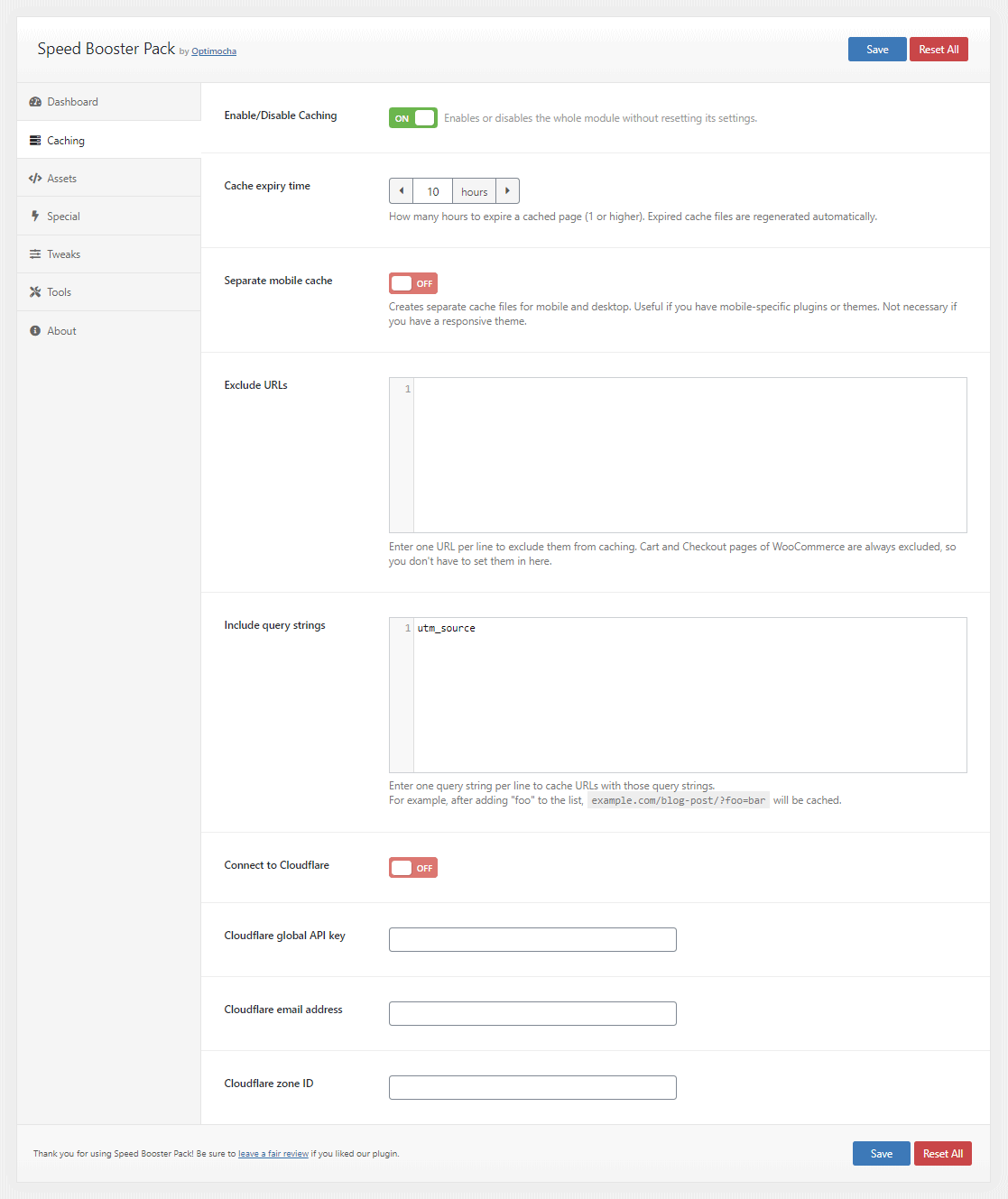
⭐ Caching: Cache your pages into static HTML files, reduce database queries, get a faster website almost immediately. What’s not to love about caching?
