Descripción
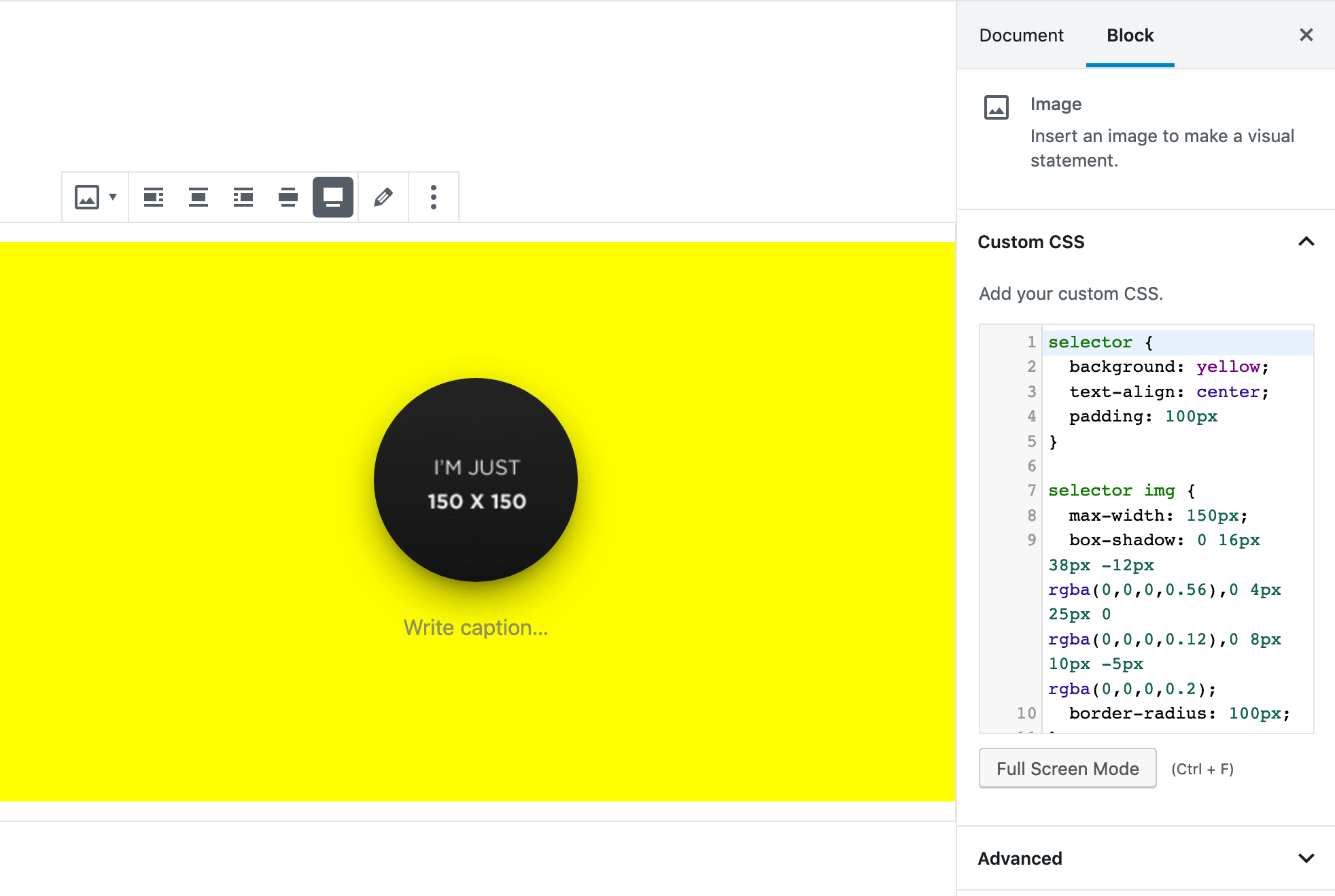
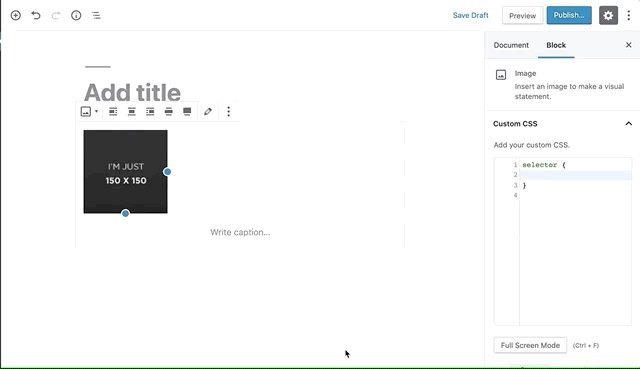
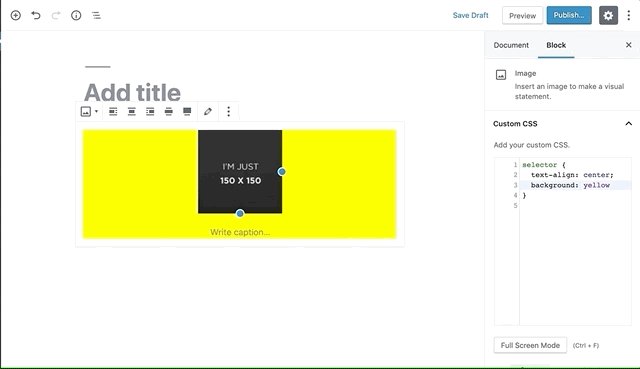
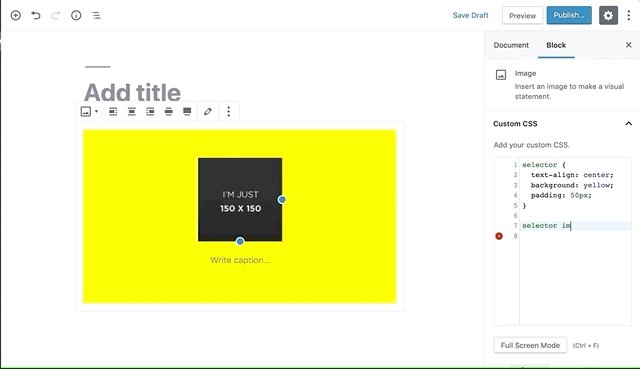
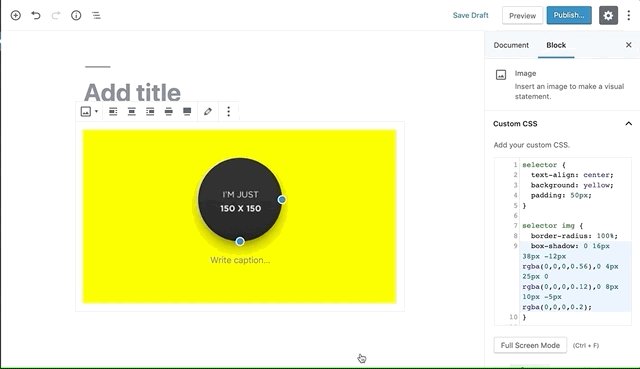
Blocks CSS allows you add custom CSS to your Blocks straight from the Block Editor (Gutenberg).
It adds a syntax-highlighted CSS Editor where you can add additional CSS to your Gutenberg Blocks to style them the way you want.
Reseñas
Colaboradores y desarrolladores
«Blocks CSS: CSS Editor for Gutenberg Blocks» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Blocks CSS: CSS Editor for Gutenberg Blocks» está traducido en 8 idiomas. Gracias a los traductores por sus contribuciones.
Traduce «Blocks CSS: CSS Editor for Gutenberg Blocks» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
You can check the changelog here.