Descripción
El Staggs – Configurador de productos para WooCommerce tiene todo lo que necesitas para crear configuraciones de productos asombrosas en WordPress y WooCommerce, directamente desde tu escritorio de WordPress. Las configuraciones visuales de los productos incluyen imágenes en 2D o 3D renderizadas. La versión PRO te permite subir modelos 3D GLB y GLTF para una experiencia visual completa, incluyendo soporte básico de AR.
El plugin de configuración de productos viene con unas asombrosas plantillas prediseñadas que puedes usar y personalizar para crear la tuya propia. Aplica el logotipo propio de tu marca, fuentes, colores e iconos para hacer un configurador totalmente personalizado para ti.
Comenzar a usarlo es realmente simple: crea atributos, construye tu producto configurable y finaliza aplicando un tema para completarlo. En el video de abajo podrás seguir los pasos:
👉 Enlaces de la demo oficial gratuita: Prueba múltiples demos del configurador Staggs
👉 Aprende más sobre Staggs (PRO): Todas las características del configurador de productos Staggs
👉 ¿Confundido sobre cómo empezar a usarlo? Lee nuestra Documentación
CONFIGURADOR DE PRODUCTOS PARA WOOCOMMERCE
Si tienes instalado WooCommerce, puedes crear cualquier configurador basándote en los productos simples de WooCommerce. Basta con marcar «Activar configurador de productos Staggs» para empezar a crear tu configurador usando atributos y temas.
Con WooCommerce instalado, puedes usar su sistema de pago para dirigir al cliente directamente al pago cuando finalice su compra.
CONFIGURADOR DE PRODUCTOS PARA WORDPRESS
¡Puedes usar el configurador de productos Staggs también en WordPress! No se requiere WooCommerce. En WordPress, puedes construir el configurador que quieras. Hemos creado nuestro propio tipo de producto incorporado para WordPress, que puedes utilizar para crear configuradores de producto.
Nota: No hay sistema de pago, por lo que solamente puedes crear configuradores de productos a partir de una factura solicitada mediante formularios.
IT’S FAST AND EASY TO USE
Comenzar a usar el configurador de productos de Staggs es simple y muy sencillo: crea tus atributos configurables, crea un producto (en WooCommerce) y añade los atributos a ese producto. Finalmente, aplica un tema para completar el look.
Hemos optimizado el configurador de productos en su rendimiento y velocidad, por lo que tus configuraciones se cargarán tan rápido como tus páginas de producto.
VARIOUS ATTRIBUTE TYPES
The Staggs Product configurator comes with a lot of different attribute types:
- Option list
- Cards
- Image swatches
- Color swatches
- True/False
- Checkboxes
- Button group
- Text inputs
- Fecha de entrada
- Number inputs
- Dropdown
- Actualizar imagen (PRO)
- Productos relacionados (PRO)
PRE-BUILT CONFIGURATOR TEMPLATES
The configurator plugin comes with four pre-built configurator templates for free
IMPROVE PRODUCT VISUALIZATION
El configurador de productos Staggs puede ayudarte a visualizar los cambios del producto de diversas formas. Puedes añadir imágenes regulares que se apilan unas contra otras, mostrar la imagen desde diferentes ángulos utilizando las imágenes de la galería, usar imágenes 3D renderizadas de un producto o maximizar las visualizaciones creando un configurador en 3D con soporte de AR.
STACKABLE IMAGES
Ahorra innumerables horas creando y subiendo imágenes para todas las variaciones de tus productos. Simplemente utiliza nuestra vista previa de imágenes en capas que apila todas las imágenes unas encima de otras. Ahora tienes el control sobre dónde debe situarse cada imagen: siempre arriba, abajo o quizás en una cuarta capa. ¡Controlas totalmente cómo se va a ver la vista previa de tu producto!