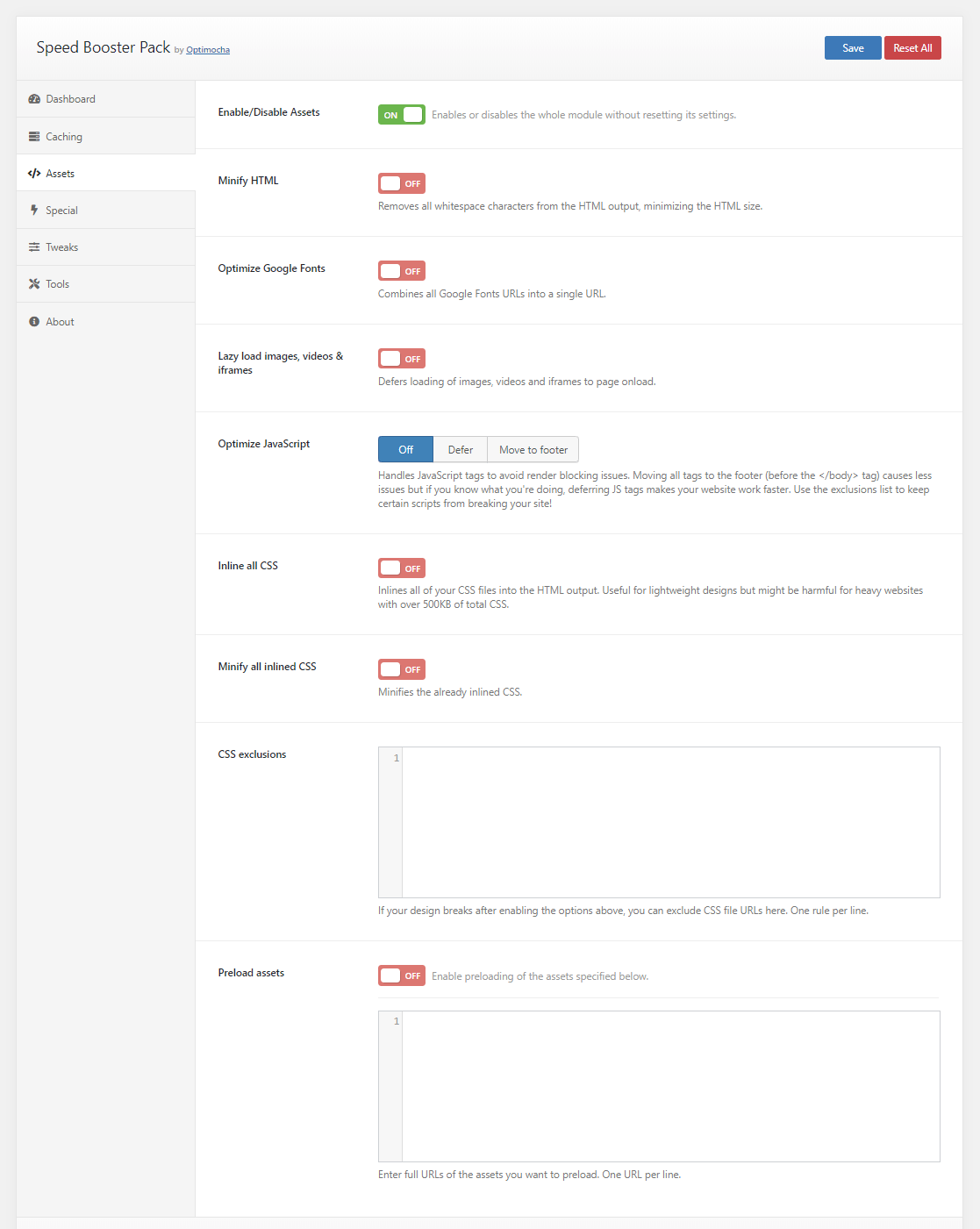
⭐ Optimize Google Fonts: Did you know that there are better ways to load Google fonts? We like to brag about finding one of the best ways.
⭐ Lazy Load: It’s a disheartening issue that page speed tools encourage laziness… Just kidding, we love being lazy. And search engines will love your pages when you enable lazy loading for images, videos and iframes (except for the above-the-fold stuff, trust us).
⭐ Optimize JavaScript: You know that totally-not-cryptic «Remove Render-Blocking JavaScript» recommendation? Speed Booster Pack can help defer them all until after the whole HTML is rendered, or at least move all scripts to footer. Works like a charm.
⭐ Optimize CSS: Who needs all those different CSS files when you can inline them all into your page source? Especially when your CSS footprint is so small? Moreover, you can use the «Critical CSS» feature to essentially lazy-load all your CSS except for the CSS for above-the-fold.
⭐ Preload Assets: Have some fonts that load in all your pages, or a script, or some CSS files? Preloading them will help modern browsers serve your pages way faster!