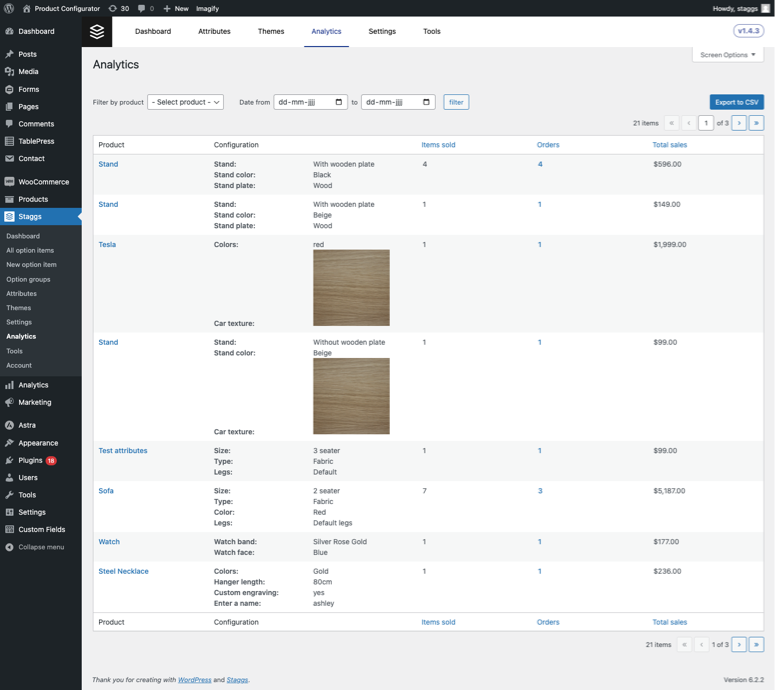
BUILT-IN ANALYTICS MODULE
La mejor forma de comenzar a conocer a tus clientes es descubrir qué es lo que les gusta. El configurador de productos Staggs viene con un módulo de estadísticas incorporado que recopila todos los pedidos de productos configurables en WooCommerce, para que conozca mejor a sus clientes. Nota: esta característica no está disponible para una instalación solamente en WordPress.
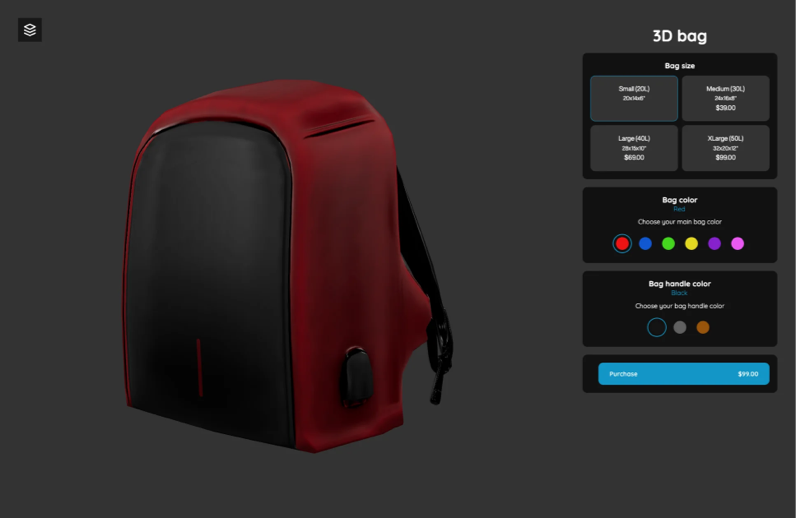
SUPPORT FOR 3D & AR
El configurador de productos Staggs viene con muchas opciones de visualización diferentes. Una de las características premium es el soporte a modelos 3D y vistas AR. ¡Si estás buscando formas de llevar la visualización de tu producto a otro nivel, puedes crear un configurador de productos 3D en WooCommerce con Staggs!
A RELIABLE GROWING PLATFORM
Hemos programado actualizaciones mensuales para asegurar que el plugin se mantiene al día con los últimos desarrollos llevados a cabo en el entorno de WordPress. Puedes saber más sobre las últimas actualizaciones en nuestra sitio web.
PLAYS NICELY WITH OTHER PLUGINS
Hemos añadido soporte para otros plugins de WordPress, y seguimos aumentando la lista. Actualmente, damos soporte a:
- Advanced Custom Fields PRO: Mejora tu panel de administración de Staggs con los campos de ACF PRO
- Contact Form 7, Gravity Forms, WP Forms, Ninja Forms y Fluent Forms: Enlaza el configurador a un formulario para las características de la solicitación de facturas
- Yoast Duplicate Post: Duplica atributos para acelerar tu proceso de construcción del configurador
- WPML y Polylang: Traduce los atributos del configurador
- Deposit & Pagos parciales: Carga una parte del importe del coste total de la configuración al finalizar el pago
- TablePress: gestiona tablas de precios para los atributos (uso completo en la versión PRO)
Si necesitas soporte para un plugin específico, por favor contacta con soporte.
SHORTCODES
If you are using a page builder, you can use the following shortcodes to output the configurator on product pages:
[staggs_configurator]to display complete configurator code;[staggs_configurator_popup_button]to display the popup trigger button (the popup is not visible by default).