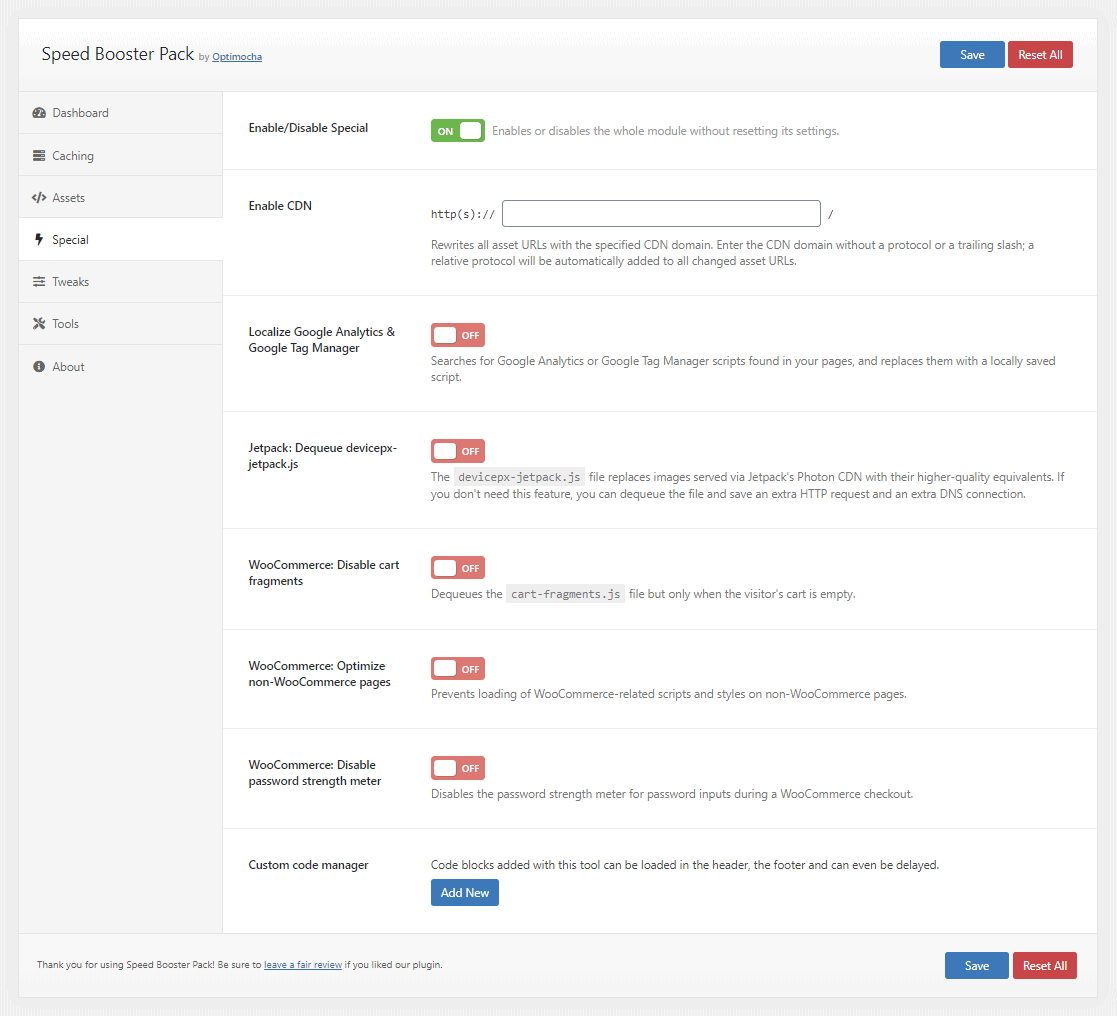
⭐ WooCommerce Optimizations: Disable cart fragments, change Action Scheduler’s retention period, disable things like WooCommerce Marketing and WooCommerce Analytics… and more to come!
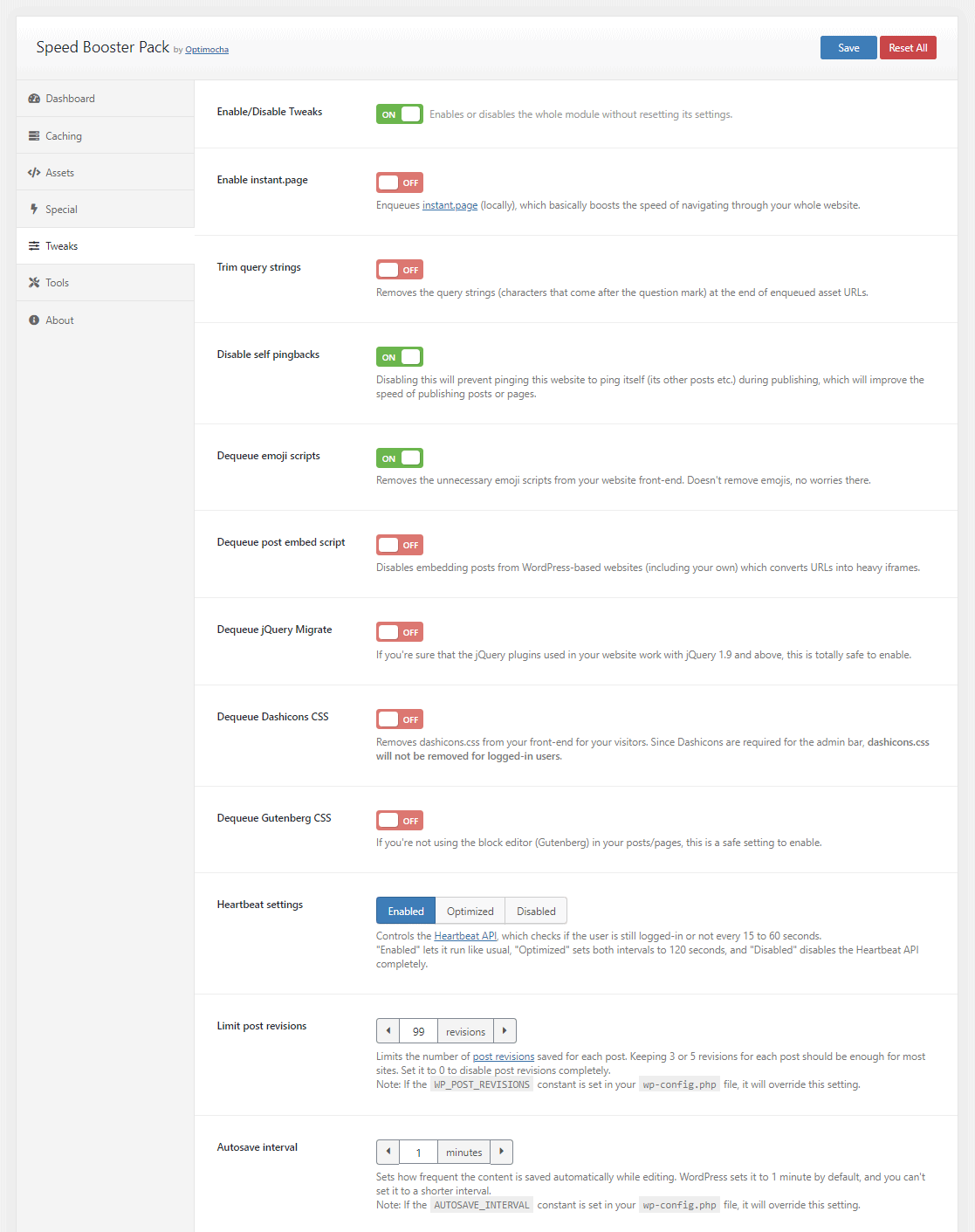
⭐ Dequeue Core Scripts/Styles: Dashicons, jQuery Migrate, emoji script, post embed script… If you don’t need them, you can now choose to prevent them from loading in the first place… which can get you to the first place on your Google SERPs.
⭐ Localize Google Analytics & Tag Manager: Tracker scripts aren’t the worst things that’ll slow your pages down, but they cause the most «recommendations». Localizing Google Analytics and/or Google Tag Manager is a good idea to speed up your website then, right? Right?
⭐ Enable CDN: Integrate your content delivery network to your website by rewriting all static asset URLs with your CDN domain.
⭐ Cloudflare & Sucuri Integration: Connect to your Cloudflare or Sucuri account so you can clear your cache every time your page cache is cleared.
⭐ Declutter HEAD: Do you think all that useless junk in your should be gone? Us too! You know what they say: A clear works faster.
⭐ Other Features: Minify HTML, enable instant.page, trim query strings, disable self pingbacks, optimize the Heartbeat API, set a limit for post revisions, change autosave interval… Did we forget anything?
Estamos trabajando constantemente en nuevas características, ¡así que mantente alerta para más y más en cada lanzamiento importante!
Para obtener instrucciones de uso completas, puedes visitar la página documentación de Speed Booster Pack.
¡Los traductores son siempre bienvenidos y siempre recompensados!
¡Más de la mitad de los usuarios de WordPress no hablan inglés y se pierden mucho! Es por eso por lo que Optimocha siempre está buscando voluntarios para traducir Speed Booster Pack para que más y más personas puedan beneficiarse de su calidad. ¡Ah, y premiamos a las personas que nos ayudan! ¡Comunícate con nosotros para convertirte en un editor de traducción en tu idioma y serás recompensado con cupones de descuento especiales para nuestros servicios!
Acerca de los servicios de optimización de velocidad de Optimocha
Los plugins de optimización de velocidad pueden hacer un gran trabajo al optimizar tu web y aumentar tus resultados de PageSpeed, pero ni siquiera ellos pueden funcionar bien en webs con configuraciones deficientes. Hay muchos factores en los que pensar cuando se trata de la optimización del rendimiento web. Ahí es donde nosotros, como Optimocha, entramos: acedemos a tu web; creamos un informe de optimización especializado teniendo en cuenta todos tus plugins, la configuración de tu tema, tu entorno de alojamiento y todo tu contenido; entonces, nos ensuciamos las manos para que tu web sea lo más rápida posible. Para obtener más información sobre nuestros servicios y ponerte en contacto con nosotros, aquí hay algunos enlaces:
- Servicios de optimización de la velocidad de una sola vez
- Servicios mensuales de mantenimiento y optimización de velocidad
- Contacta con Optimocha
Renuncia de responsabilidad
Aunque el plugin funciona perfectamente en la mayoría de las web WordPress, no es perfecto. Solo necesitamos asegurarnos de que estamos en la misma página: no importa cuánto trabajamos en él, este plugin puede tener fallos y tu sitio correr el riesgo de tener problemas con el plugin. No hace nada permanente a los códigos de fuente de tus páginas, por lo que desactivar el plugin y variar las cachés del servidor y de tu navegador resolverá cualquier tipo de problema que pueda causar. Aparte de eso, no podremos asumir la responsabilidad si algo más choca con Speed Booster Pack.