También puedes elegir el «diseño» de tu propia plantilla, usando cada uno de los siguientes extractos de código:
[staggs_configurator_gallery]to display configurator image gallery;[staggs_configurator_form]to display the form containing all option groups and values;[staggs_configurator_totals]to display the add to cart or request invoice button;
Nota: además, puedes usar shortcodes en entradas y páginas regulares, pero tienes que pasar el identificador de producto como un parámetro de dicho código, tal que así: [staggs_configurator product_id="ID_DEL_PRODUCTO_AQUI"]
🎯🎯 CONFIGURATOR FEATURES 🎯🎯
The Staggs Product Configurator is packed with a lot of features:
- Stackable images: stack images on top of each other so you don’t have to create all possible variation product images yourselves
- Multiple product views: display your product from multiple angles
- Real-time price calculation: Charge additional costs for attribute options
- Duplicate attributes: Easily duplicate attributes to speed up the build process
- Collapsible attributes: Reduce configurator space by making your configurator attributes collapsible
- Configurator builder: easily create configurable products with attributes using our product configurator builder
- Customizer: make the product configurator truly blend in with the webshop. Customize the configurator template, colors, fonts, icons or even apply custom CSS
- Shortcodes: Output your Staggs configurator anywhere on the product page you like
- Request invoices: link the configurator to a form (support for GravityForms, Contact Form 7, WP Forms, Ninja Forms and Fluent Forms)
- Partial Payments: Only charge a part of your total configuration costs at checkout
- Multilanguage support: Translate your Staggs attributes into multiple languages
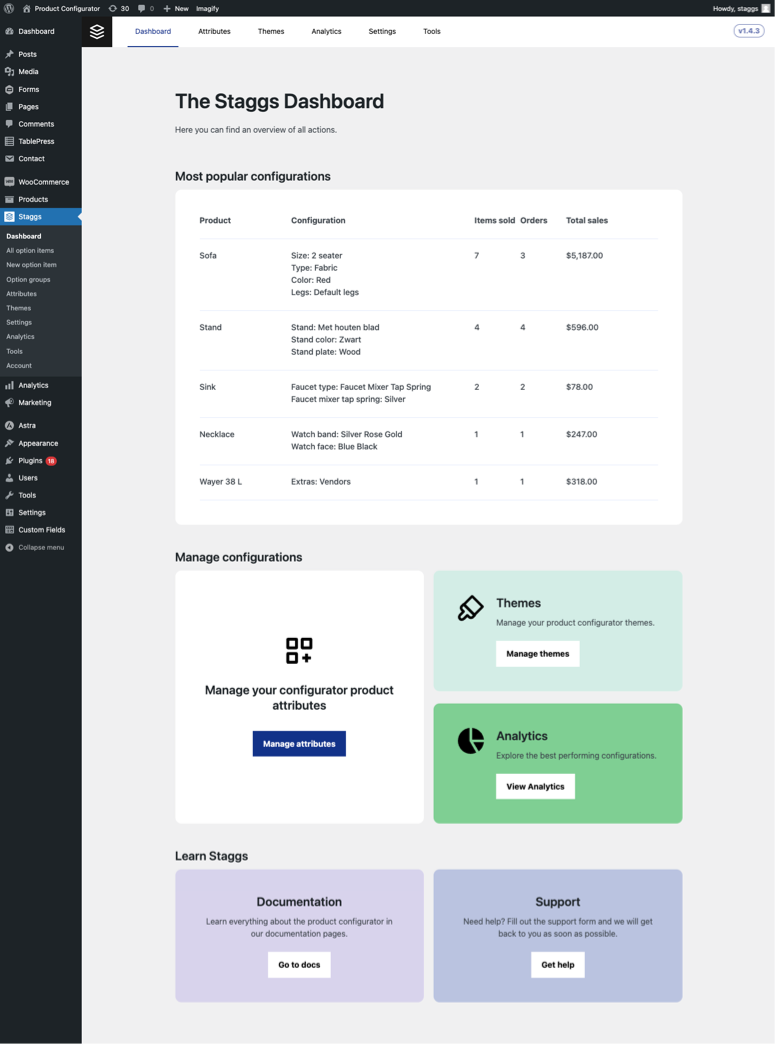
- Analytics: Track your most popular product configurations in the Staggs Analytics module
💥💥 PRO FEATURES 💥💥
Nuestras características PRO incluyen:
- Conditional logic: Add conditional logic to your configurator attributes
- Inventory management: manage your inventory for individual attribute items
- Enlaces para compartir: Comparte la configuración activa como un enlace
- Descargas PDF: descarga la configuración activa en PDF
- Plantillas adicionales: Mensaje emergente horizontal y plantilla de pasos
- Característica de subir imagen: permite a los usuarios subir imágenes y usar la vista previa en la imagen del producto
- Plantilla sobre productos relacionados: permite a los usuarios añadir productos de WooCommerce a su producto configurable
- Configurador con múltiples pasos: Separa el formulario de tu configurador en varios pasos
- Calculadora del precio de las medidas: Opciones de precio avanzadas basadas en valores numéricos introducidos
- 3D model support: Display 3D product models (GLB and glTF)
- Change texture, color and variant of the 3D model
- Show/hide particular 3D model parts
- Update 3D camera zoom on option update
- Play 3D model animations
- Compatibilidad con vista AR
- Herramienta de importar/exportar: Importa y exporta fácilmente atributos de productos y edita datos de atributos en una hoja de edición para una gestión adecuada
Getting Started
Construir un configurador de productos con Staggs es muy sencillo. Puedes ponerte en marcha con sólo tres pasos:
- Crea atributos con el configurador Staggs
- Build your configurable product with the attributes
- Crea un tema para el configurador y personaliza sus ajustes para completar el conjunto
Capturas
Instalación
Instalación desde dentro de WordPress
- Visita Plugins > Añadir nuevo.