Instalación
- Descargar el plugin (formato de archivo .zip) a tu disco duro.
- Descomprimir el contenido del archivo zip.
- Subir la carpeta
speed-booster-packal directorio/wp-content/plugins/. - Activa el plugin a través del menú «Plugins» en WordPress.
- Aparecerá un nuevo elemento del submenú
Speed Boosteren tu menú principal de ajustes.
FAQ
Para obtener instrucciones de uso completas, puedes visitar la página documentación de Speed Booster Pack.
-
Me gusta tu plugin, ¿cómo te doy las gracias?
-
¡No aceptamos ninguna donación, si eso es lo que estás preguntando! 🙂 Pero nos gusta que nuestros usuarios valoren el plugin con una puntuación de estrellas justa. ¡Y siempre apreciamos que recomiendes nuestro plugin a otras personas!
-
¡Tengo un informe de fallos!
-
¡Ya te amamos! ❤ Por favor, envía tu informe de fallo a través de GitHub para que podamos comenzar a eliminarlo. Si se trata de un fallo legítimo, ¡se te otorgarán cupones de descuento para nuestros servicios!
-
¡Este plugin ha roto mi sitio!
-
Es posible que el tema o tus plugins estén usando algún código antiguo que no sea compatible con el código de Speed Booster Pack. Si ese es el caso, intenta desactivar algunas características en la pestaña «Avanzado». Si eso no funciona, intenta desactivar el plugin y vaciar las cachés de tu navegador y servidor. Si eso no funciona, comunícate con nosotros para que podamos ayudarte. Sin embargo, si el sitio está todavía roto, obviamente hay otra razón para que tu sitio se rompa, porque todo lo que Speed Booster Pack hace, lo hace sobre la marcha. Desactivando el plugin (y vaciando las cachés) hará que todo desaparezca.
-
¡Necesito más que Speed Booster Pack!
-
Nuestro negocio principal son los servicios especiales de optimización de velocidad, diseñados para cada web en la que trabajamos. En nuestra web, puedes revisar nuestros paquetes de optimización de velocidad y contactar con nosotros.
-
¿Con qué frecuencia actualizas el plugin?
-
¡Todo el tiempo! Siempre estamos buscando nuevas formas de mejorar este plugin: codificamos nuevas características, corregimos los fallos existentes e intentamos todo lo posible para que Speed Booster Pack sea cada vez más y más popular. Y siempre apreciamos una mano que ayude: si tienes alguna nueva característica que ofrecer, puedes sugerirla aquí. Si, finalmente, lo hacemos realidad y/o tú nos ayudas a lograrlo, ¡serás recompensado con generosos cupones de descuento o, incluso, con servicios gratuitos de optimización de velocidad!
Reseñas
Colaboradores y desarrolladores
«Speed Booster Pack ⚡ PageSpeed Optimization Suite» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Speed Booster Pack ⚡ PageSpeed Optimization Suite» está traducido en 12 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «Speed Booster Pack ⚡ PageSpeed Optimization Suite» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
4.5.8.1
Release Date: 13 February 2024
- Fixed: The update on the cache warmup feature broke things, so it’s reverted.
4.5.8
Release Date: 13 February 2024
- Improved: Code refactoring, cleanups and readability improvements.
- Removed: The class-sbp-custom-code-manager.php file is unused and deleted.
- Fixed: Small update (for newer versions of PHP) in the SimpleHtmlDom library.
- Fixed: Small update (for newer versions of PHP) in the Codestar Framework.
- Fixed: Lazy loader’s inlined script is now loading before the lazyload.js file.
- Fixed: Lazy loader has a placeholder image that doesn’t cause CLS issues.
- Fixed: Lazy loader doesn’t add a
data-srcsetattribute as it’s not necessary. - Fixed: Cloudflare integration doesn’t cause fatal errors if cURL isn’t installed.
- Fixed: The cache warmup feature now clears the whole cache before, well, warming up the cache.
4.5.7
Release Date: 20 October 2023
- Improved: Tested with the latest WordPress version.
- Removed: Deleted unnecessary HTTP header addition in the advanced-cache.php file.
- Fixed: A small issue in the «set image dimensions» feature is fixed.
4.5.6
Release Date: 19 January 2023
- Improved: The introductory text in the SBP dashboard is shorter and less scary now.
- Removed: Deleted the migrator class and the deactivation survey.
- Fixed: A small issue in the lazy load feature is fixed.
- Updated: Updated default .htaccess content based on HTML5 Boilerplate v6.0.0.
- Updated: Updated Codestar Framework to v2.2.9.
4.5.5
Release Date: 05 June 2022
- Improved: Refactoring of some old code.
- Fixed: Various bug fixes.
4.5.4
Release Date: 27 May 2022
- Improved: Some code refactoring.
- Improved: Lazy loading should perform even better now.
- Fixed: Semi-important issue regarding an unintentional redirect.
- Fixed: Some smaller, less-annoying bugs.
4.5.3
Release Date: 18 May 2022
- Fixed: JSON outputs had that extra HTML comment which broke more than a few things…
- Fixed: On rare occasions, the cachefile was saved completely empty.
- Removed: New users won’t see an introduction popup because it’s not the most pleasant way to greet a new user. Instead, we’re going to update our dashboard text in the next version.
4.5.2
Fecha de lanzamiento: 14 de mayo de 2022
- NEW: New option called «Dequeue global styles».
- Improved: Lots of refactoring to the
class-sbp-tweaks.phpfile. - Improved: Removed unused helper functions.
- Fixed: Full site editing related bug squashed.
- Fixed: HTML minifier did a lot more damage than it did good, so we replaced it with an external class from github.com/mrclay/minify.
- Fixed: Hooked our public-faced features to
initinstead oftemplate_redirectso it’s more compatible with other plugins. - Fixed: Reverted the
shutdownhook as it did more damage than good. - Fixed: The PHP version warning (shown to PHP 5.x users) is now dismissible.
4.5.1.1
Release Date: 24 April 2022
- Fixed: One more (tiny) fix to the deactivation survey.
4.5.1
Release Date: 18 April 2022
- NEW: Simple warning notice about PHP version (when it’s below 7.0).
- Fixed: Deactivation survey didn’t show the details textarea.
- Fixed: LiteSpeed cache cached logged-in users even when the setting was turned off.
4.5.0
Release Date: 14 April 2022
- NEW – WooCommerce optimizations: The «Special» tab is replaced with the «WooCommerce» tab with SEVEN WC-related optimizations, four of them brand new!
- NEW – Deactivation survey: An optional survey added to the «Deactivate» button to get feedback from users leaving us, so we can improve SBP even further.
- Improved: Added a shutdown hook so the plugin plays better with other plugins (like Really Simple SSL).
- Improved: A few
ifs here and there to improve the performance of the plugin. - Improved: LiteSpeed cache users can now exclude cookies!
- Improved: Improvements with the lazy load feature – GetWid videos and videos using
mediaelements.jsare now lazy loaded properly. - Improved: The placeholder image of lazy loaded images is also improved, using a transparent pixel instead of a gray one.
- Improved: Improvements with the method which adds the
WP_CACHEconstant to thewp-config.phpfile. - Updated: Updated Codestar Framework to v2.2.6.
- Updated: Updated lazyload.js to v17.7.0.
4.4.1.1
Fecha de lanzamiento: 12 de marzo de 2022
- Improved: Speed Booster Pack’s wp-admin CSS file got a bit smaller.
- Improved: Better onboarding with titles.
- Improved: The CDN feature is now enabled with a toggle.
- Improved: Code improvements in the «LiteSpeed cache» feature.
- Fixed: Fixed an issue when there were no fonts found inside page sources.
- Fixed: The «set image dimensions» feature now correctly detects image URLs that start with
http://while the site URL starts withhttps://(and vice versa). - Updated: Updated Codestar Framework to v2.2.6.
- Updated: Updated intro.js to v5.0.0.
- Removed: Custom Code Manager is now removed. Users who added custom codes will get a notice to copy their code to somewhere else.
4.4.0
Fecha de lanzamiento: 5 de febrero de 2022
- NEW – LiteSpeed Caching: This experimental new feature connects to your LiteSpeed server and use LiteSpeed’s caching structure. Since it’s really new, be sure to test thoroughly and kindly report any bugs to our GitHub page.
- Improved: Better page caching by refactoring some of the code.
- Fixed: Fixed onboarding for non-English users.
- Fixed: Fixed a small issue with per-post/page critical CSS settings.
- Updated: Updated Codestar Framework to v2.2.5.
- Removed: The Advisor tab is now removed because the Site Health screen in WordPress core will include a Performance tab with the same functionality (in the future).
4.3.4.2
Fecha de lanzamiento: 15 de noviembre de 2021
- Fixed: Tiny bug in the cache delivery system.
4.3.4
Fecha de lanzamiento: 13 de noviembre de 2021
- Improved: Added an onboarding modal to the settings page for first-time users.
- Fixed: Fixed some bugs in the advanced-cache.php generation process.
- Fixed: Lots of improvements/fixes to the cache warmup process.
4.3.3.1
Fecha de lanzamiento: 16 de octubre de 2021
Had to release a tiny hotfix because we forgot to change the version. And while we’re at it, we edited the readme a bit.
4.3.3
Fecha de lanzamiento: 16 de octubre de 2021
- Improved: The Speed Booster Pack metabox in post/page edit screens is now shoed only to admins.
- Improved: The settings page looks more clean now.
- Improved: Added
data-noptimizeanddata-sbp-skipto the default exclude lists of the JS optimizer. - Updated: lazyload.js was updated to version 17.5.0.
- Removed: The PageSpeed Tricker feature is removed.
- Fixed: Corrected the behavior of SBP when another plugin’s page caching was active and SBP’s page caching weren’t.