- Search for Staggs.
- Instala y activa el plugin del configurador de productos Staggs.
Instalación manual
- Upload
staggs.zipto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Go to the ‘Staggs’ tab in the admin menu
- Create configurator attributes
- Create a new WooCommerce Simple product and check the box ‘Enable configurator’ in the product general tab.
- Añade tus atributos en el editor del configurador de productos.
- Create a new configurator theme in Staggs -> Themes and link the theme to the configurator.
- Publish the product and enjoy!
FAQ
-
P. ¿Por qué no se muestra mi configurador?
-
R. Si estás usando Elementor o un tema basado en bloques (como el nuevo tema 2024), necesitas usar shortcodes para visualizar el configurador. En temas clásicos (como Astra o Storefront) el configurador se mostrará por defecto.
-
Q. Why does my configurator builder not show up on the product page?
-
A. Make sure your product type is set to «Simple» and you have checked the box «Enable Staggs Product Configurator» in the Product data section.
-
Q. My option pages are loading slow. What can I do?
-
A. If you have loads of options, the pages of Staggs tend to load slower that initial. At this point you might want to consider migrating to ACF PRO fields. These fields load faster and are better optimized.
-
Q. My images are not showing up correctly. What should I do?
-
A. It is most likely you have not defined a fixed image layer order. Simply go over to your Staggs attributes and locate the field «Image Layer Order». There you can enter a numeric value. Higher numbers will be displayed on top.
-
Q. Does the plugin require WooCommerce?
-
R. No, este plugin no requiere WooCommerce. En todo caso, necesitarás WooCommerce si quieres recibir pagos. Nuestro plugin utiliza el sistema de carrito de WooCommerce para un proceso de pago adecuado y familiar.
-
Q. Does it support variable products?
-
A. No, we only support WooCommerce Simple Products. WooCommerce Variable Products are a kind of configurable product already.
-
P. ¿Puedo usar este plugin como una herramienta de diseño de productos?
-
R. El plugin es diseñado como una herramienta del configurador de productos. Te permite añadir texto e imágenes a tus productos. Pero este plugin no tiene la funcionalidad de arrastrar y soltar.
-
Q. My question is not listed
-
R. Si tienes alguna pregunta sobre el plugin, por favor envía un correo electrónico contact@staggs.app.
Reseñas
Colaboradores y desarrolladores
«Staggs – Product configurator for WooCommerce» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Staggs – Product configurator for WooCommerce» está traducido en 1 idioma. Gracias a los traductores por sus contribuciones.