- Patched: A security issue with the database optimizer was patched.
4.3.2
Fecha de lanzamiento: 1 de octubre de 2021
- NEW: You can now disable Speed Booster Pack for certain user roles.
- NEW: You can now add
<link rel="preload">tags for featured images. - Improved: Advisor works better now!
4.3.1
Fecha de lanzamiento: 11 de septiembre de 2021
- Improved: Better handling of notices.
- Improved: Database engine converter works slightly better now.
- Fixed: Small bug in Google font optimizer.
- Fixed: Post revisions setting wasn’t working in some cases.
- Updated: Codestar options framework is updated to its latest version.
- Removed: «Dequeue Jetpack’s devicepx script» is gone.
4.3.0
Release Date: 29 August 2021
- NEW – Advisor: This new feature will recommend things like upgrading your PHP version, HTTP protocol and more, in the future.
- NEW – Set missing image dimensions: SBP can now set missing
widthandheightparameters for<img>tags automatically. - NEW – Content-specific Critical CSS: Allows you to set critical CSS rules for each post, page or other custom post types.
- NEW – Content-specific Optimize JS: Allows you to set JS optimization rules for each post, page or other custom post types.
- Improved: Google Fonts optimizer now supports /css2 URLs!
- Improved: Better handling of the wp-config.php file.
- Improved: Better handling of Cloudflare credentials.
- Improved: You can now exclude CSS files from being deferred while critical CSS is enabled.
- Fixed: An immutable notice shows that the PageSpeed Tricker feature is enabled.
- Fixed: Email newsletter nag shows one day after SBP is installed, instead of immediately on first install.
- Fixed: Fixed a harmless error in the cache warmup process.
4.2.1 & 4.2.2
Fecha de lanzamiento: 3 de julio de 2021
- Fixed: Tiny hotfix for a bug that causes an error during the plugin update (but completely harmless).
4.2.0
Fecha de lanzamiento: 2 de julio de 2021
- NEW – Database Engine Converter Tool: Lets you convert database table engines from MyISAM to InnoDB.
- NEW – Content-specific preloads: Allows you to set
<link rel="preload" ... />rules for each post, page or other custom post types. - NEW –
Dequeue comment-reply.js: Dequeues the comment reply script. - Improved: More Cloudflare settings, included their brand new Automatic Platform Optimization (APO)!
- Improved: Notifications of Speed Booster Pack are less annoying now, mostly moved to the Speed Booster Pack settings page.
- Improved: JS optimization settings are improved by splitting «Move JS to footer» and «Defer JavaScript» features into two different settings. Make sure your JS optimization settings are still working after this update!
- Improved: The CSS optimization PHP class is rewritten. User feedback welcome after this update! 🙂
- Improved: Caching feature is greatly improved, both in terms of performance and code quality. We even squashed a few tiny bugs!
- Improved: You can now exclude cookies from caching.
- Improved: CriticalCSS options are extended to include conditional tags for WooCommerce products (
is_product()) and product categories (is_product_category()). Also now the admin bar CSS is always excluded from being deferred. - Improved: Lazy loader is greatly improved.
- Fixed: Minor security flaws («minor» because only administrators are able to break things in previous 4.x versions).
- Fixed: A conflict between SBP and All in One SEO Pack is fixed.
- Fixed: A conflict between SBP and Elementor is fixed.
- Fixed: A tiny bug is fixed in the autosave setting.
- Updated: The library of the options framework is updated.
4.1.3
Fecha de lanzamiento: 23 de marzo de 2021
- Mejorado: Mejoras en la integración con Cloudflare.
- Mejorado: Mejoras de compatibilidad de alojamiento.
- Mejorado: Mejoras en el panel de ajustes.
- Corregido: Problemas de codificación/decodificación HTML con la biblioteca SimpleHtmlDom.
- Corregido: se ha modificado el URI de los datos de la imagen del marcador de posición cuando la carga diferida está activa (se usa para mostrar un icono de la imagen rota).
- Corregido: Mejoras de compatibilidad con Kinsta que causaban advertencias de PHP – ya no.
4.1.1
Fecha de lanzamiento: 28 de enero de 2021
- Mejorado: Escritas mejores descripciones para ciertos ajustes.
- Corregido: Una advertencia menor en los ajustes de Cloudflare.
- Corregido: El CCS integrado no podía analizar algunos valores
url(), hasta ahora. - Corregido: El calentamiento de la caché ahora gestiona las páginas con un mejor proceso de trabajo.
- Corregido: SBP no intentará optimizar archivos generados al vuelo por WordPress (como robots.txt o los feeds RSS).
4.1.0
Fecha de lanzamiento: 21 de enero de 2021
- NUEVO – CSS crítico: mejora los tiempos de First Contentful Paint (FCP) y Largest Contentful Paint (LCP) y elimina la recomendación «Eliminar el recurso de bloqueo de procesamiento».
- NUEVO – Integración con Sucuri: Ahora puedes introducir tus claves de la API de Sucuri para que Speed Booster Pack vacíe la caché de Sucuri cada vez que se vacíe la caché de SBP.
- NUEVO – Manipulador de PageSpeed: Esta característica experimental te permite ver lo fácil que es manipular tus puntuaciones de PageSpeed/Lighthouse. ¡NO se recomienda usarla en un sitio en producción! Solo diviértete con ella.
-
NUEVO – Calentamiento de Caché: Ahora puedes almacenar automáticamente en la caché todas las páginas que están enlazadas desde tu página de inicio usando el ajuste de calentamiento de la caché.
-
CDN mejorada: Nuestra característica de CDN se ha vuelto a escribir, ¡haciéndola más eficiente!
- Mejorado – Ajustes de Cloudflare: Ahora puedes controlar tus ajustes de Cloudflare a un nivel más granular.
- Mejorado – Carga diferida: La carga diferida ahora funciona mejor, más rápido y con más temas y plugins. Lo más importante, ¡ahora nuestra carga diferida es compatible con los scroll infinitos!
- Mejorado – .htaccess: Añadida compatibilidad para el almacenamiento en la caché del formato de archivo AVIF en los navegadores.
- Mejorado – Ubicación de Analytics: Añadido un botón en la barra de administrador para refrescar el archivo local de Analytics. También hemos movido el archivo local de Analytics al directorio «/uploads/speed-booster/»
- Mejorado – Compatibilidad de alojamiento: Compatibilidad mejorada con varias empresas de alojamiento.
- Mejorado – Compatibilidad del plugin: Compatibilidad mejorada con diversos plugins de rendimiento.
- Mejorado – Opciones del framework: Eliminadas las carpetas de campos no usados en el Framework Codestar, lo que potencia nuestras opciones del framework.
- Mejorado – Proceso de desinstalación: Actualizado el archivo
uninstall.phppara una mejor limpieza después del borrado de SBP. -
Mejorado – /vendor/: Los frameworks externos ahora se cargan desde dentro de un directorio /vendor/, usando Composer.
-
Corregido: El parámetro
crossoriginse ha añadido solo para fuentes precargadas, no para todos los enlaces precargados. - Corregido: WordPress 5.6 cambió el nombre del archivo jQuery del núcleo, rompiendo a la mayoría de los plugins relacionados con el rendimiento, incluyendo el nuestro. Eso ya está corregido.
-
Corregido: Los ajustes de Heartbeat causaban un pequeño aviso de PHP, que ahora se ha corregido.
-
Actualizado: Las opciones del framework y la biblioteca de carga diferida se han actualizado a sus últimas versiones.
-
Eliminado: la opción para desactivar jQuery Migrate ya no está.
4.0.1
Fecha de lanzamiento: 31 de julio de 2020
- Corregido: Resueltos pequeños problemas con los avisos externos.
4.0.0
Fecha de lanzamiento: 18 de julio de 2020
¡Speed Booster Pack v4.0 está escrito desde cero! Casi todo nuestro código base se ha vuelto a escribir, se han añadido nuevas características y ¡tenemos un fabuloso nuevo panel de opciones para mostrarlas todas!
- NUEVO- Caché: Con esta nueva característica, ahora puedes activar la caché de página y del navegador, lo cual reduce enormemente las consultas a la base de datos y ayuda a los navegadores a almacenar en la caché los activos estáticos más eficientemente.
- NUEVO – JavaScript diferido: Ahora puedes escoger entre mover el JS al pie de página o ejecutar el JavaScript diferido.
- NUEVO – Gestor de código personalizado: Ahora puedes añadir código JavaScript personalizado y hacer que se ejecute diferido.
- NUEVO – Integración con Cloudflare: Usa tu clave de la API de Cloudflare para conectar tu sistema de caché a Cloudflare, así cada vez que se vacíe tu caché, la caché de Cloudflare también será purgada.
- NUEVO – Ubicación de Analytics: Ahora puedes servir los scripts de Google Analytics o de Google Tag Manager (analytics.js, gtag.js o gtm.js) desde tu propio servidor y que sigan funcionando.
- NUEVO: El nuevo panel de administrador, creado con el Framework Codestar, te ayudará a revisar y comprender las opciones de Speed Booster Pack más fácilmente.
- Optimización mejorada de Google Fonts: Nuestro código reprogramado ahora ayuda a las fuentes de Google a cargar aún más rápido.
- Compatibilidad mejorada: Los plugins activos con características similares a Speed Booster Pack, mostrarán al usuario un aviso descartable para advertirle que tenga cuidado con el solapamiento de caracerísticas.
- Corregido: La característica Preboost arrojaba código sin el atributo
crossorigin, que ahora está corregido. - Corregido: La característica de carga diferida causaba advertencias de contenido mixto en algunos casos extremos, que ahora está corregido.
- Actualizado: Actualizadas las bibliotecas externas (lazyload.js e instantpage.js) a sus últimas versiones.
*Puedes leer el resto del registro de cambios en la página de documentación de Speed Booster Pack.