Traduce «Staggs – Product configurator for WooCommerce» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.7.1 (2024-04-13)
- Add support to tag attributes so you can find your relevant attributes back more easy
- Extend collapsible attributes summary to more option templates
- Allow html tags in summary notes display
- Add support for custom 3D model loader image (pro)
- Update conditional logic to remember same option names across different attributes (pro)
- Add support to control attribute spacing for desktop and mobile (pro)
- Add support for multiple option selections (pro)
- Update CSV import fields (pro)
- Regular amount of bug fixes
1.7.0 (2024-03-27)
- Add new border style circular
- Add support to show inline notes instead of labels for swatches
- Add support to display custom HTML block in configurator builder
- Add attribute option conditional logic rules (pro)
- Add setting to add attribute option linked products as separate line items (pro)
- Add setting to generate and attach PDFs to order line items (pro)
- Extend template color options (pro)
- Add garbage collector to delete generated files after certain amount of days (pro)
- Bug fixes
1.6.4 (2024-03-16)
- Added support for updating multiple 3D model materials at once (pro)
- Minor changes and improvements
1.6.3 (2024-03-12)
- Added support to output shortcode contents on summary page
- Add new URL option type to link to different product when clicking an option
- Enable animation play support for 3D models when selecting an attribute option (pro)
- Allow change of model camera position when selecting an attribute option (pro)
- Add setting to customize PDF header address text contents (pro)
- Add setting to collect user email before downloading PDF (pro)
- Bug fixes
1.6.2 (2024-03-02)
- Add option to disable full height on configurator view
- Add option to display reset configuration button
- Add feature to include option notes in configuration summary to show more detailed info
- Extend support for total formula calculation for email and request invoice configurator types (pro)
- Add option to create separate cart line items for products from the addon products template (pro)
- Some bug fixes
1.6.1 (2024-02-17)
- Add option to enlarge option, cards and swatches thumbnail images
- Add option to show sticky cart bar in classic Staggs configurator templates
- Add option to display hotspot with information in 3D models (pro)
- Some bug fixes
1.6.0 (2024-02-10)
- Add option to show gallery actions capture image, share link, add to wishlist, download pdf in gallery (pro)
- Add «my configurations» wishlist feature (pro)
- Add support for «capture image» gallery action (pro)
- Add option to open up separate summary page before adding to cart (pro)
- Extend conditional logic comparisons to be used for input fields (less than, greater than) (pro)
- Extend formula calculations to options fields (pro)
- Allow to display calculated formula price underneath given attribute (pro)
- Added support to include default WooCommerce product attributes into the PDF download (pro)
- Fixes and improvements
1.5.10 (2024-01-25)
- Add tick all option for tickboxes
- Add support to show additional description for each option or card item (pro)
- Retain 3D model position during configurations (pro)
- Extend calculation formula options (pro)
- Fixes and improvements
1.5.9 (2024-01-13)
- Various fixes and improvements
- Update libraries
1.5.8 (2023-12-16)
- Increase block themes compatibility
- Add support to hide disabled buttons
- Update tooltips display options
- Add additional button type email to send email directly
- Add support to set minimum price for matrix calculations (pro)
- Fixes and improvements
1.5.7 (2023-12-02)
- Add support to control multiple attributes in single tab
- Remove scrollbar display on Windows devices
- Add multi currency support for attribute options
- Add setting for popup to display contents inline on mobile
- Bring back AR button on mobile (pro)
- Extend matrix price calculation options (pro)
1.5.6 (2023-11-09)
- Add support to hide prices for user
- Add setting to make individual options required
- Add support to save configuration and return to product page from popup view instead of direct add to cart
- Add support to make price summary collapsible on mobile devices to save some space
- Add support to show add to cart option only in last step (pro)
- Add support to allow next step only when all required fields have been selected (pro)
- Add support for repeatable attributes (pro)
- Bug fixes and improvements
1.5.5 (2023-10-28)
- Add support for full page screen Option
- Add header layout setting for PDF (pro)
- Add setting to hide prices in PDF (pro)
- Bug fixes and improvements
1.5.4 (2023-10-14)
- Add support to exclude product base price from configurator price calculation
- Add support to add plus sign to indicate additional charges
- Bug fixes
1.5.3 (2023-09-30)
- Add support for WordPress only websites
- Add support to hide summary for image and color swatches
- Add support for hidden attributes in the configurator builder
- Add missing fields to override default button texts
- Add support to bundle input fields together in preview
- Add support to fit preview text inputs within designated width and height
- Add support to leave options unchecked on configurator load
- Add support to display summary widget of chosen configuration options
- Add support to set default camera view for 3D model (pro)
- Improvements and bug fixes
1.5.2 (2023-09-15)
- Add new tab builder type
- Add support to set default attribute for a configurator to allow A/B testing
- Add support to split up rulesets in conditional logic (pro)
- Library updates
- Improvements and bug fixes
1.5.1 (2023-08-28)
- Update Freemius
- Bug fixes
1.5.0 (2023-08-14)
- Add support for ACF PRO fields to be used as admin fields
- Add setting to display configured image in checkout table, order table and emails
- Add support for sticky mobile configurator preview images in inline page configurators
- Add date input field type
- Add options for 3D model lightning, shadow and camera controls (PRO)
- Add new wide PDF template layout (PRO)
- Various bug fixes and improvements
…